
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
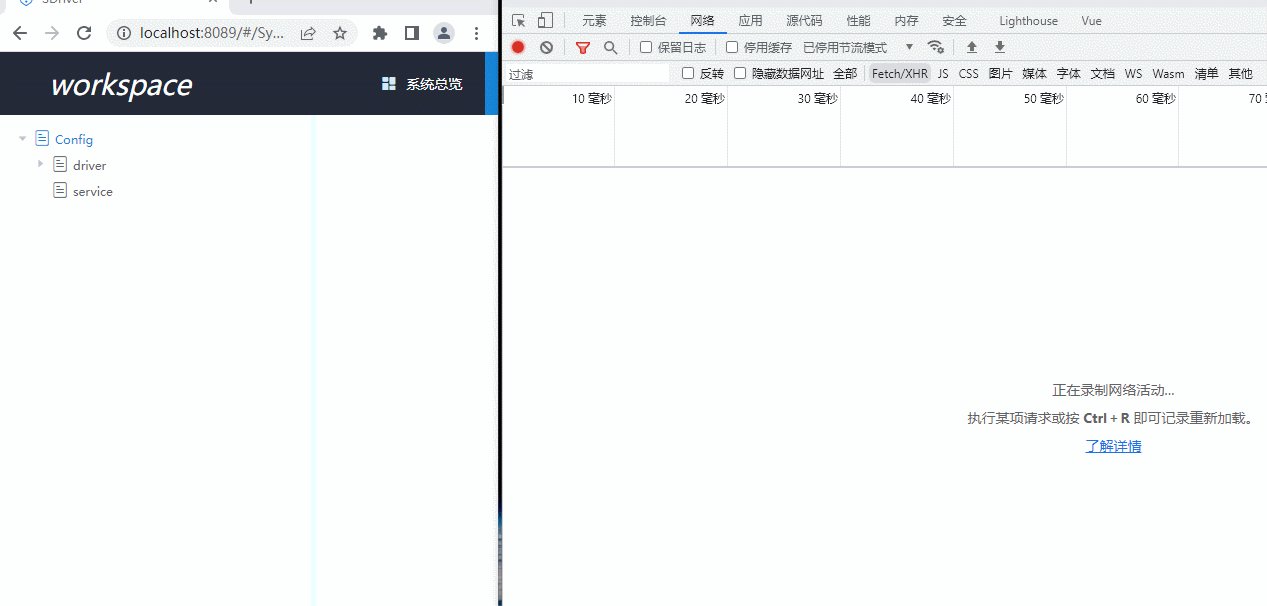
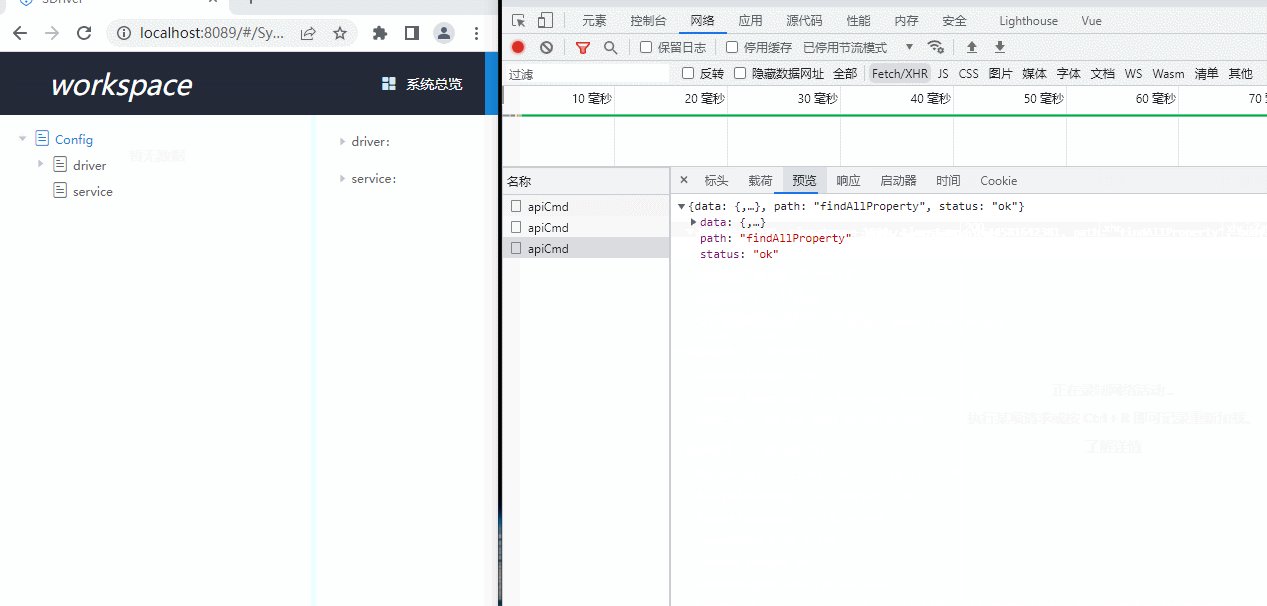
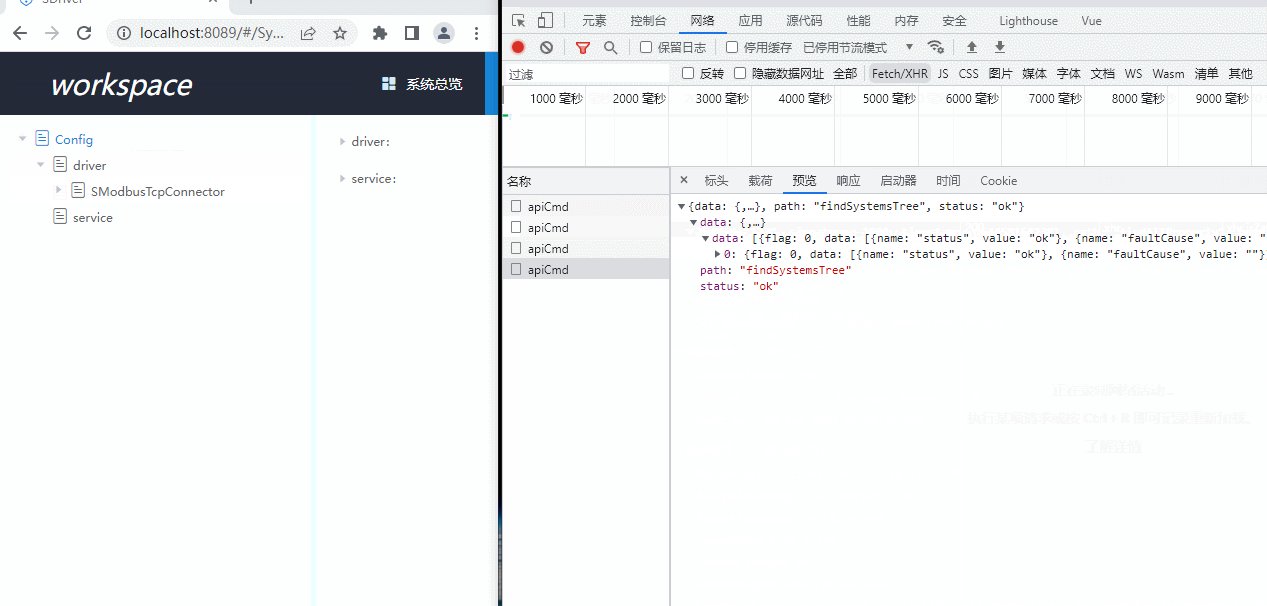
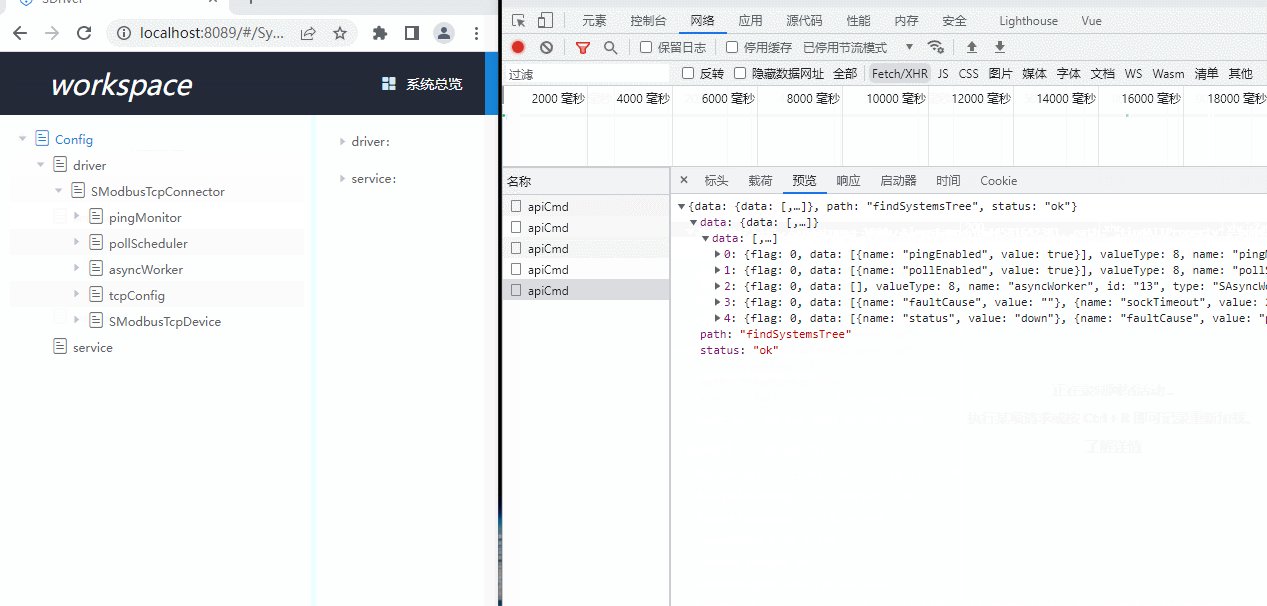
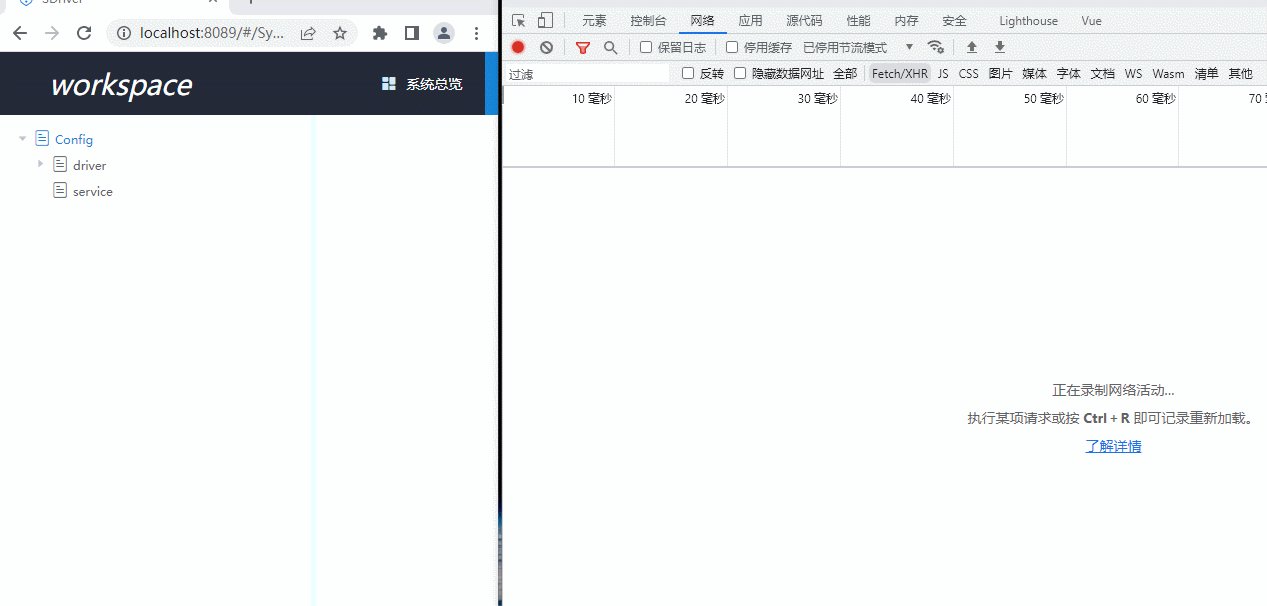
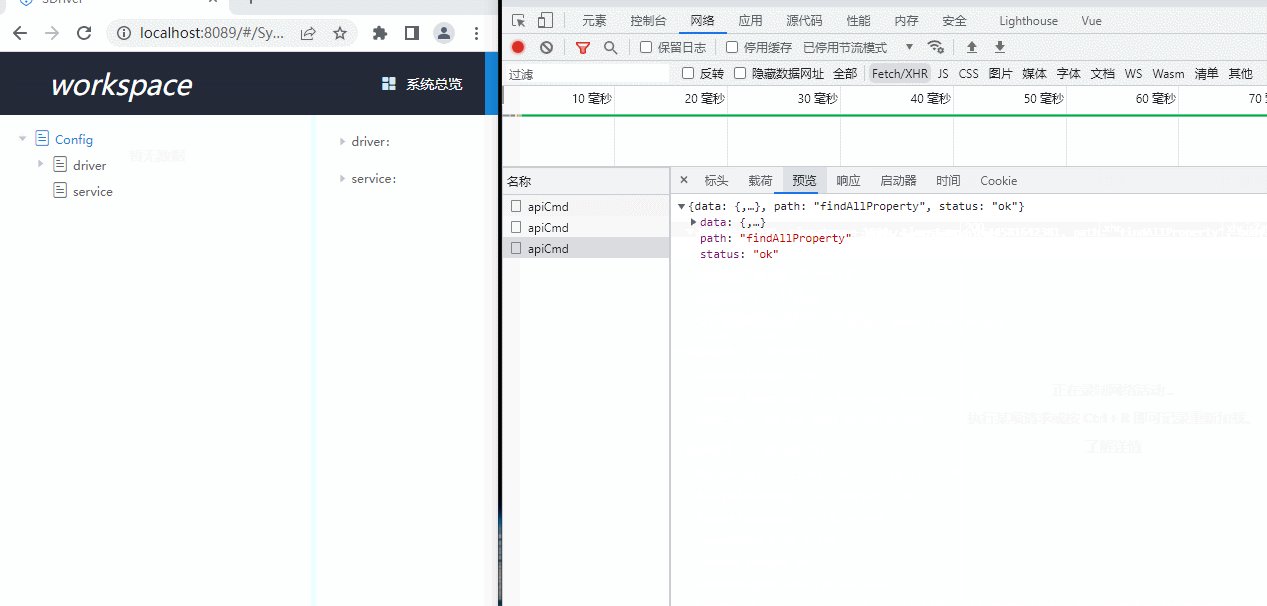
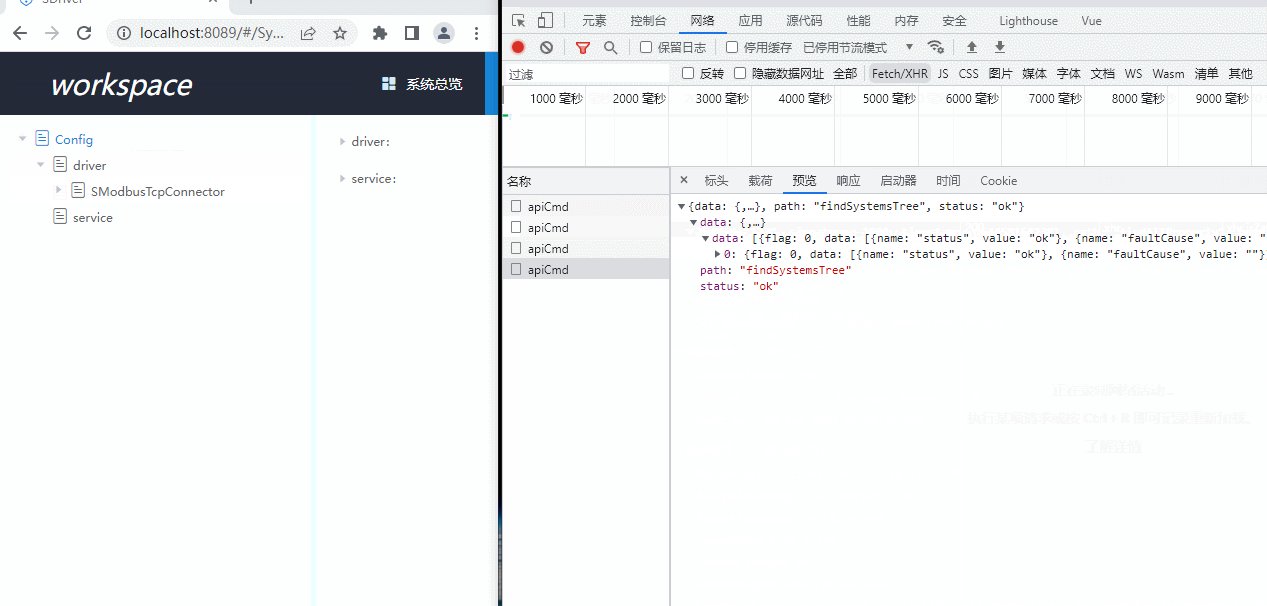
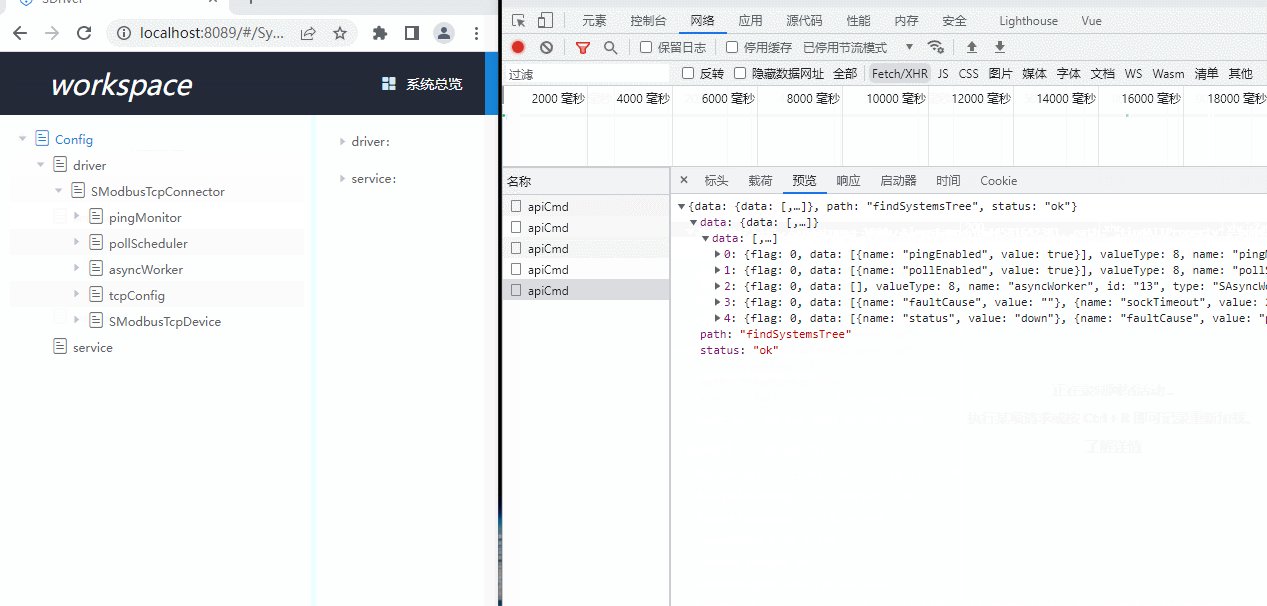
基于Element中的el-tree组件的懒加载和更新节点数据
树结构懒加载;lazy

Vue中,iframe中的子网页,调用父网页的方法
iframe中的子网页,调用父网页的方法
element-plus中select下拉框placement改变位置不生效
然后通过对里面的DOM元素的分析,看到了位置不正确,是因为下面的下拉框的内容的宽度大于了下拉框的宽度,造成了不能在下面显示。又因为我的下拉框是在页面的右侧,所以下拉框内容只能显示在了左侧。所以从element-plus的文档中找到了对应的属性:placement。默认的就是bottom-start,然后我改成bottom和bottom-end,发现都是不可以使用的。1、设置下拉框内容的宽度, 让他

Vue3 mitt提交之后,监听不到,控制台不报错
mitt,Vue3,控制台不报错,监听不到数据提交

Vue3中,公共js中调用Vuex的变量或者方法
Vue3,Vuex,公共js文件使用;

基于Element Plus的vClickOutside点击其他的地方关闭弹窗,并且添加多个忽略DOM元素
ClickOutside,vClickOutside,忽略,

Echarts横坐标时间轴,并缩放数据
本文中Echarts的版本为5.5.0首先说一下我们的项目背景,就是需要一个横坐标为的数据。折线分为数值类型和枚举类型,也就是说Y坐标为数值型或者枚举型的数据;然后数据的缩放是这样的,把请求到的数据,一次性的全部显示在折线中,并且需要支持鼠标滚轮和鼠标拖拽式,缩放查看局部的数据。效果如图所示:项目中的难点主要是三部分。1、查询的到的数据,比如查询的是今天的数据,但是今天的话,只有在10点和11点有

前端PC人脸识别登录
前端PC人脸识别登录
基于Element中的el-tree组件的懒加载和更新节点数据
树结构懒加载;lazy

到底了










