简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
近期找我定制按键对接云数据库的需求很多, 功能也很类似, 我就想做个平台,每个人都可以通过平台读写云端数据。所有人都用我的服务器,比每个项目都定制更加节约成本。这个平台比较灵活,存储的数据随便你,例如你存储 " 张三,李四,王麻子"就可以一个格子存大量数据,当然你想存json格式或任意你用得顺手的格式都行,按键也支持 json数据转换table 、table数据转换json 。...
在src下新建目录store,旗下新建文件user.ts。多个模块像user.ts一样创建,使用同理。看到这个画面说明OK。

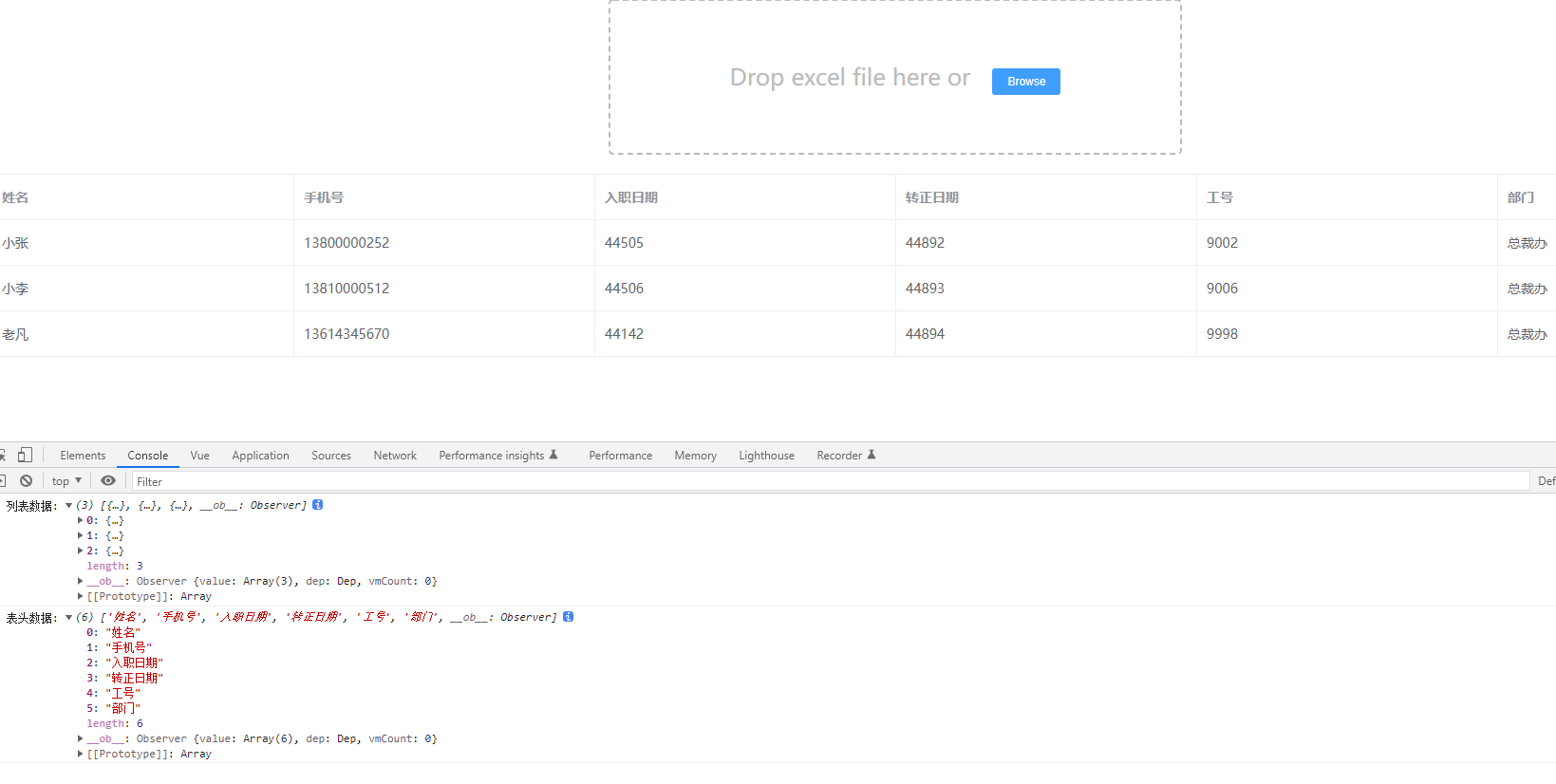
话不多说, 上图功能演示地址: http://excel.wj2015.com文档地址: 概览 · LAY-EXCEL 插件文档 1. 创建个vue2空项目(具体步骤省略 详情看上一篇)2. 安装依赖3. main.js导入UI插件注释齐全 复制即可拿来用, 若功能不满足, 可查看文档↓导出excel样式设置时间处理...

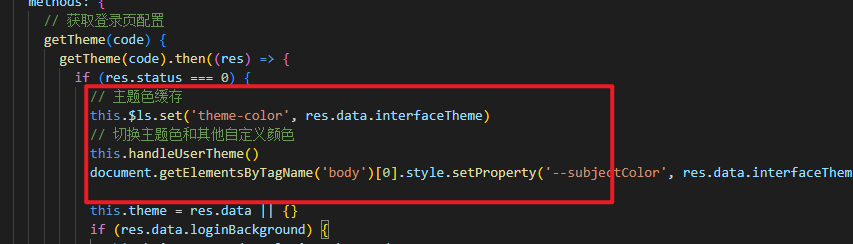
参照ThemePicker组件里的方法,简单修改后编写了一个混入文件themeMixin.js ,在登录页以及layout/AppMain.vue 引入, 并在created生命周期调用方法this.handleUserTheme()

一顿操作后效果如下vue.config.js加上 main.js里面加上此时效果 ↓↓↓↓↓↓

线上体验地址: http://121.43.41.227:82/一顿操作后效果如下vue.config.js加上 main.js里面加上 创建两个按钮分别来演示未封装时,如何发送get和post请求可以看出重复的地方很多,像基地址一样,使用的axios属性一样,响应的数据格式一样,都是{code,message,data}后期如果更新维护会很麻烦封装一个axios实例,导出去供人使用该工具实现了1