简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
表格组件是开发人员不可绕过的功能,也是使用最多的功能组件,所以为了使项目简洁高效,封装是必不可少的,项目中各种需求层出不穷,所以也需要我们开发人员考虑健全,尽可能做到组件高可扩展性,这样也才能提高开发效率。有疑问的朋友可以私我,咱们共同探讨。需要传递给组件的参数在data中定义,接口赋值后组件接收渲染dom节点。

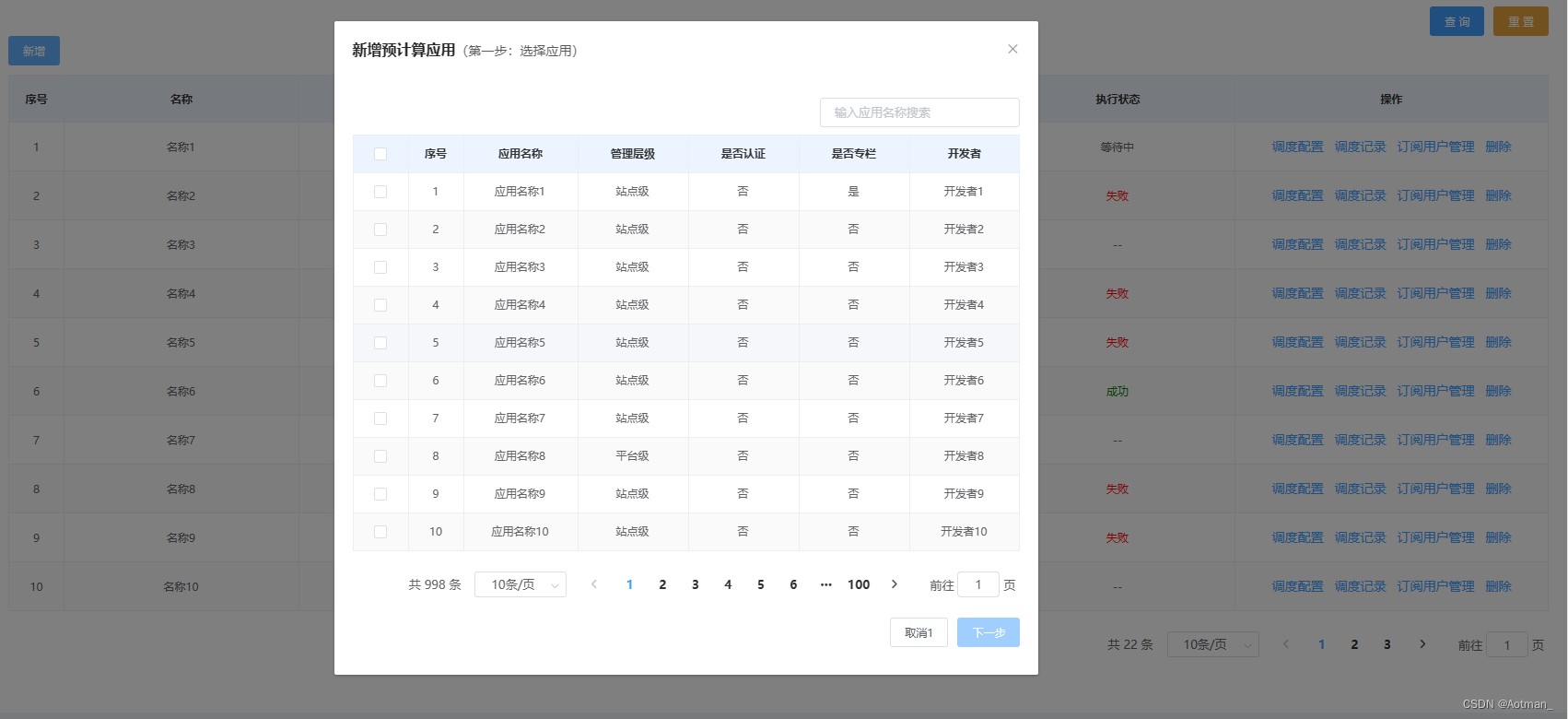
通过element官方文档可以了解到 el-transfer穿梭框的基本使用方法,但是在实际业务需求中,官方组件已经无法满足产品设计和业务实际使用需求,官方提供的方法有限,无法满足各种定制化需求,今天就来封装一个Transfer 穿梭框组件,支持全流域自定义,方便、快捷、高效,开箱即用,满足各种业务场景及需求。

el-transfer穿梭框的基本使用方法,本文主要介绍数据项的自定义渲染和右侧列表元素变化时触发方法的实现。自定义数据项,除了基本的el-transfer使用方法,还需要使用Scoped Slot。当然,如果希望在初始状态时目标列表不为空,可以像本例一样为。表示该项数据是否禁止转移。目标列表中的数据项会同步到绑定至。Transfer 的数据通过。绑定的变量赋予一个初始值。的变量,值为数据项的。为

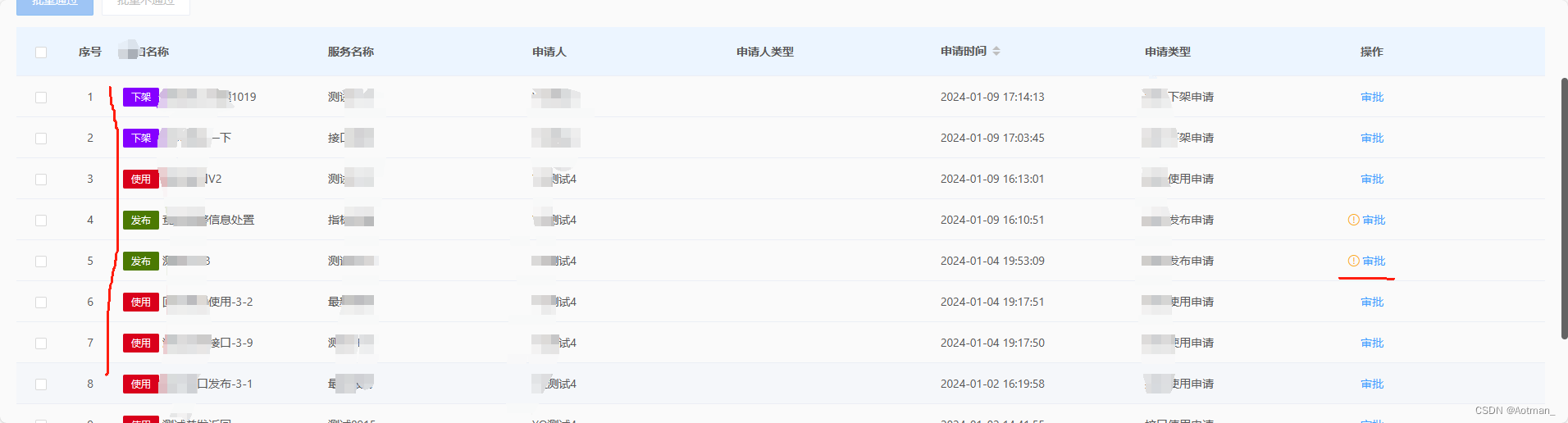
类型:{String | Object | Function} 一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。类型:{String | Array | Object} children 虚拟子节点(vnodes),当前html标签的元素。如果想对其中一项加上额外的状态,并添加事件、样式,该怎么做呢,就需要使用Render函数去实现。2、vue中render函数使用attrs绑定

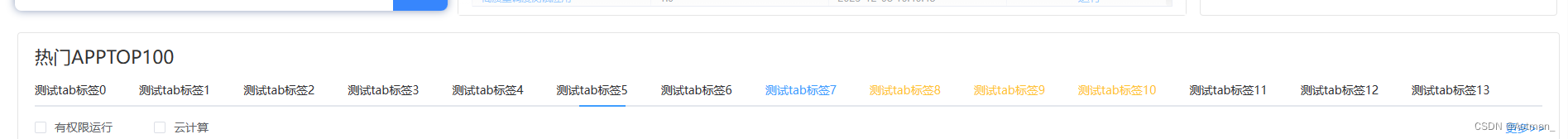
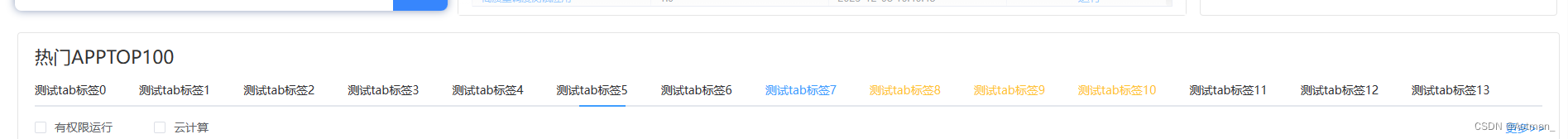
element官方文档并没有提供插槽,业务上有很多个性化需求,完成需求后记录一下,有需要的小伙伴可以直接复制代码使用。先上效果图:需求是当前用户绑定多个标签,那么默认选中第一个标签,其余所属标签字体颜色标记成黄色。vue解决方案:原生js动态添加classsetAttribute。

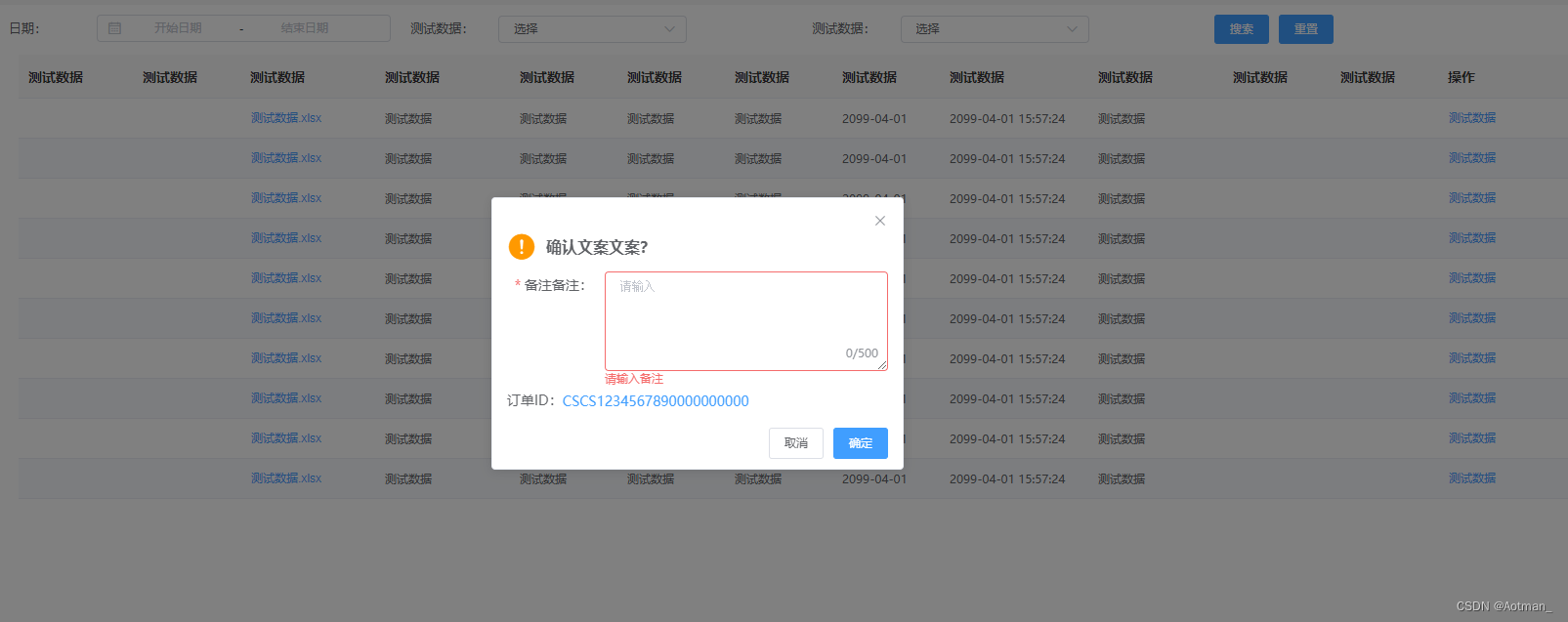
data() {return {row,rule: {message: '请输入备注',},],},model: {},},

类型:{String | Object | Function} 一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。类型:{String | Array | Object} children 虚拟子节点(vnodes),当前html标签的元素。如果想对其中一项加上额外的状态,并添加事件、样式,该怎么做呢,就需要使用Render函数去实现。2、vue中render函数使用attrs绑定

element官方文档并没有提供插槽,业务上有很多个性化需求,完成需求后记录一下,有需要的小伙伴可以直接复制代码使用。先上效果图:需求是当前用户绑定多个标签,那么默认选中第一个标签,其余所属标签字体颜色标记成黄色。vue解决方案:原生js动态添加classsetAttribute。