
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
当遇到表单录入时,录入好的数据提交保存到云数据库后,在其他页面展示刚提交到数据库的数据时,今天自己尝试做一遍。表单页面:代码如下:<view class="container"><form action="" bindsubmit="addBtn"><view class="view-li"><label>姓名:</label><i
在学习了小程序云开发后,遇到了开发中常见的图片上传,今天简单的记录总结下在云开发中如何实现图片上传到云存储中。
从去年十一到现在一直在忙项目,赶进度,导致自己也没写笔记。正好今天项目已经进入收尾阶段,腾出时间慢慢的梳理了下在项目开发中遇到的难点及技术点,目的是总结下,一边加深巩固。作为新年开始的第一篇笔记,自己给自己定了一个目标,不管项目如何紧,自己至少都要保证每个月写一篇笔记。

从去年十一到现在一直在忙项目,赶进度,导致自己也没写笔记。正好今天项目已经进入收尾阶段,腾出时间慢慢的梳理了下在项目开发中遇到的难点及技术点,目的是总结下,一边加深巩固。作为新年开始的第一篇笔记,自己给自己定了一个目标,不管项目如何紧,自己至少都要保证每个月写一篇笔记。

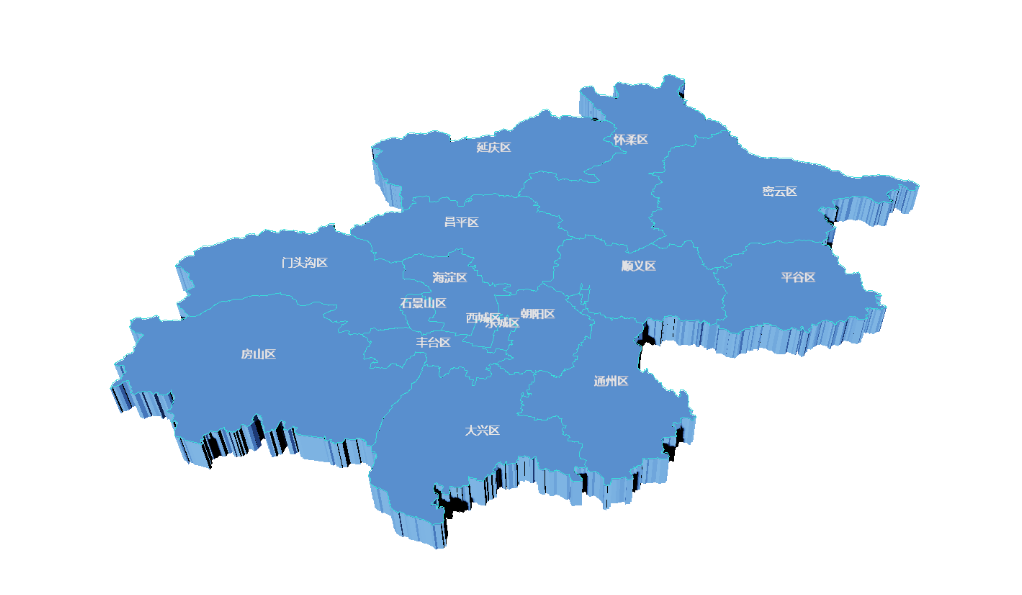
之前也有使用过echarts开发项目中涉及到的地图功能,当时使用geo来实现地图轮廓,看上去有种3d的感觉。首先安装下echarts和echarts-gl依赖,在这里注意的点是,echarts-gl版本可以安装低版本,默认安装的依赖版本运行后一直报错。,这也是实现3d地图的主要属性,针对geo3d中每个属性的功能大家可以在echarts文档进行查阅,这里我就不一一细说了。这里我截图展示的,需要看地

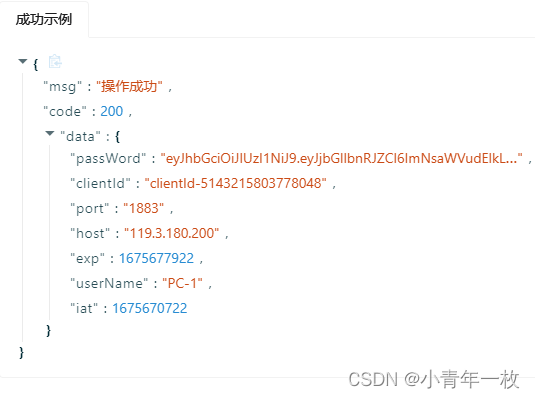
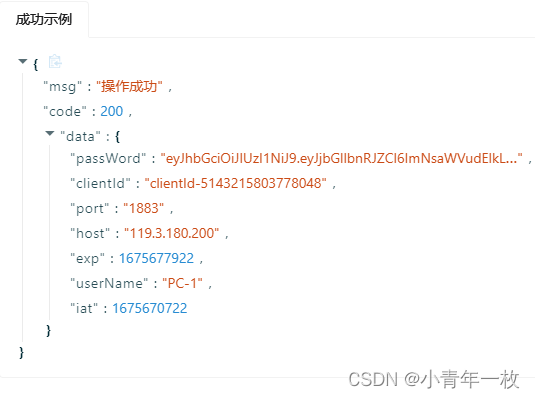
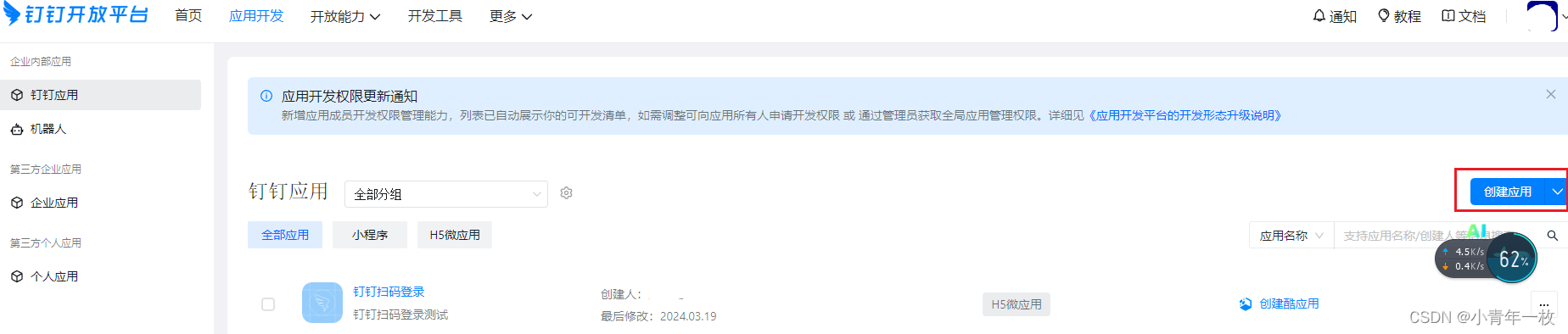
最近因项目要求要在登录页增加第三方登录,微信/钉钉。微信扫码登录想必大家都做过,钉钉之前也没接触过。找到开发者文档挨个看,首先我们的需求属于,在开发者后台创建H5微应用,创建时让管理员给设置下权限,不然后面没办法操作。

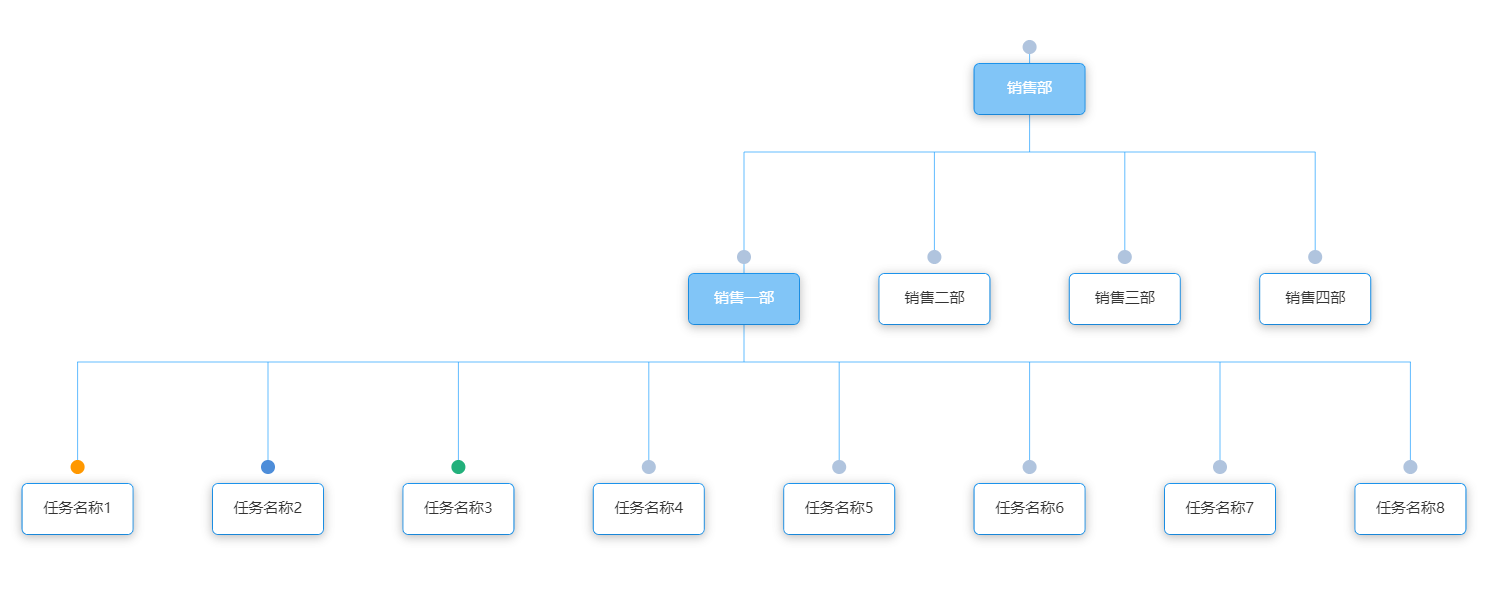
好久没写笔记了,今天总结下前几天遇到类似组织架构图的功能,当看到原型图的时候,第一时间查看了下echarts文档,发现有类似的,拿过来就直接改成自己的。对echarts的一些配置还算熟悉点,由于之前用echarts写过柱形图、折线图、饼状图等。接下来我们看下效果图其实就是组织架构图,大家写之前最好好好看一遍文档,文档中对于每个属性都有讲解。好了,我们一步步来看下代码,代码我习惯写注释了,大家可以看

相信大家在开发的时候都会把项目中模块相似的都会单独做个组件,比如头部搜索、列表。。。等,然后可以随意的在需要的页面中引入。这样不仅简化代码,更方便维护。今天我们看下在uni-app中如何简单的创建组件并引用到页面中。上篇文章中讲到了目录中各个文件的用途,components这个文件夹就是存放公共组件的地方。我们可以在这里面自行创建文件,接下来我们就拿列表来说下,先看下效果图:在components
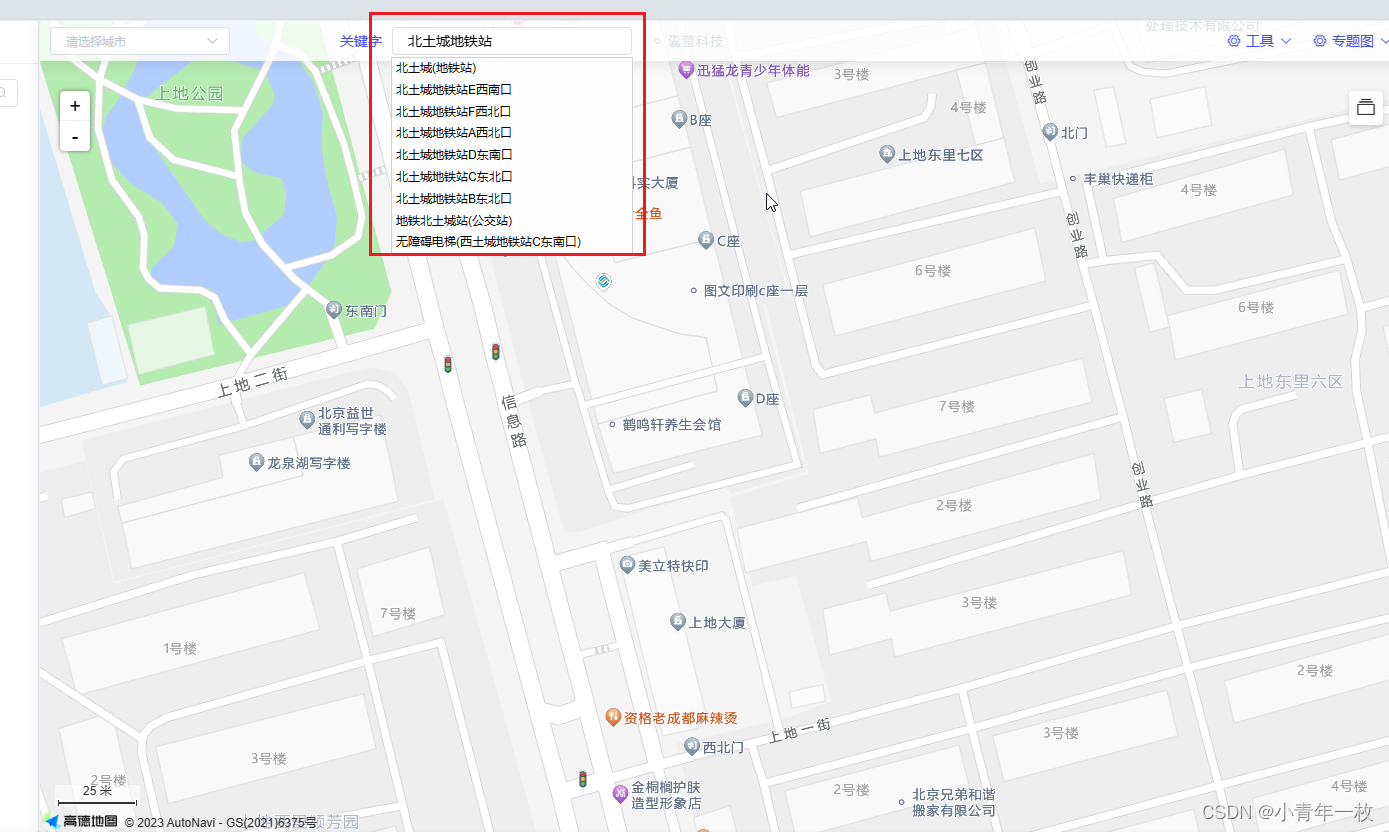
最近在项目中遇到了关于地图的问题,首先为了满足需求从而使用的是JSAPI为2.0版本的。需求是根据关键字搜索定位到该位置。值得注意的是在使用 AMap.Event.addListener时Event一定要大写的E,不然页面会报错。在地图上定义一个输入框,根据输入的位置进行提示,然后点击后跳转到对应的位置并打点标记。JSAPI主要使用这两个。

在做微信公众号H5页面时,需求要求html页面生成base64图片,并保存到手机相册中。之前没做过,在网上搜了相关的资料。了解到了html2canvas.js。html2canvas首先将页面生成canvas画布,然后转换成base64图片。最后长按图片保存到手机相册。这是效果图,接下来我们看代码。<!doctype html><html><head><m










