
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
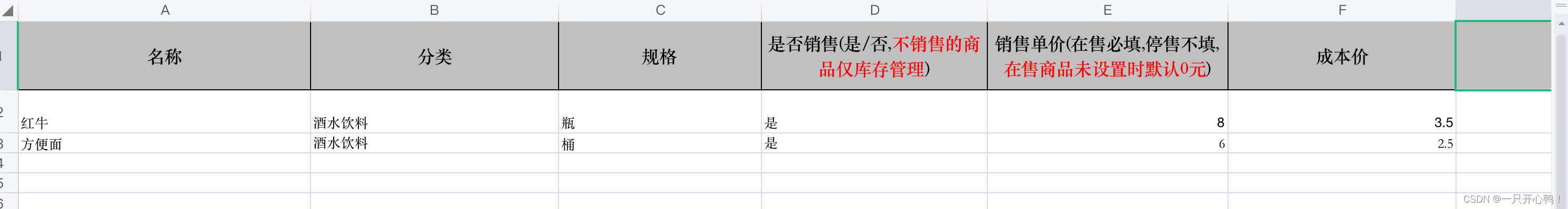
前端表格导入,解析表格数据传给后端效果
1.此功能用的vue3+antdesignVue3。

vue3运行npm run serve报错ERROR Error: Cannot find module ‘babel-plugin-import‘ Require stack:
然后会崩溃的发现运行还是报错,这会已经麻了,不过不要放弃。把依赖包删了重新npm i 还是报错。把less降低到3版本或一下。

vue项目安装less-loader报错解决办法
3.再重新安装npm install --save less less-loader@5。2.应该是版本问题没有对应上,我们先卸载less-loader和less。1.安装less-loader的时候报错。

解决存储vuex数据,页面刷新后vuex数据被清空了的问题
2.可以监听用户是否手动刷新页面,刷新之前先把vuex的数据存储在localStorage里面,页面加载时读取localStorage里的状态信息给vuex赋值;赋值后再清空localStorage。打开app.vue文件,写入以下代码。1.vuex刷新后数据会被清除。

vue项目跨域的问题(一个项目对接两个不同的域名、端口接口导致跨域,最好的办法是后端解决)
vue项目跨域的问题前端解决方法(一个项目对接两个不同的域名、端口接口导致跨域,最好的办法是后端解决)前端解决方法:①打开config文件---->index.js文件,找到proxyTable: {}添加以下代码:proxyTable: {'/api': {target: 'http://192.168.5.2:8089/',//设置你调用的接口域名和端口号 别忘了加httpchangeO
到底了










