
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
之前文章发表过一篇关于cesium接口的思维导图的文章,可以在此翻阅,http://mp.weixin.qq.com/s?__biz=MzkwMzMwNTg2NQ==&mid=2247483660&idx=1&sn=9e6649bffd89b6213d2ef0e954556cb6&chksm=c0990eeaf7ee87fc75f2cb2ad8dafed3c75e9

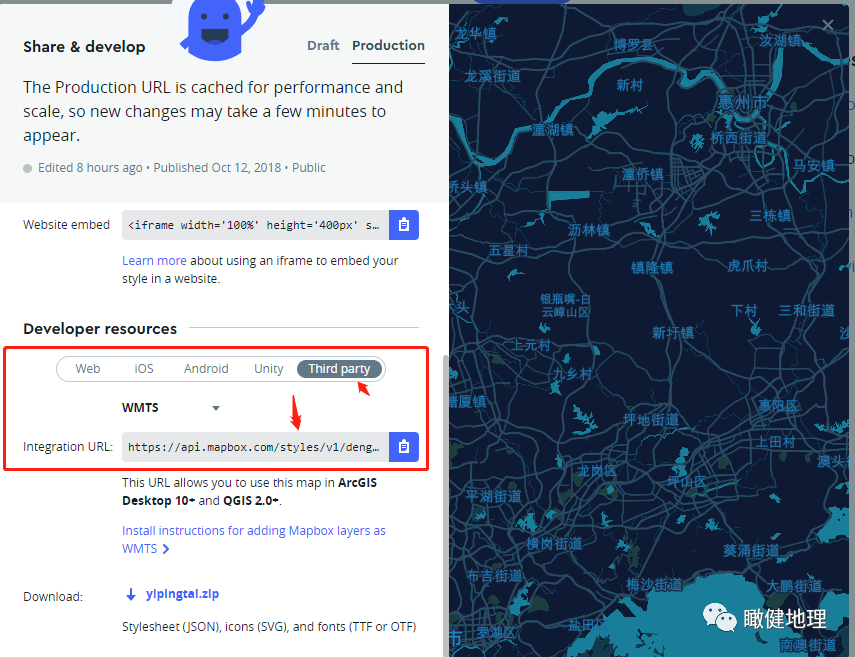
本文主要介绍:1、常用wmts资源获取方式 2、wmts服务能力介绍和两种加载方式3、结合wmts元数据加载示例。举一反三,搞定所有来源的wmts服务。

安装 vue-video-player(视频播放器)和videojs-contrib-hls(hls传输)//安装npm install vue-video-player --savenpm install --save videojs-contrib-hls//页面<template><md-card><md-card-ac
由于国家测绘部门的一些相关法律规定,现在版本的ecahrts 中的地图资源已经不能制作和直接使用,只能通过自己注册地图regiseterMap(name,json),来实现地图的区域,这些数据,学GIS的获取和制作应该都不是什么大问题,只需将相关区域的地理要素转换成geojson即可,如果不知道怎么转换,我的文章WebGIS常用的空间分析,地图发布,底图自定义,QGIS插件,地理矢量数据格式转换工
自动滚动主要注意三个变量:1,要显示的滚动区域,2,滚动时间,3每次滚动的位移量滚动效果主要是根据transition样式进行设置: transition: width 2s; 第一个参数是指方向,第二个是移动时长再通过数据的需求设置每次需要移动的距离,js方法设置即可,可视区域外的元素遮盖(overflow:hidden)即可,代码如下:<template>...










