
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
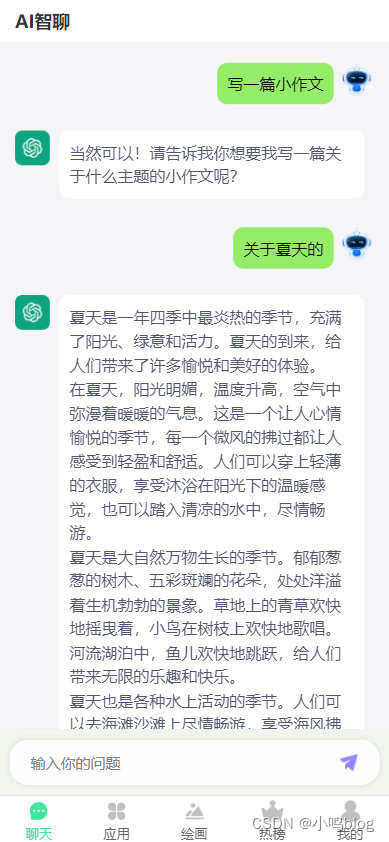
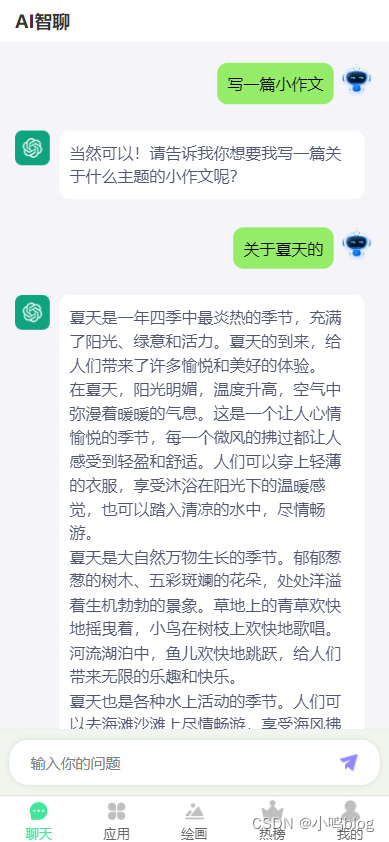
使用uniapp+php开发的ChatGPT应用,支持流式输出,支持用户分享,卡密分发,支持轮训key

惯例,我会以最简单,最有条理,最快速的方式让各位了解计时器的原理1、需要一个放置计时器的容器以及控制按钮这里我使用一个input框:<input type="text" id="timetext" value="00时00分00秒" readonly><br>开始、暂停、重置三个按钮<button type=
先对两个方法来一波解释vm.$on(event,callback)参数:{string | Array} event (数组只在 2.2.0+ 中支持){Function} callback用法:监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。示例:vm.$on('test', function (msg) {consol
uni-app是一个使用 Vue.js 开发跨平台应用的前端框架,使用hbuilder X可以快速将一套代码打包至最多7个平台。对于个人开发者,或者创业公司来说就是开发神器,省去了很多开发成本。下面就给大家介绍一下怎么快速上手uni-app。uni-app使用的是vuejs的语法,所以会vuejs的朋友就可以跳过学习语法这一步了,还不会vuejs的朋友也不要紧,可以先去vue官方文档看看,vu..
现在有一个test仓库https://github.com/mygithub/test你要gitclone里面的 childfile 子目录:在本地文件夹位置打开Git Bash 进行一下步骤步骤:代码直接复制即可用'childfile'替换为自己要下载的文件夹名称1. git init test &amp;amp;amp;amp;&amp;amp;amp;amp;
使用uniapp+php开发的ChatGPT应用,支持流式输出,支持用户分享,卡密分发,支持轮训key

uniapp编译到h5端使用hash路由模式,url显得不太好看,但是选择history路由模式刷新页面会报404的错误,现在教大家简单配置服务器即可解决问题。第一步、需要在hbuilder X里面配置一下路由模式选择history第二步、发行h5端,把代码传到服务器,在根目录创建 .htaccess 文件,如图所示第三步、.htaccess 文件文件内容编辑为以下代码RewriteEngine
uniapp微信小程序登录的前端已经发过一篇博客了(地址:https://blog.csdn.net/qq_35616850/article/details/89711597),搞明白API之后会发现很简单很多朋友咨询我后端的写法,由于太忙,没有回答,今天通过博客的方式统一回复大家。首先我们要了解在开发项目的时候你需要哪些参数,微信小程序登录过程中我们需要用户唯一标识,和一些用户信息,主要用到..










