
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.首先我们应该清楚两个东西,state和setState ,一个是状态,一个是设置状态,我们就可以在状态中添加一些默认的数据,然后用setState来改变state,此时,会触发render()从新来渲染页面,代码如下:命名很乱,能懂意思就行,import React, { Component } from 'react';class App extends Component {constr

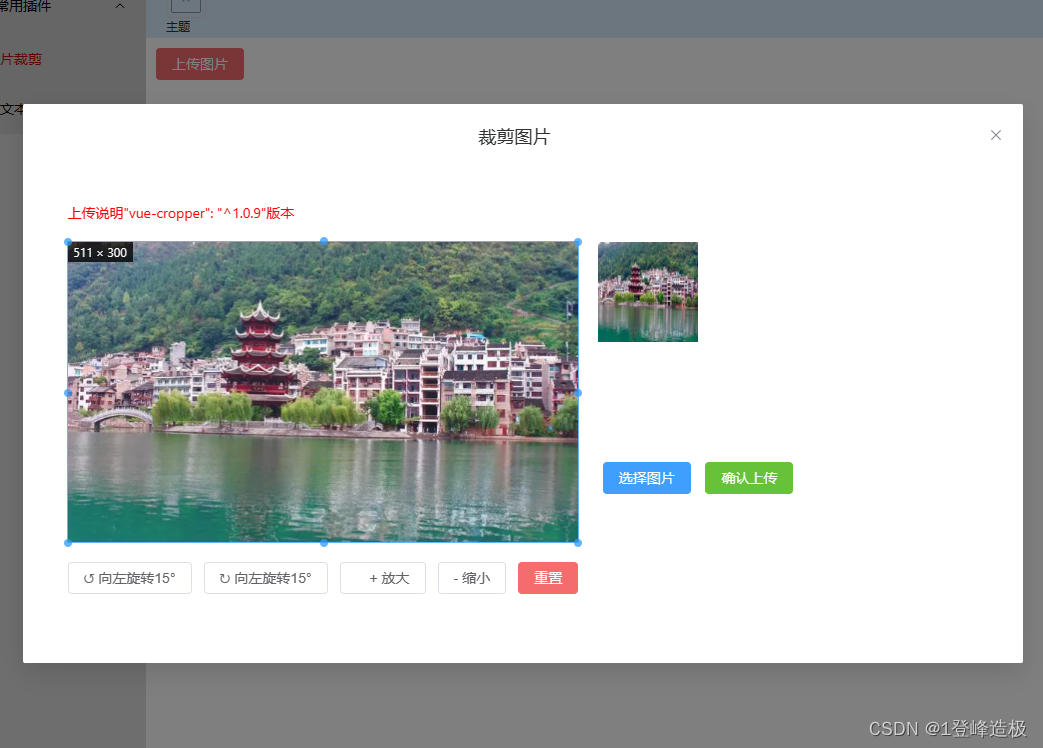
Vue3(setup)中使用vue-cropper图片上传裁剪插件,复制代码直接使用

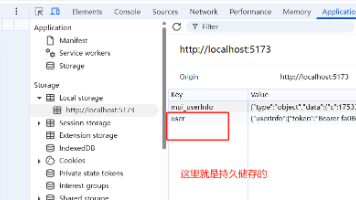
uniapp vue3版本中使用pinia 以及持久化处理 以及在微信小程序ypeError: Cannot read property 'localStorage' of undefined报错

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>CSS音阶动画</title><style>.box{width: 100px;background: red;}.box .main{...

描述,在有的时候我们在本地开发一个东西,搭建了一个本地服务器,默认端口是http://127.0.0.1,后面的80可以省略,应为默认端口就是80 ,严格的写法是http://127.0.0.1:80但是这个地址只能我们自己访问,如果需求要大家都能访问你在本地开大项目,我们可以借助一款工具nataapp 使用这个工具 ,它或自动给我们分配一个域名,用这域名局可以让所有人访问你的项目本地服务器...
在methods直接写这样一个方法methods{dateFormat:function(time) {var date=new Date(time);var year=date.getFullYear();var month= date.getMonth()+1<10 ? "0"+(dat...
为什么 要使用async.map呢,这个用法就很多了。举个例子,你一个页面上有好几个请求,比如一个选项卡切换的页面,切换头部选项卡,下面跟换的内容其实在一个页面上的情况,比如在vue中,你不可能在生命周期中去写几个函数,每个函数来获取一个选项卡对应的数据吧,不是可以,是代码太不好了,首先在需要使用的页面引入 var async = require("../../async.js");这里已小程..

Vue中Vue-Quill-Editor富文本编辑器的使用,后端返回数据回显空格问题

当页面需要循环一个数组,然而你没有使用像vue v-for这样的循环的时候,也没有用其他模板喜渲染。直接举个例子 jq的方法静态页面<!DOCTYPE html><html><head><meta charset="UTF-8"><title>动态拼接html</title></head>...

vue2.0在本地运行没错,打包出来正正常,放在服务器上报错这个问题搞了我一会,其实你只要ctrl+f5刷新一下就好了











