
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
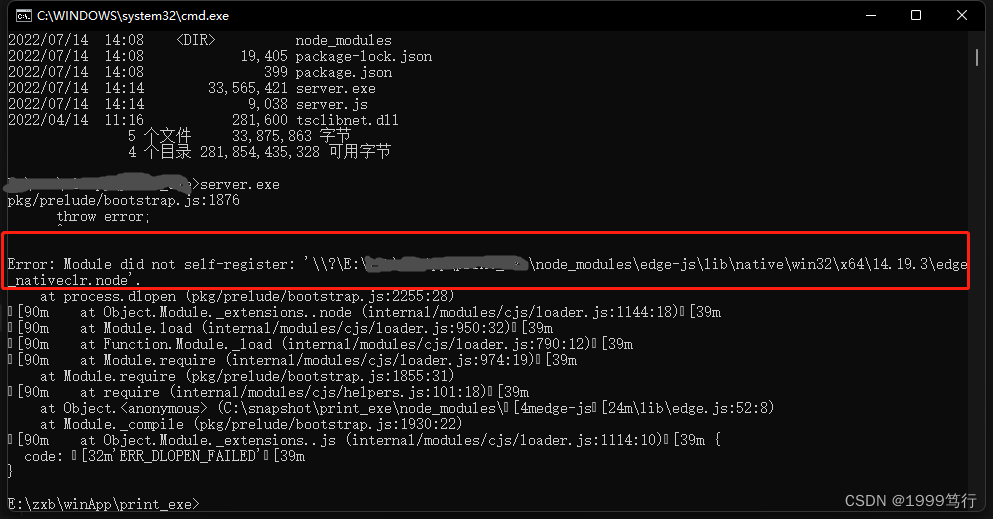
我用electron-edge-js调用tsclibnet.dll遇到的问题,我不确定是不是因为我执行打印代码写的太垃圾,而导致卡死,或者我对electron了解太少;最终用Python开启一个打印服务,执行TSCLIB.dll动态库调用实现打印...

原因:要做个防伪标签打印软件,打印数据是来自服务器。最开始用的是JavaScript调用TSC来做打印(只能用IE浏览器,使用人员总会无意关闭IE的相关设置,使用麻烦)。干脆就做成桌面软件麻烦事少。最开始看了TSC大陆官网的dll动态连接库,有Python的例子,想用pyqt来做桌面程序;试了试之后,发现自己对Python还是太不熟悉了,无法搞出勉强好看的桌面;所以决定使用Electron。但是E
开发不做异常捕获,瞎折腾两三宿。软件版本信息:"vue": "^2.6.14""electron-edge-js": "^14.16.1"问题描述:调试开发electron-edge-js的调用是正常的;打包后调用 electron-edge-js的页面白屏!刚开始没做异常的捕获,没找到问题的根源。异常描述如下:Error: Cannot find module 'electron-edge-js
错误:Unable to resolve path to module ...文件地址对了,但是还是报错!!{path: 'xxx',name: 'xxx',component: () => import('../views/ddd/ccc/ddd.vue'),//这里ESLint 报错 Unable to resolve path to module.*****},起因:刚开始创建目录的时
layui采用的是jquery 做底层的支撑,熟悉jQuery的朋友使用自然觉得好用;但是jQuery对数据、DOM的处理【繁琐】。刚接触vue可能会很难转换思维模式,但使用一段时间会自然熟悉vue的思维方式,使用简单,且vue的开源免费UI框架多,易用。离开layui后我用了一周学习了vue。我离开layui的重点是layui的 【飞吻】获取麻烦,还收费;社区提问还有钱。。受不了。...
在vue 2 的相关项目中,有这样一个需求:从服务器中获取授权信息,在页面中调用相应的组件及处理其他数据;此过程需要在vue所有功能之前执行。如何设置同步),返回的数据是。最终只能选择原始的js的数据请求。在使用时,无论如何,都没有达到new XMLHttpRequest();











