
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
前端用vue实现一个滚动数字时钟如果想直接用可以复制代码当作vue组件。实际上是六个纵向的数列,每列的数字从下往上滚动,秒数滚动到头就向左“进一位”,每一列到头都会向左“进一位”。到24:00:00时全部从0开始。获取当前时间后,把值赋给每一位数字,然后就按上面的流程每秒滚动一次,来模拟时钟。由于js的计时不够精确,运行时间长可能错几秒。代码如上,难点是turnOther函数,它是个递归函数,用来
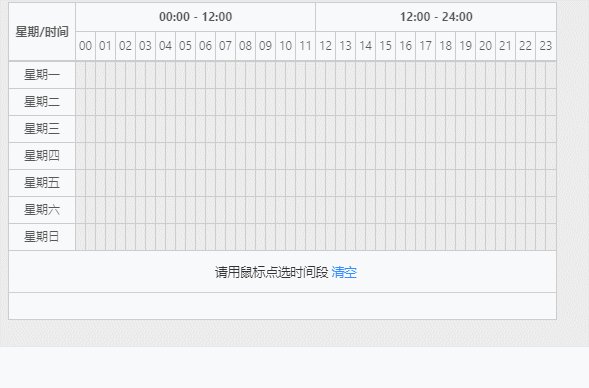
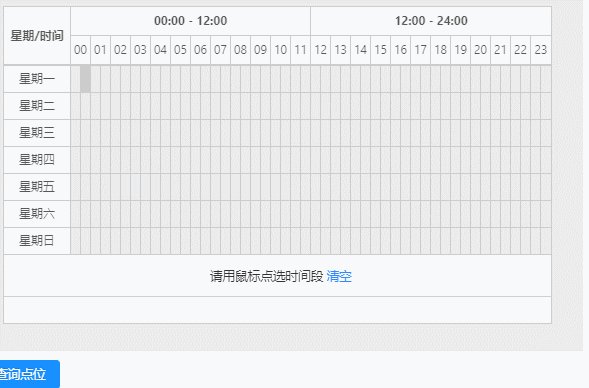
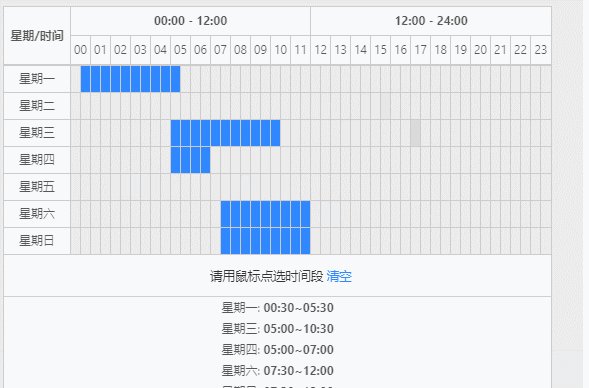
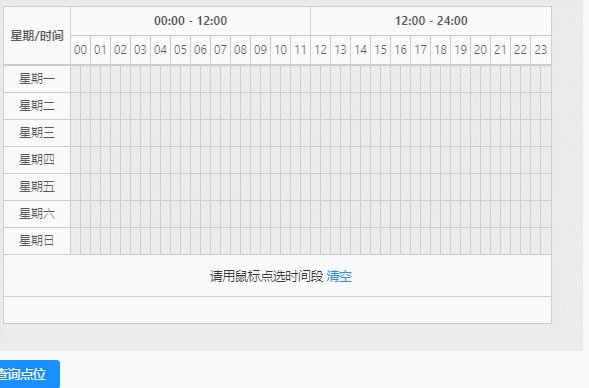
vue时间段选择器实现的功能代码心得实现的功能可以添加和取消时间段,需要把选中的时间段数组再转成适合人看的格式.代码没有整理和优化,但保证可用,还差画方框的程序需要调整<template><div class="byted-weektime"...
浏览器实现一个一键三连动画效果概览项目简介效果概览项目简介下载链接如下gitee地址图标使用iconfont,点赞动画依赖anime.js库实现,圆环动画和散花动画使用svg方式实现。散花的方块使用cdr画出,导出为svg格式,手写的话就要死人了。前端动画实现的方式比较多,但各有其优缺点,功能相互重叠的地方也比较多,还是要根据实际需求,选择最合适的实现方式,达到页面性能和代码结构的平衡。所有代码都
uniapp开发微信小程序canvas动画入门前言效果预览页面代码结论前言老版的微信小程序canvas接口由于是视图层和逻辑层双线程的关系,动画效果很卡,而且api都是为了标新立异,重新包装H5的,学习起来也要再花时间.2.9.0版之后终于与H5的接口同步了,并且性能也得到了极大的优化,简单的动画在移动端运行起来还是非常流畅的.大家在很多网页上都见过粒子飘来飘去的动画,有点物联网的感觉…下面使用u











