
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
js中创建变量的几种方法
变量:变量并不是具体的值,只是一个用来存储具体值的容器或者代名词,因为其存储的值可以被改变,所以称之为变量。举个例子:你是一个具体的人,然后你有一个外号叫小仙女,此时小仙女代表的就是你,但是呢,突然也有别人叫小仙女,那小仙女不再只是代表你一个人了。也就是说,小仙女这个外号所代表的那个人,是可以被更改的。创建变量的7种方式:1、var2、function创建变量(函数名是一个变量3...
Vue项目报错:Object.entries is not a function
vue配置babel解决浏览器兼容问题
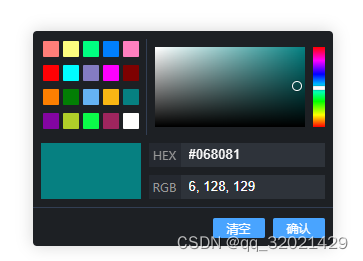
Vue3+ts实现一个颜色选择器
Vue3+ts实现的颜色选择器

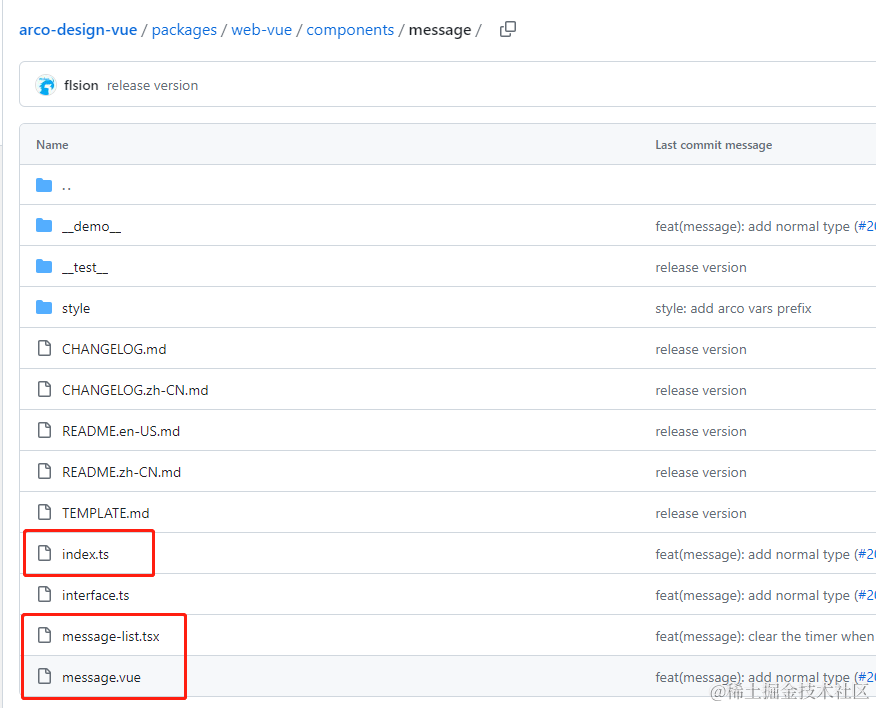
Vue3+ts封装一个简单版的Message组件
项目中需要使用信息提示框的功能,ui组件库使用的是字节的arco-design-vue。看了一下,现有的Message不满足要是需求,直接使用message组件的话,改样式太麻烦。Notification组件样式倒是符合了,但是弹出的位置不符合,查看了一下相关api,这位置不支持"top"。既然如此,那就去查看它俩的源码,找到我想要的,修修改改,自己也写一个,嘻嘻。

关于Vue3的一个奇怪的警告:Failed to resolve component: dir If this is a native custom element
vue3报警告:Failed to resolve component: dir If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.今天运行项目的时候发现项目一直在报一个警告,这个警告网上都找不到你敢信报错
到底了











