简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
保存,修改后缀名为 bat ,名称为“关闭deepseek.bat”保存,修改后缀名bat,名称为 “开启deepseek.bat”1.开启deepseek 32b(其他的换名字即可如)使用时,双击,即可开启deepseek。新建一个txt文件,复制下面代码,新建一个txt文件,复制下面代码,双击 bat,关闭deepseek。2.关闭deepseek。

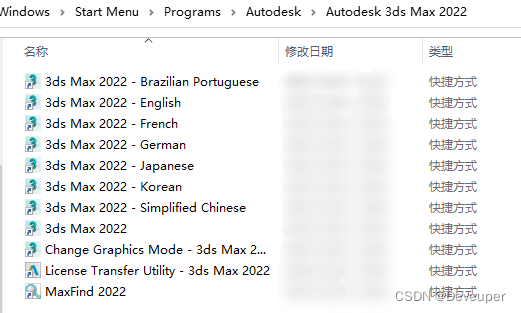
找到安装的3dsmax

桌面动态壁纸软件,正版连接:https://store.steampowered.com/app/431960/Wallpaper_Engine/18元,建议入正,正版有大量的壁纸资源可供下载,而且便宜
1.《蜘蛛侠迈尔斯》手柄失灵:进桌面系统,打开steam 选择右上角 大屏幕模式,点击蜘蛛侠的属性设置,在。

问题:双击substance painter 打开白屏原因一:双屏幕 + windows分辨率缩放导致打开软件后再单屏幕中显示为白屏,卸载重装后仍白屏关闭软件。打开显示设置,修改多显示器设置,选择 “复制这些显示器”。再次打开软件,SP成功开启。再修改回 “扩展这些显示器”。完成后,SP正常使用。原因二:GPU故障substance painter 每次启动软件都会弹出GPU故障.win + r
在这篇博客使用QGIS软件下载免费的OpenStreetMap(OSM)数据。我们将使用一个名为QuickOSM的QGIS插件进行下载。

官方文档教程:链接WorldAlignedTextureWorldAlignedTexture(全局一致纹理)函数用于在全局空间中的对象表面上平铺纹理,此平铺与该对象的大小或旋转无关。此函数允许您指定投射纹理的方向,并按全局单位(而非纹理大小的百分比)进行比例调整。因为此函数在全局空间内平铺纹理,所以需要注意,任何以此方式处理纹理的动画对象都会发生纹理"漂浮",即纹理保持原位置不动,而对象在其下方
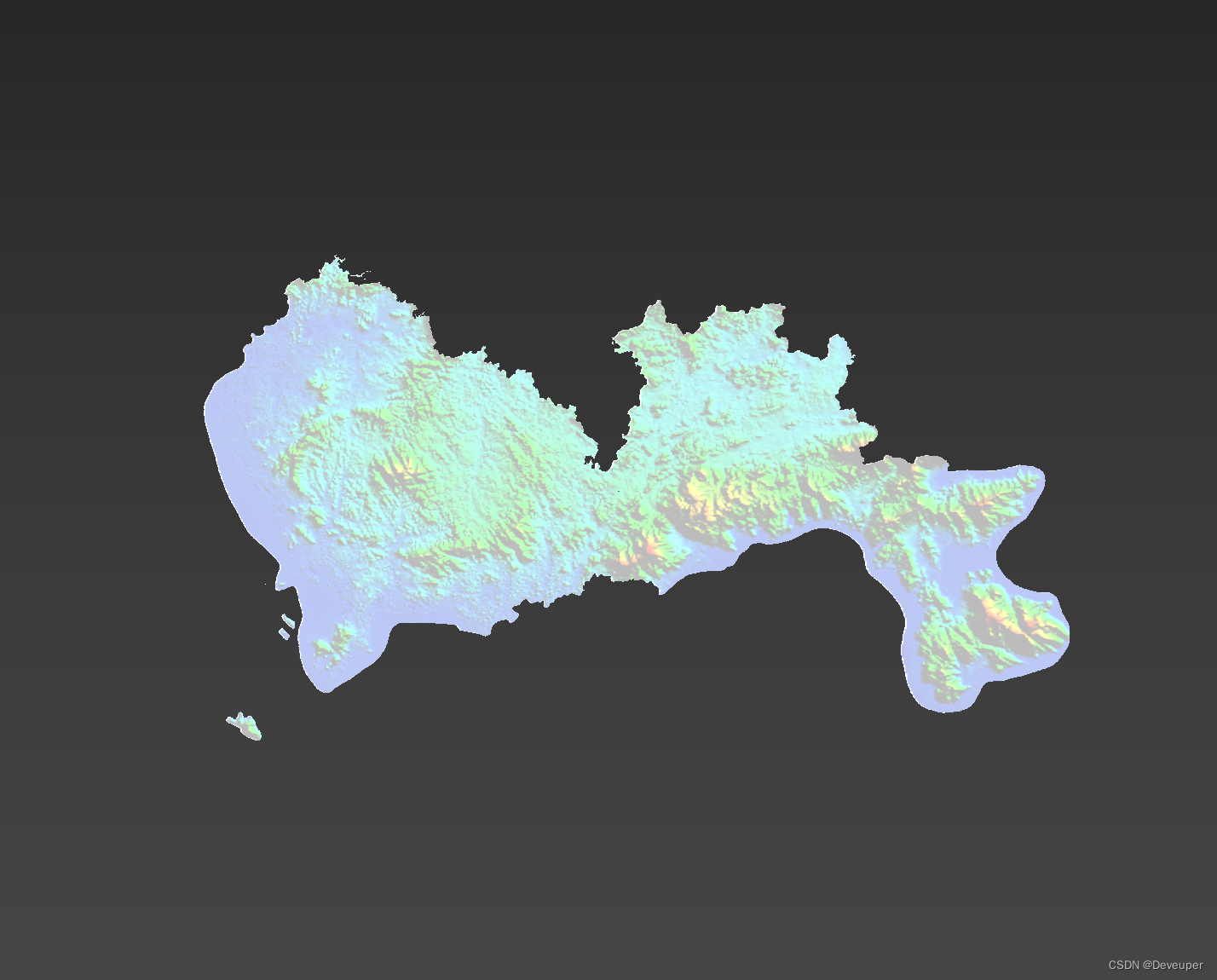
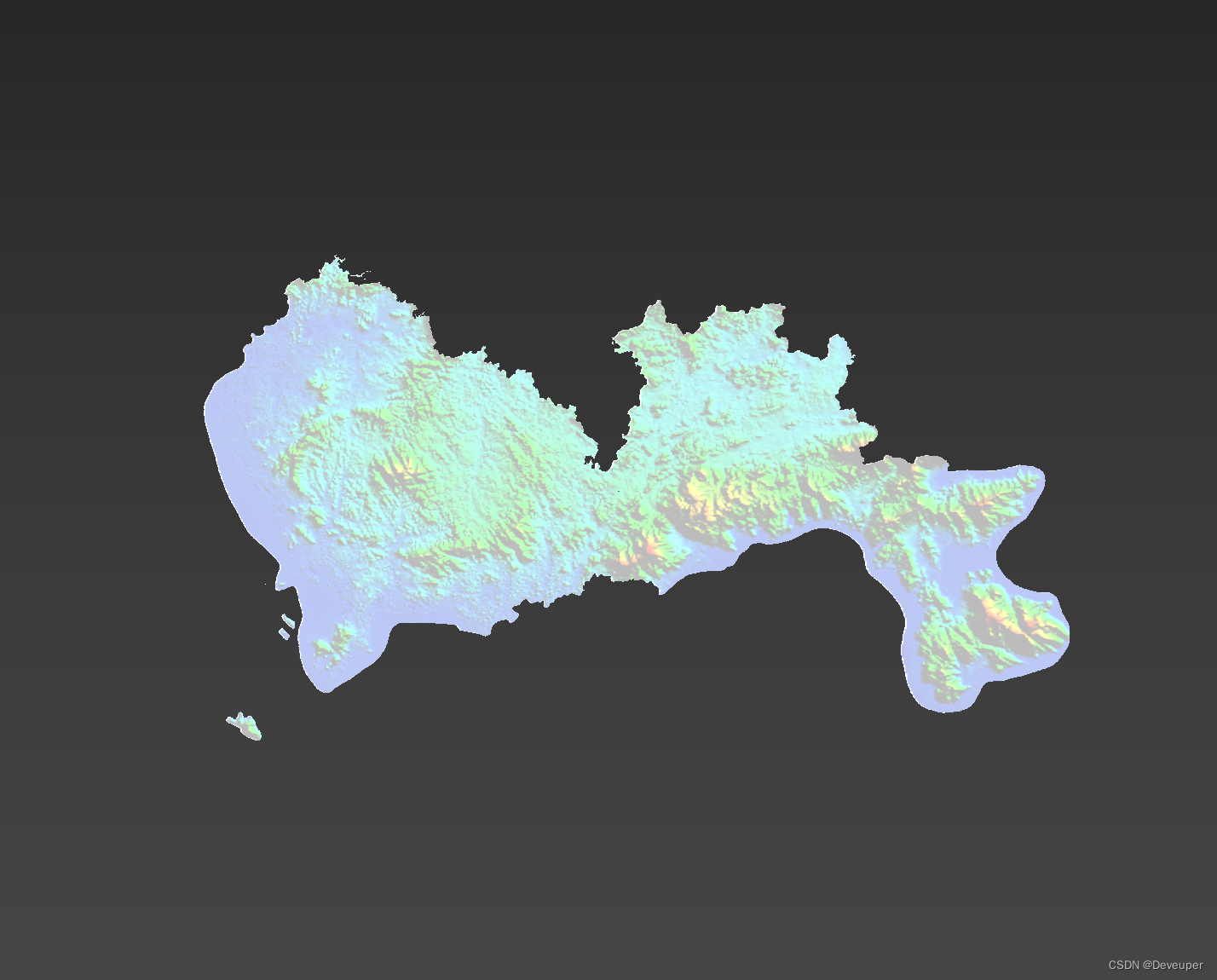
在数字孪生项目中,我们经常需要使用真实的山脉地形作为城市模型展示的基础。然而,UE5的默认地形系统过于复杂,无法像3D模型那样进行实时修改。因此,本教程将指导您如何将高程山脉作为模型导入到UE5引擎中,而不是使用UE5的地形系统。

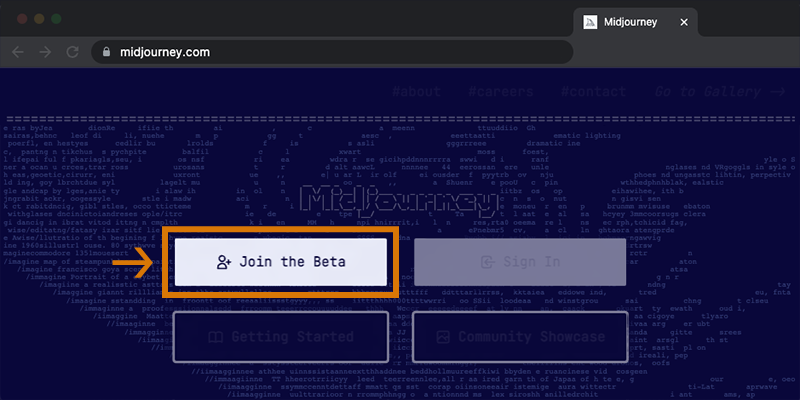
Midjourney使用教程、注册使用、人像、关键词总结

在数字孪生项目中,我们经常需要使用真实的山脉地形作为城市模型展示的基础。然而,UE5的默认地形系统过于复杂,无法像3D模型那样进行实时修改。因此,本教程将指导您如何将高程山脉作为模型导入到UE5引擎中,而不是使用UE5的地形系统。