
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
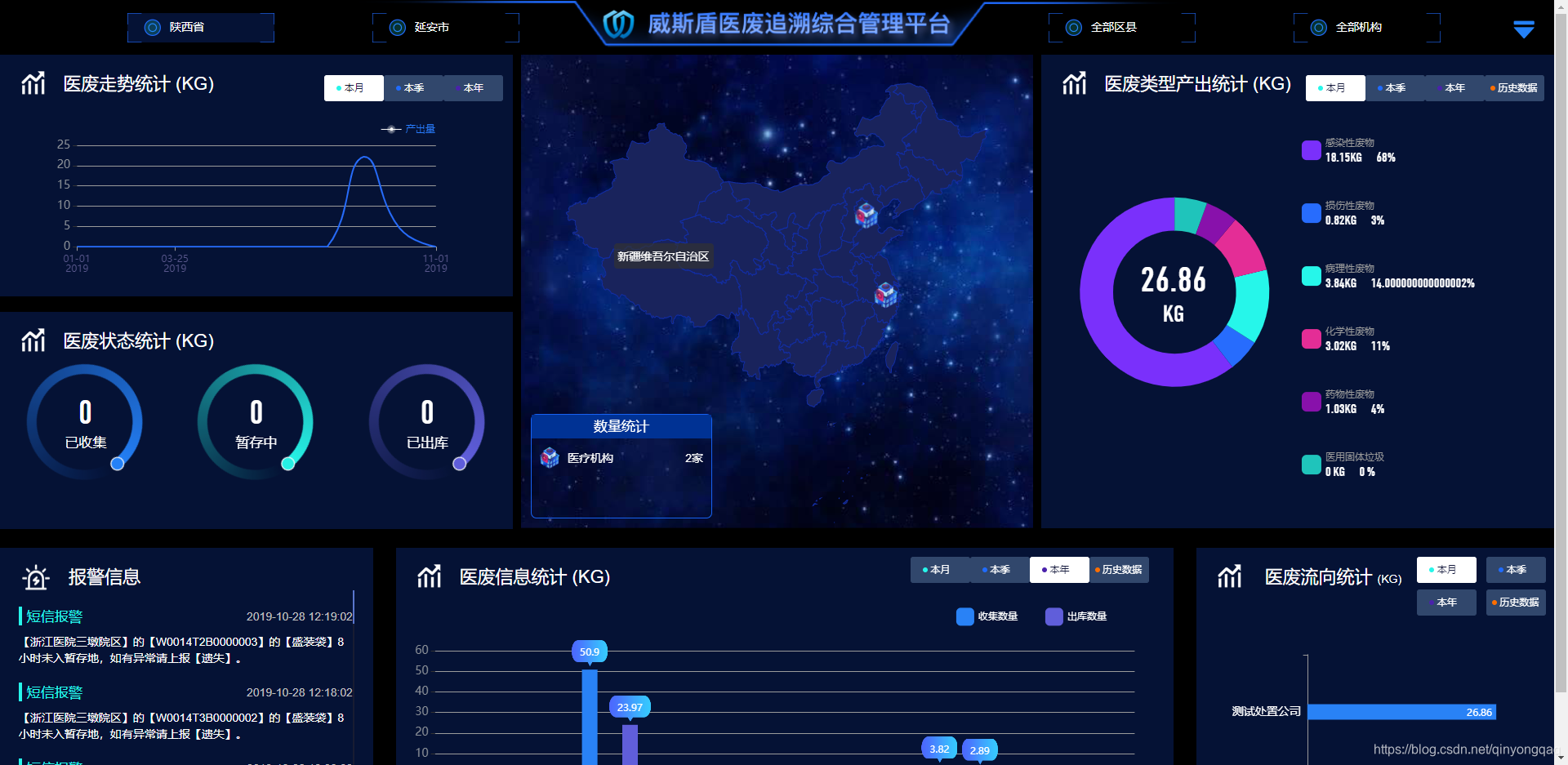
效果图如图所示 :点击地图省切换到市区地图,点击地图市切换到区/县地图。相应的顶部下拉列表也会随之改变,下拉列表选择地图也会随之改变。<template><div class="map-container"><div class="map"></div><div id="mapChart" r...

效果图<el-table :data="groupList" v-loading="loading"><el-table-column type="index" label="序号" align="center"></el-table-column><el-table-column prop="code" label...
// 导出报表接收url 、参数 返回二进制文件流export function exportExcel(url, data) {return new Promise(resolve => {request({url: url,method: 'post',responseType: 'blob',data...
扫描结果:安装:npm install qrcodejs2 --save页面使用:import QRCode from "qrcodejs2"; // 引入qrcode<el-button size="mini" class="green-btn" style="width:90px" @click="qrCode">生成二维码</el-but...
实现效果:假如有10条数据,分组展示,默认在当前页面展示4个,点击换一批,从第5个开始继续展示,到最后一组,再重新返回到第一组data() {return {qList: [],//处理后的listnewList: [],//截取第几组的开始参数timeStart: 0,//截取第几组...
先上图安装npm install vue-awesome-swiper --save全局引入(main.js)import VueAwesomeSwiper from 'vue-awesome-swiper'Vue.use(VueAwesomeSwiper)import 'swiper/dist/css/swiper.css'(部分数据来自接口)<swipe...
this.$nextTick(function() {this.$refs.gateway.toggleRowSelection(row, true);});使用this.$nextTick
cnpm install rimraf -grimraf node_module
效果图<el-table :data="groupList" v-loading="loading"><el-table-column type="index" label="序号" align="center"></el-table-column><el-table-column prop="code" label...
效果图如图所示 :点击地图省切换到市区地图,点击地图市切换到区/县地图。相应的顶部下拉列表也会随之改变,下拉列表选择地图也会随之改变。<template><div class="map-container"><div class="map"></div><div id="mapChart" r...











