简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
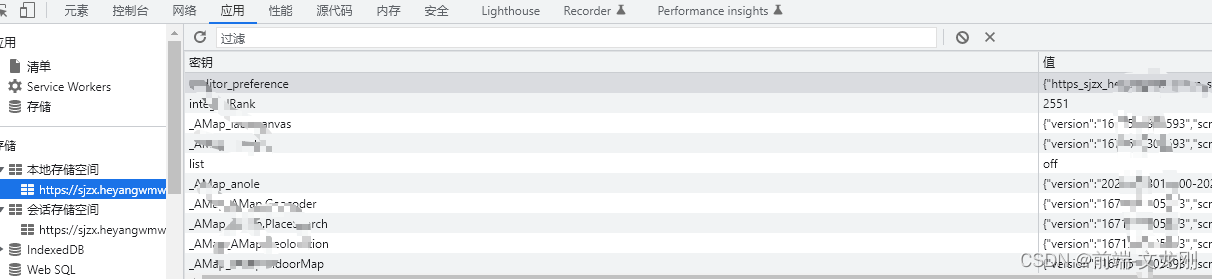
js本地存储值及获取(sessionStorage、localstorage)
【代码】js本地存储值及获取(sessionStorage、localstorage)

vue项目安装 / 卸载 依赖包
vue项目安装 / 卸载 依赖包
vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your
如果你安装完 vue-loader vue-template-compiler 执行 npm run dev 时报错如下:vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.Error: vue-loader was use
vue动态添加class
vue动态添加class
vue+Element UI 实现序号自增
vue+Element UI 实现序号自增

vue获取滚动条事件并获取滚动条高度
vue获取滚动条事件并获取滚动条高度

vue动态获取页面宽高及默认宽度
进入页面自动获取页面宽度:mounted() {var that = this;console.log('页面进入时的宽度:',document.body.clientWidth)if(document.body.clientWidth<768){this.dialogWidth='100%'}},动态获取页面宽高mounted() {var that = this;// &l..
vue返回上一页并刷新上一页数据
activated() {//调用列表函数this.getGoodsSourceList()},
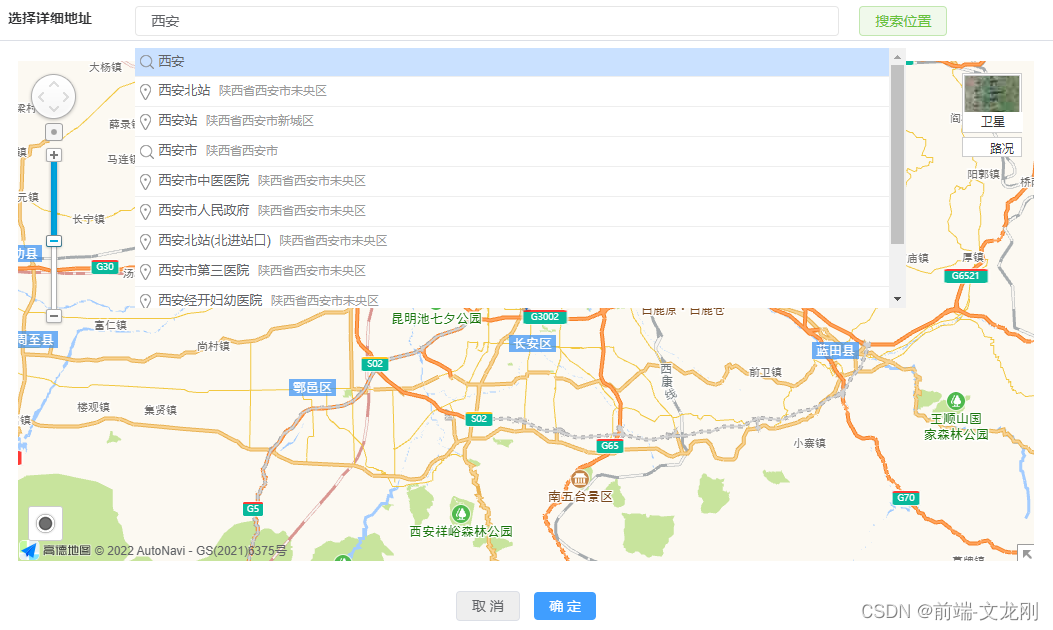
vue项目使用高德地图报 INVALID_USER_SCODE 10008 错误
vue项目使用高德地图报 INVALID_USER_SCODE 10008 错误