简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
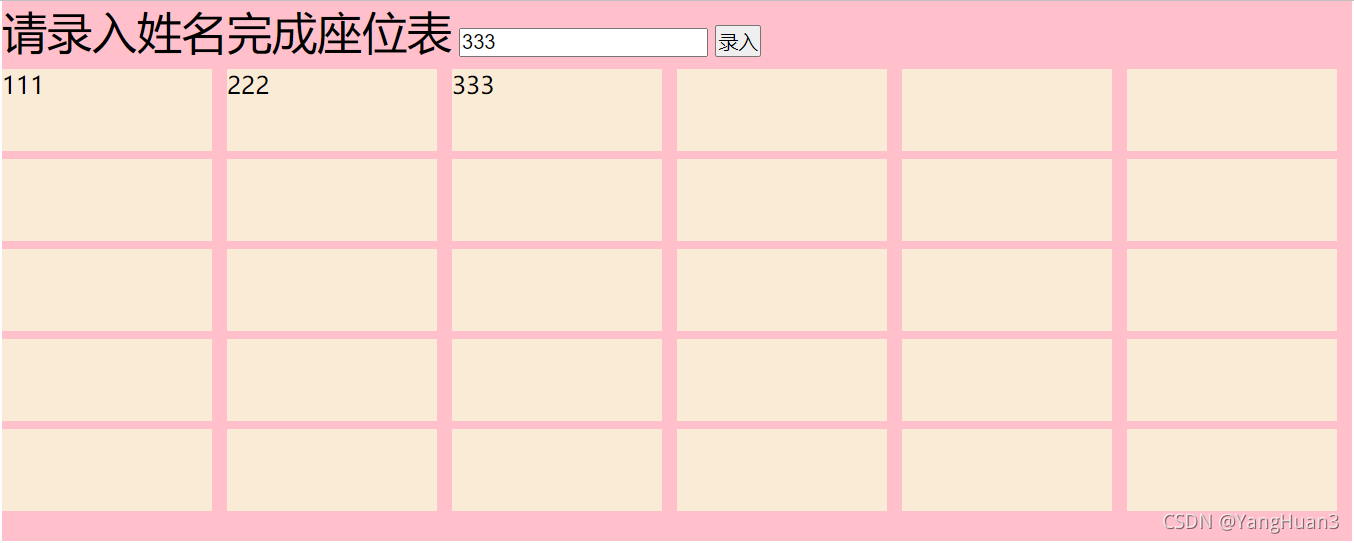
这篇文章要给大家讲解一下关于座位表录入的效果!那么这个效果要考虑到时候横纵问题因为录入是要横向还是纵向录入的问题。先上效果图让我们看一下大致效果!通过在input中输入让下面的每一个框框都可以获取到,这就要用到监听事件。录入要给他写一个点击事件,将input框里的值赋值到下面的长方形框里。大致就是这些步骤啦!我们开始上css吧!*{margin:0;padding: 0;}ul,li{list-s

介绍:这篇文章为新手而准备,刚接触vue的小伙伴们福利到了。可能会有很多没有说到的地方,或者说错的放请见谅。或者私信我。及时回答你的难题。学习vue,无非就是多敲多练,多看多学。类似于语法糖,如果不知道什么是语法糖的话,我这里就不多说了,想知道语法糖的话看这个地址:https://blog.csdn.net/Merlin2017/article/details/78075206。实际上已经接触过一

1.你以后有什么打算?回答样板:我想踏踏实实干好本职工作,并不断提升自己,是自己能伴随公司共同成长。2.你的职业规划是什么?回答样板:我希望从现在开始,五年之内能够在目前申请的这个职位上沉淀下来,熟练掌握这方面的知识和技能,在行政人事方面助公司一臂之力,未来的五年,队伍个人来说,希望我的加入可以给公司带来更大的价值或贡献,同时我也希望自己能够在企业的平台上得到进一步的职业能力提升。3.为什么选择这

去除element-ui下拉框的下拉箭头

这个非常简单,我将步骤分开来弄,这样可以随时拿随时用。先上效果图,中间的是数量,首先,要先确定几点,1.data中定义数据,比如num2.methods中添加两个方法,比如add(增加)和sub(减少)3.使用v-text将num设置给span标签4.使用v-on将add和sub分别绑定给+,-按钮5.累加逻辑:是可以一直增加6递减逻辑:当小于0 时,让他等于0或者1展示未写效果的代码:<b

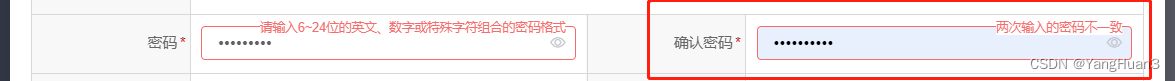
vue+element密码和确认密码校验以及隐藏显示密码的小眼睛

项目是后台管理的话,当前窗口打开一个新窗口
vue+element-ui input输入框设置属性type为number去除右边的上下按键