
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
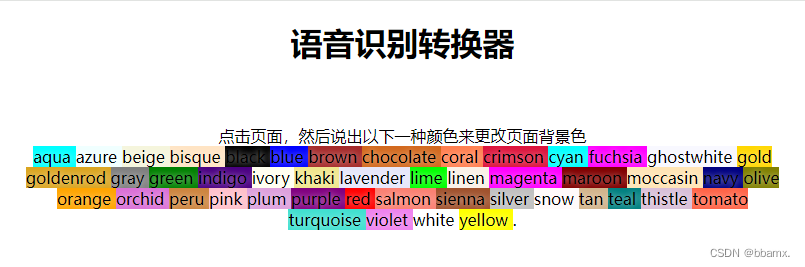
前端开发攻略---用原生JS在网页中也能实现语音识别
用原生在页面中Js实现语音识别。

前端开发攻略---用Vue实现无限滚动的几种方法
用vue实现无限滚动

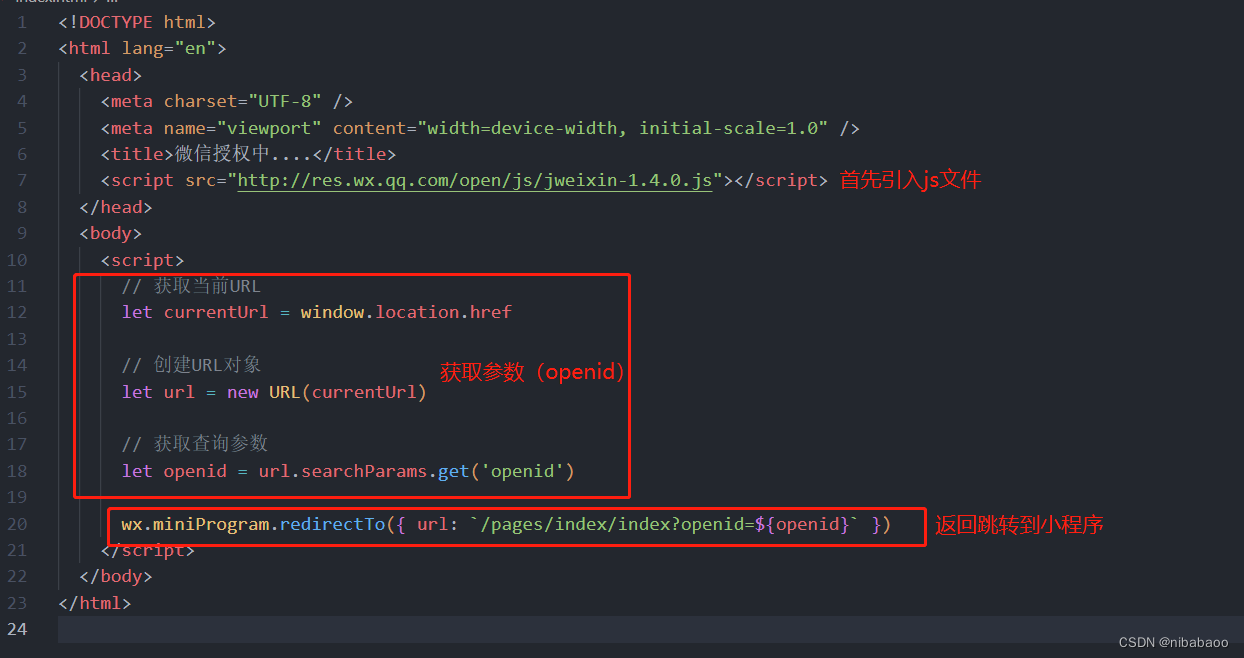
小程序进入webView进行微信公众号授权获取用户openId,用来判断用户是否关注与当前小程序关联的公众号
微信公众平台4.2 redirect_uri:由后端提供,在这里面进行授权4.3 response_type:授权获取到的code值,这里默认为code,后端会根据这个code来获取openId4.4 scope:有两种类型,snsapi_base和snsapi_userinfo,前者不需要用户确认,后者需要,后者获取到的用户信息更加丰富,具体看网页授权 | 微信开放文档。

前端开发攻略---利用“渐进式图片”解决在页面中使用大图,图片体积过大导致页面出现白屏现象
可以看到,图片还在拼命加载的时候, 页面上就已经有内容了。

前端开发攻略---8种方法实现在浏览器中跨页面通信
浏览器实现跨标签页通信的多种方式

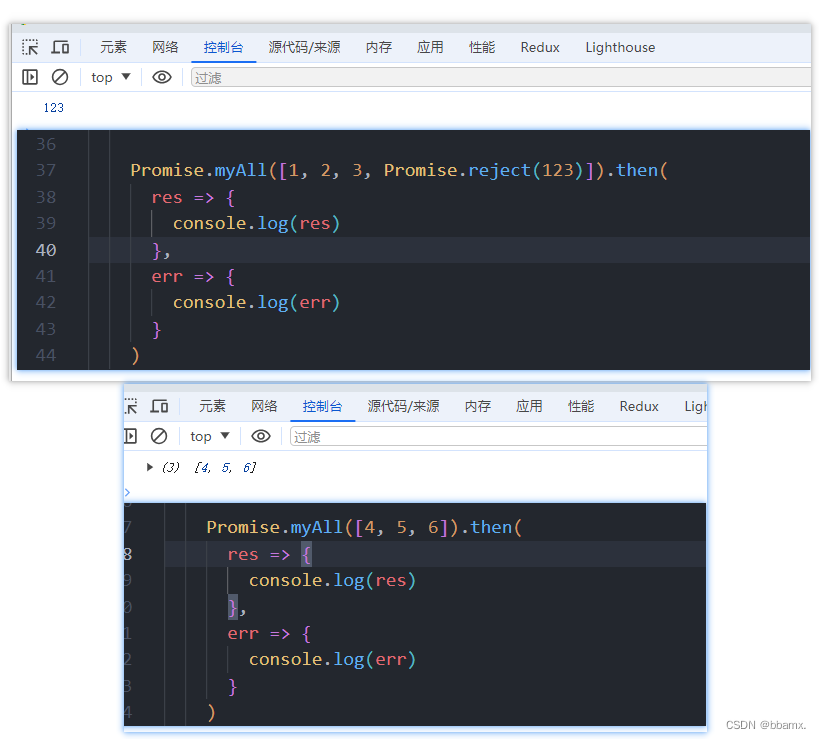
前端开发攻略---手写Promise.all(),看这篇就够了。
手写promise.all方法。看这篇就够了!

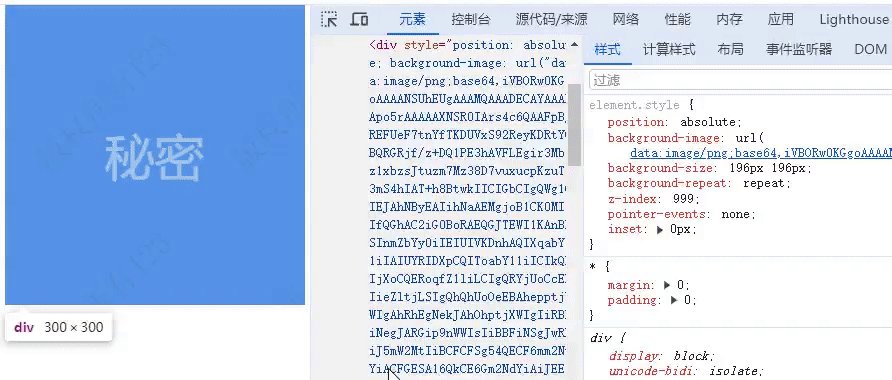
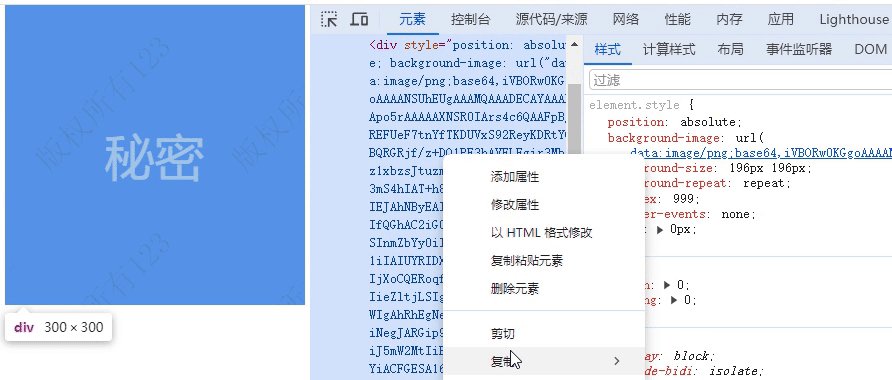
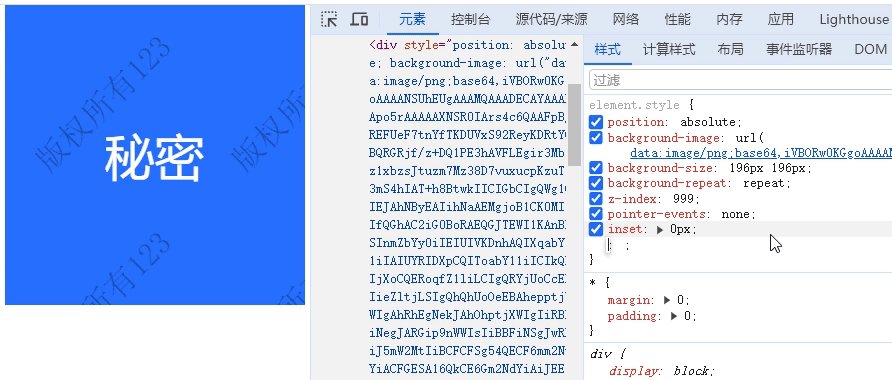
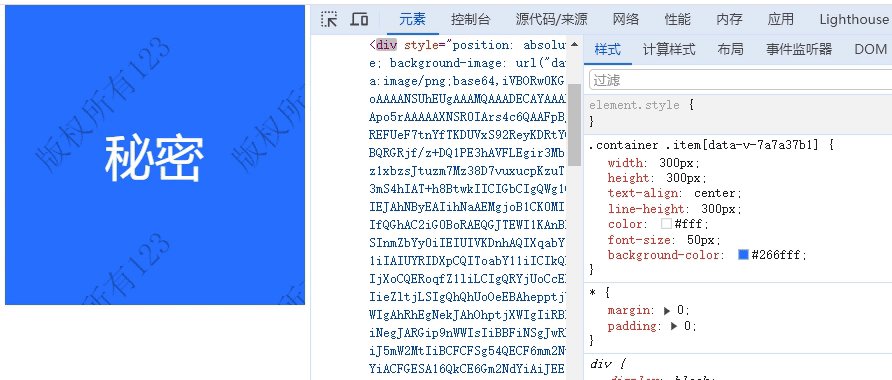
前端开发攻略---Vue实现防篡改水印的效果。删除元素无效!更改元素属性无效!支持图片、元素、视频等等。
实现防篡改水印的效果。删除元素无效!更改元素属性无效!支持图片、元素、视频等等。

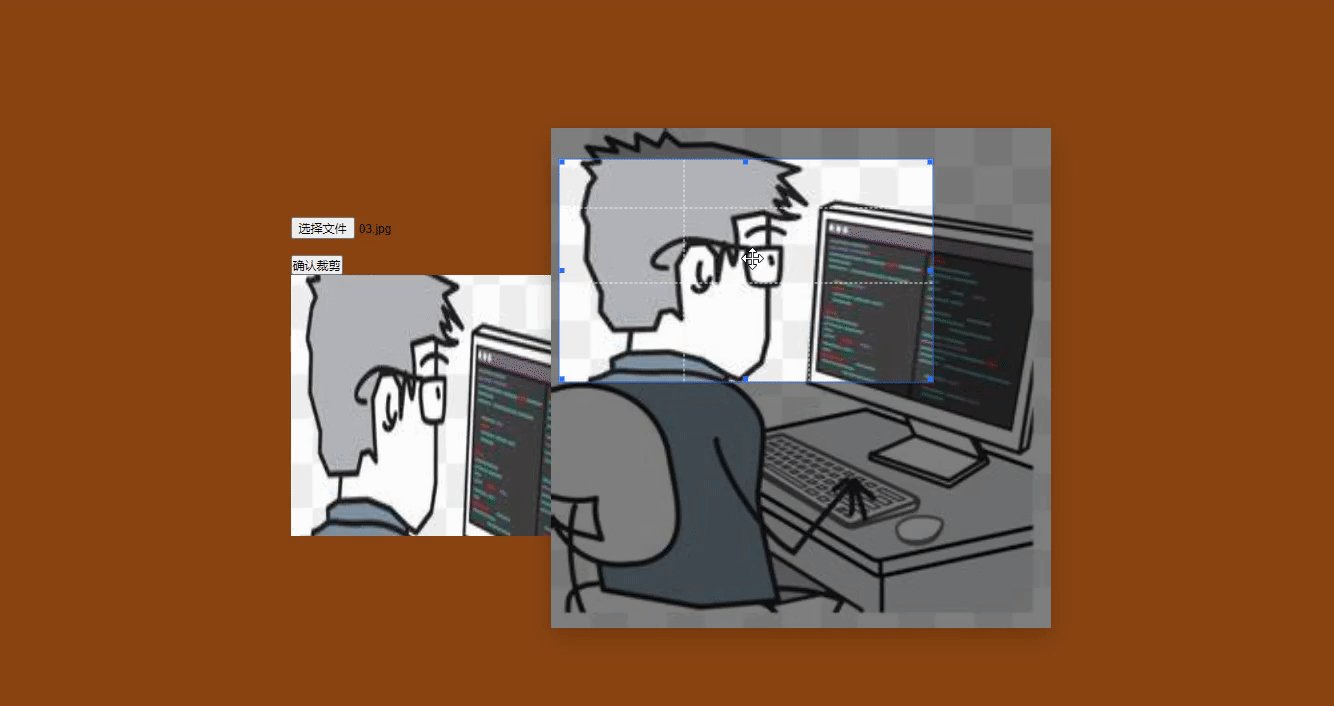
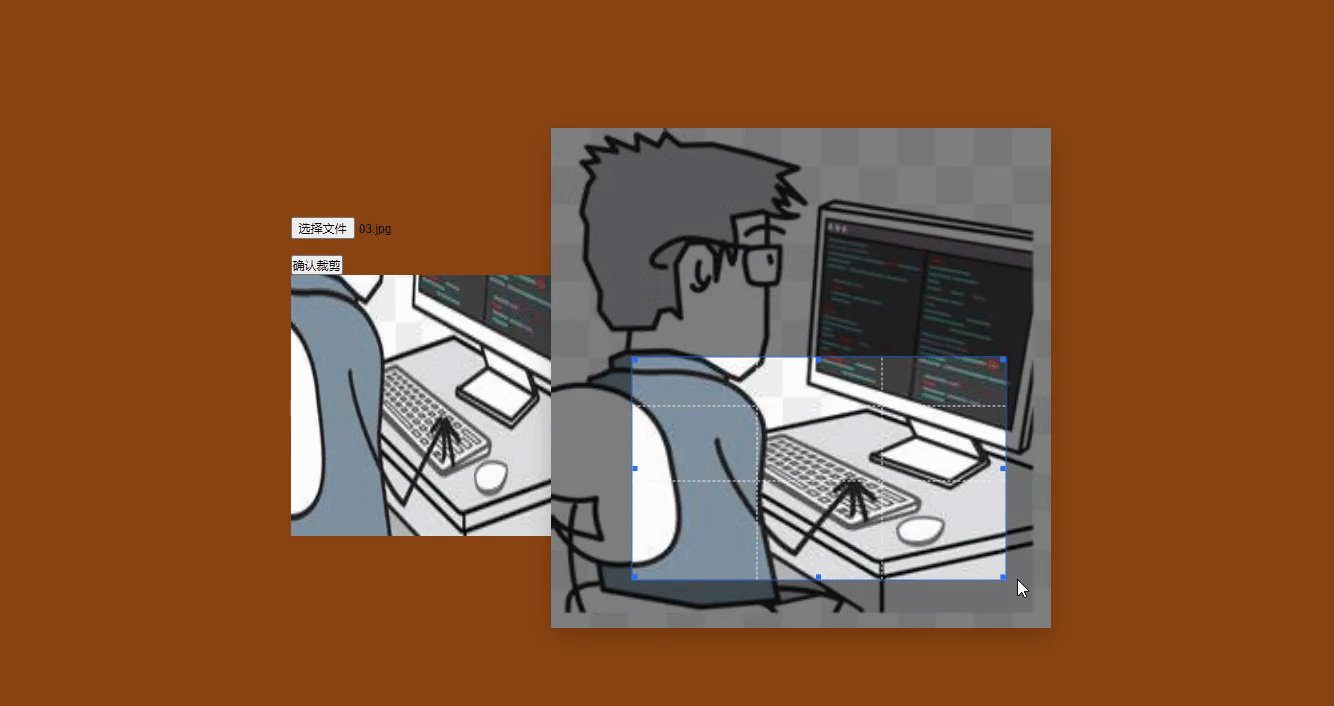
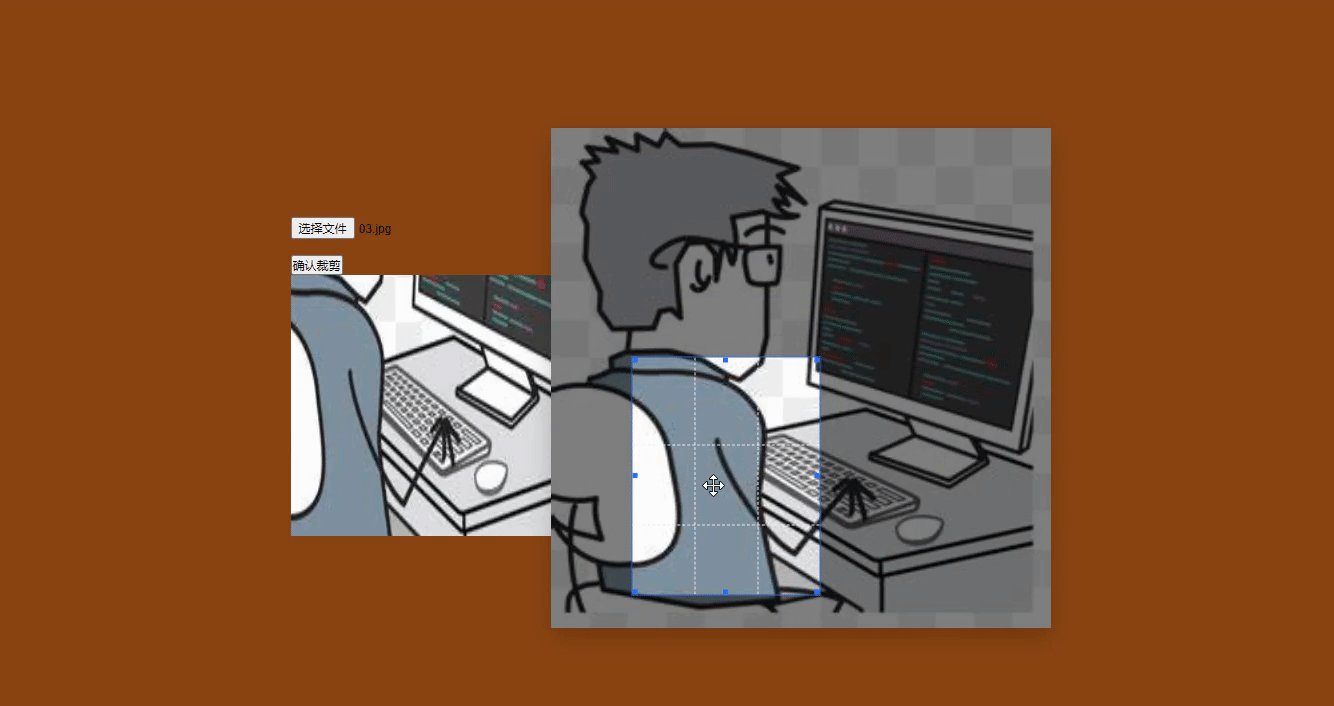
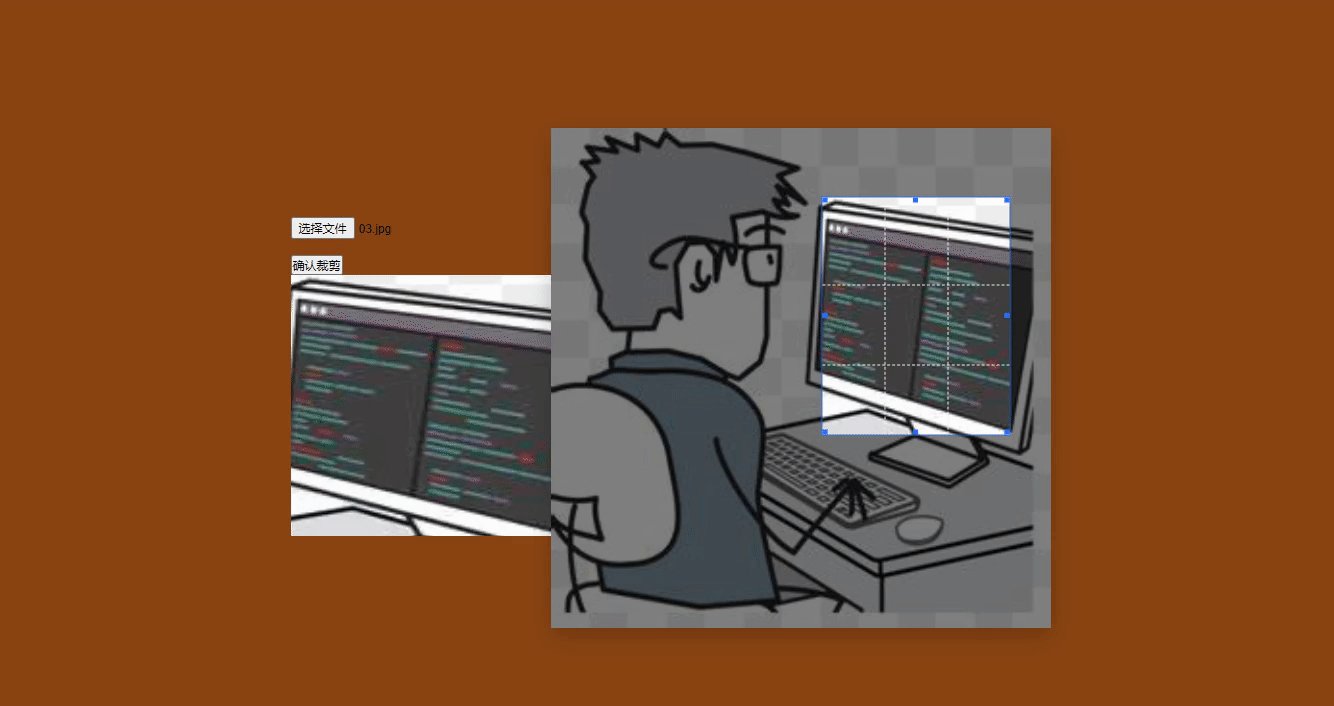
前端开发攻略---Vue实现图像裁剪功能,支持用户通过图形界面进行裁剪区域的调整,最终生成裁剪后的图像。
Vue实现图像裁剪功能,支持用户通过图形界面进行裁剪区域的调整,最终生成裁剪后的图像。

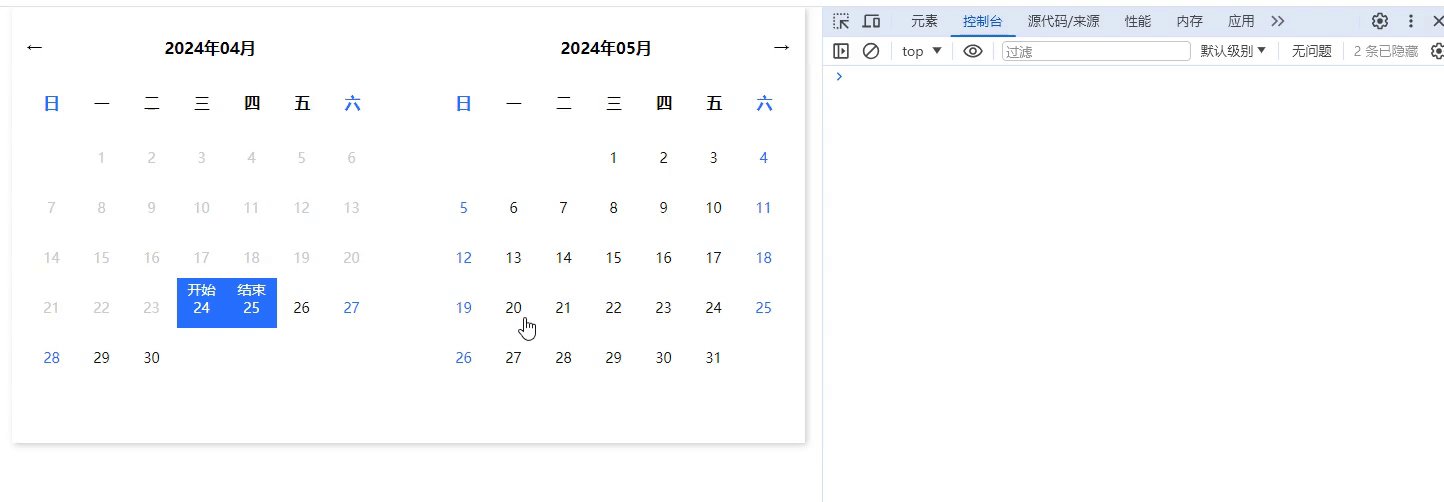
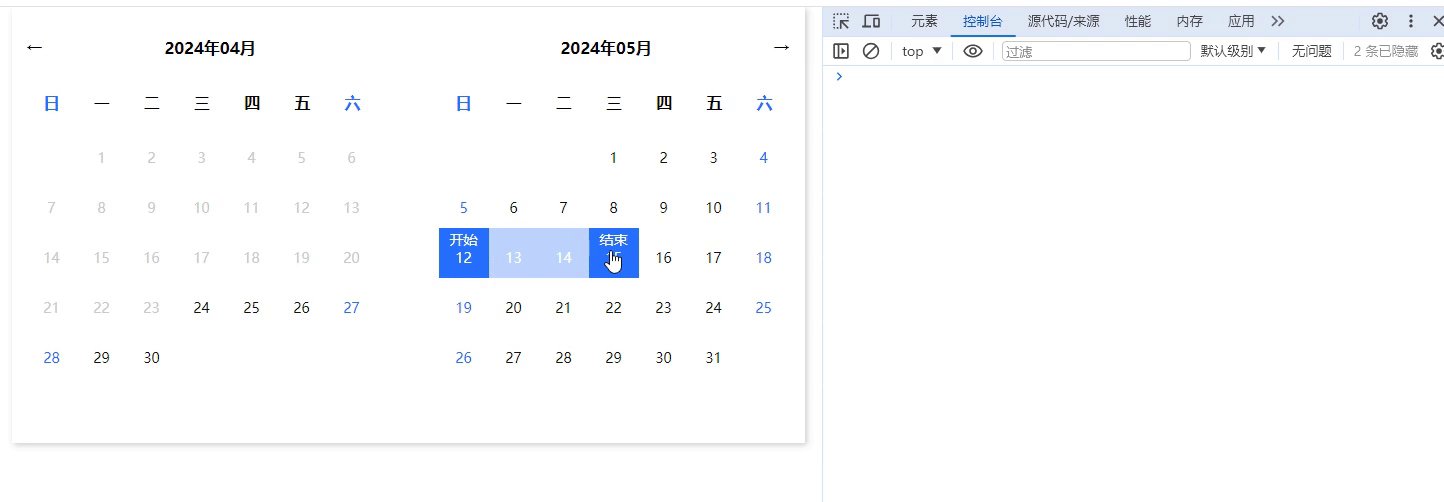
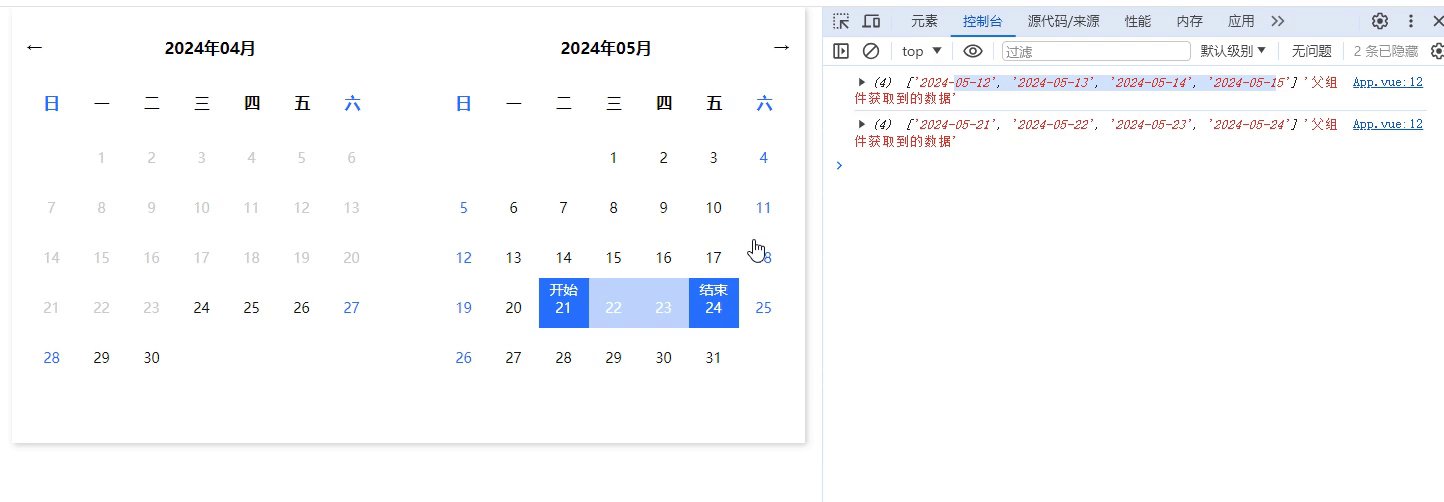
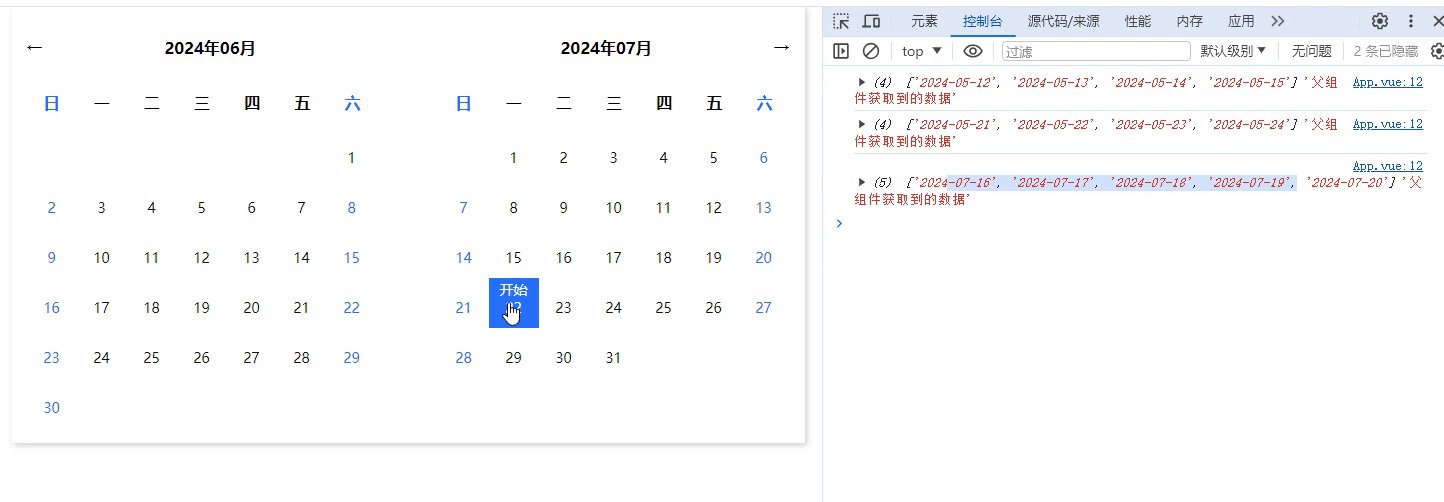
前端开发攻略---封装calendar日历组件,实现日期多选。
封装calendar日历组件,实现日期多选。Vue日历组件封装。Vue3封装日历组件。Vue2封装日历组件

前端开发攻略---打破Chrome的最小字号限制,设置任意字号大小
解决Chrome的最小字号限制,设置任意字号大小











