
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue 将秒转化为时分秒
1.在项目中,请求后台接口返回的值是秒,插值语法到页面上效果:如下图<el-col :span="6"><div class="grid-content bg-purple bg-purpleFour">运行时长<p>{{ runTime}}</p></div></el-col>2.创建Vue过滤器filters和format
vue3时间戳格式转换
项目中遇到后端返回值为秒的值,例如(102135464)秒,需要转化成yyyy-m-d格式,但是在vue3项目中不支持filters过滤器,需要使用到计算属性computed代替.1.项目目录中,创建一个名为utils文件夹下面的filter.js文件,定义函数formatDate,代码如下2.引用代码,回到项目中需要使用时间戳的vue3文件中,引入刚才创建的filter.js,才能够使用,代码如
VUE项目中调用如何两个接口
在项目根目录下新建config.js文件vue.config.js 配置module.exports = {devServer: {port: 8080,proxy: {// 要走第二個服務器的URL 的寫法 : /api + 远程机器的path// 第一台服务器配置'/api': {//目标路径tar
vue后台获取登录用户ip地址和所在地
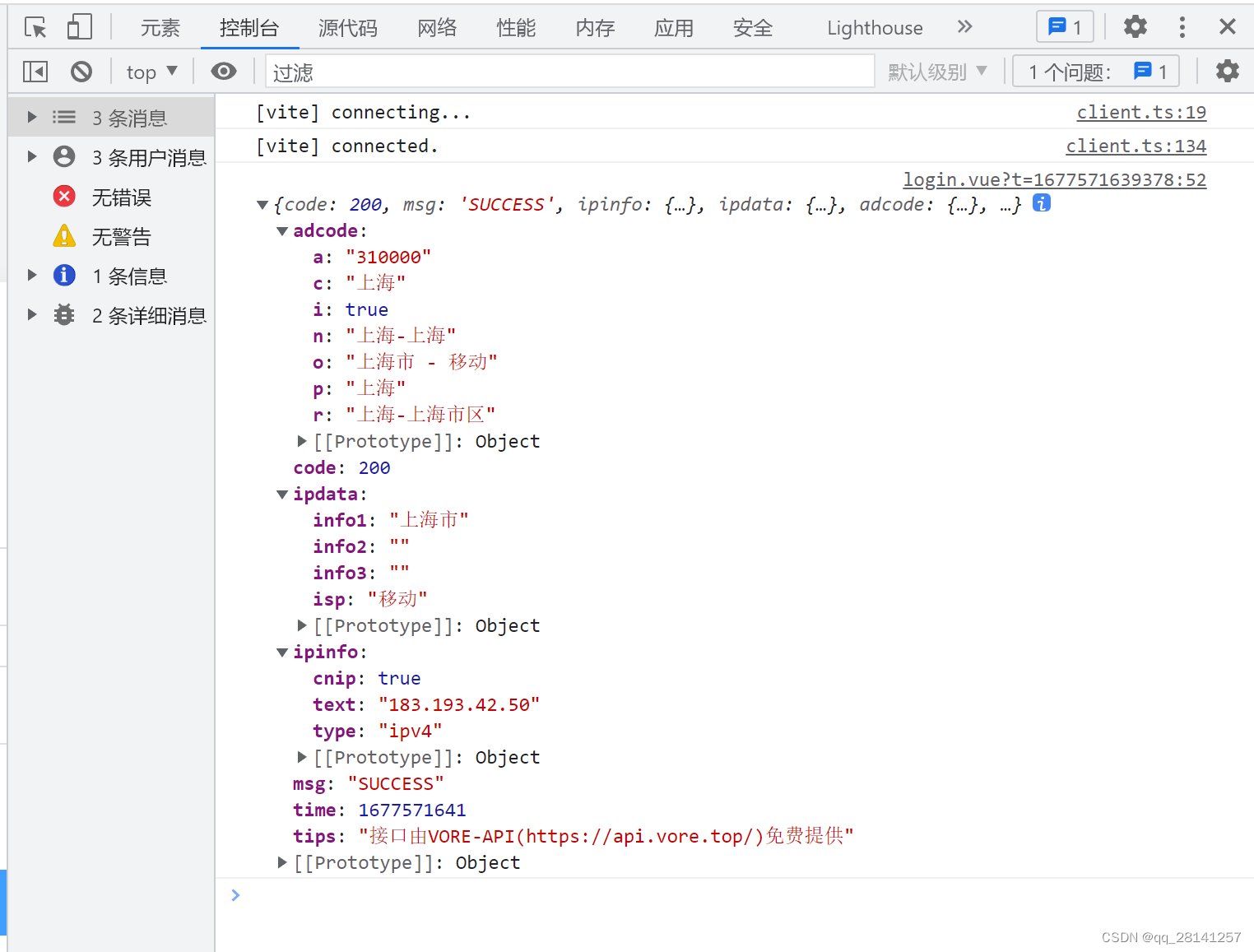
2.免费的api可以直接调用使用,但是可能需要做好跨域,我因为用的是Fantastic-admin框架,应该本身就有跨域所以没有报错,可以正常获取到返回值,打印一下data看下。1.项目需要拿到登录账号的ip和所在地。

到底了










