
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
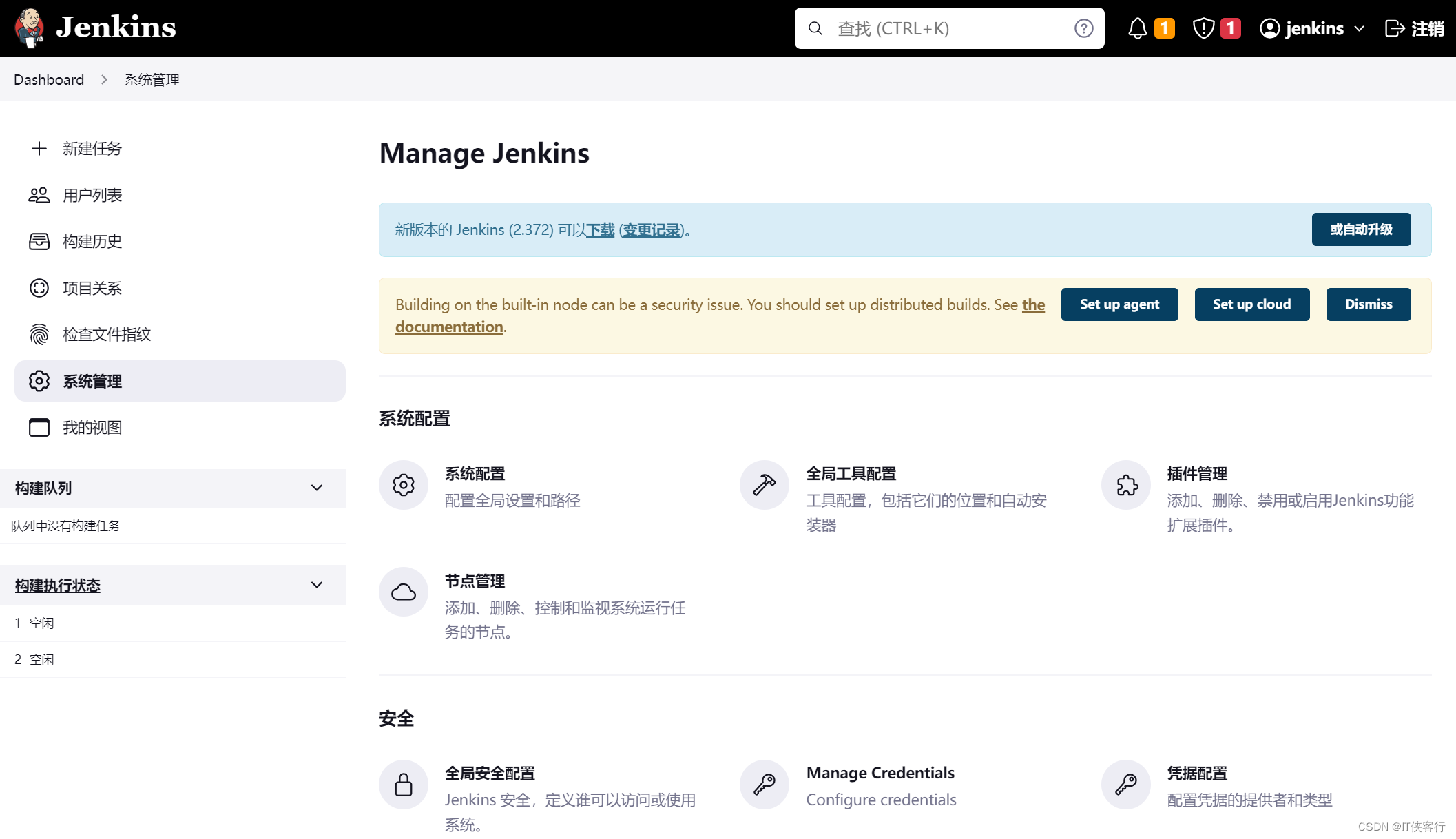
最近由于公司项目,所有开发和环境都在内网环境下实现,由于内网无法访问外网,我不得已在本地电脑上安装虚拟机VM,装上了CentOS7,在CentOS7下载了相关Jenkins,GitLab,Nginx+Nexus依赖包(rpm方式),前端平台架搭好了要把项目放到服务器运行,但是每次更新网站内容就要手动部署一次,实在很麻烦,于是就想搭建一套自动化部署的服务。看了一些案例最后选用现在比较主流的Jenki
Server端:import socketserverclass MyTCPHandler(socketserver.BaseRequestHandler):def handle(self):while True:try:self.data = self.request.recv(1024).strip()print("{} write:".form...
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件项目可以进行持续集成。

在上一章,我讲到接触WebGIS开发,最终选择了arcgis api for javascript 4.x进行GIS可视化开发。arcgis api for javascript 4.x官网上有很多案例,可以下载到本地部署,在服务环境下可以直接运行html查看效果,但是做项目,我不得不考虑把arcgis api for javascript 4.x部署到前端框架下,选择引入到Vue框架中。1.搭建
一、mongoose 介绍Mongoose 是在 node.js 异步环境下对 mongodb 进行便捷操作的对象模型工具。Mongoose是 NodeJS 的驱动,不能作为其他语言的驱动。Mongoose 有两个特点1、通过关系型数据库的思想来设计非关系型数据库2、基于 mongodb 驱动,简化操作二、mongoose 的安装以及使用官网:https://mongoosejs.com/1. 安
第一种方法:1、安装cnpm i X2JS --save2、importX2JSfrom'X2JS'3、转换 xml转json第二种方法:1、安装cnpm i xml2js --save2、importxml2jsfrom'xml2js'//xml转jsonvarparser=newxml2js.Parser(/*options*/);parser.parseStringPromise(data)
在上一章,我讲到接触WebGIS开发,最终选择了arcgis api for javascript 4.x进行GIS可视化开发。arcgis api for javascript 4.x官网上有很多案例,可以下载到本地部署,在服务环境下可以直接运行html查看效果,但是做项目,我不得不考虑把arcgis api for javascript 4.x部署到前端框架下,选择引入到Vue框架中。1.搭建
一、什么是Nuxt.jsNuxt.js 是一个基于 Vue.js 的通用应用框架,一个用于Vue.js 开发SSR应用的一站式解决方案。它的优点是将原来几个配置文件要完成的内容,都整合在了一个nuxt.config.js,封装与扩展性完美的契合。二、为什么使用nuxt.js?vue单页面应用渲染是从服务器获取所需js,在客户端将其解析生成html挂载于id为app的DOM元素上,这样会存在两大问题
import sqlalchemyfrom sqlalchemy import create_enginefrom sqlalchemy.ext.declarative import declarative_basefrom sqlalchemy import Column, Integer, Stringfrom sqlalchemy.orm import sessionmaker# engin










