简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
pc端当屏幕缩小时总会有些css样式不适配一下基本可以实时监测屏幕大小下面展示一些 内联代码片。// 需要动态修改的css<div :class="isWidth ? 'title' : 'title2'"><111111/div>// 定义一个变量return {data(){screenWidth:document.body.clientWidth, // 屏幕宽度is
vue列表进入详情页实现上一篇下一篇功能
vue两个按钮切换分别使左右两边内容占满全屏(elementui)
在开发的时候很多时候需要很多间隔 这时候就要用到空格 但是单纯的输入空格不能实现业务需求 下面总结一下vue中使用空格的例子== 普通的英文半角空格 == == == no-break space (普通的英文半角空格但不换行) == 中文全角空格 (一个中文宽度) == == en空格 (半个中文宽度) == == em空格 (一个中文宽度)
vue/js数组转字符串之间的相互转换// 数组转字符串let arr = [1,2,3]arr.join(',') //变成字符串,并以逗号分隔// 字符串转数组let str = '1,2,3'str.split(',') //字符串按逗号分隔成数组// 温馨提示以上(',')可以换成你想要的分割字符...
今天给的需求是希望前端本地直接下载模板 不调用后端接口以下提供两个简单的方法方法一:使用elementui下面展示一些 内联代码片。<el-button type="text" icon="el-icon-download" @click="handleDownload">模版下载</el-button>//下载模版handleDownload(){window.locat
最近遇到的需求:在一个表单里,有一个单选项检查结果:(无问题 有问题 不适用)(必填)和一个输入框问题描述:input(选填),当但选项值为(有问题)时输入框为必填项,否则为选填项。如果像以前表单验证正常写法就会报错如下:正常显示代码如下下面展示一些 内联代码片。<el-form-item label="问题描述" prop="desrc" :rules="{required:menuFor
上面方块是由后端返回的数组 需求是每四个方块循环不同的背景颜色下面展示一些 内联代码片。// 具体v-for的代码块<div v-for="(item, index) in appList" :key="index"><span:style="{'background':item.color}"></span> // 方块 样式就不写了<span>{
话不多说 直接上干货内联代码片。// 数组Alet arrA = ['1111','2222','333','4444','5555']// 数组Blet arrB= ['aaa','bbb','4444','5555','dddd','eeee','ffff','yyyy','mmmm']过滤B数组中不包含A数组的项let differentArr = arrB.filter(item =>
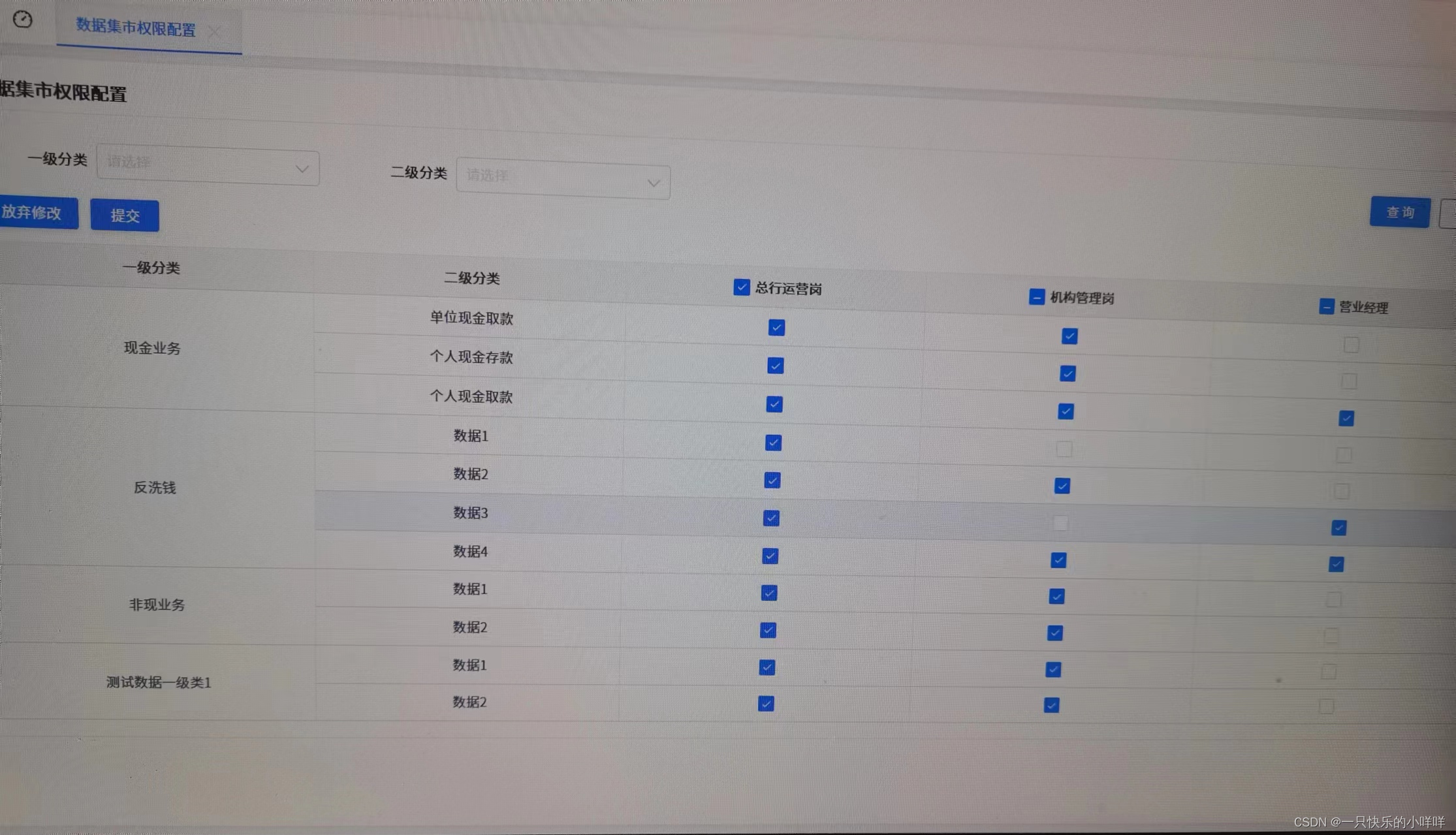
最近需要开发一个配置某一项功能的权限,需要合并表格区分层级且表格部分列需要做动态修改选择权限,下面我主要就权限勾选问题和合并单元格功能做个记录。