
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
uniApp map customCallout自定义气泡弹窗
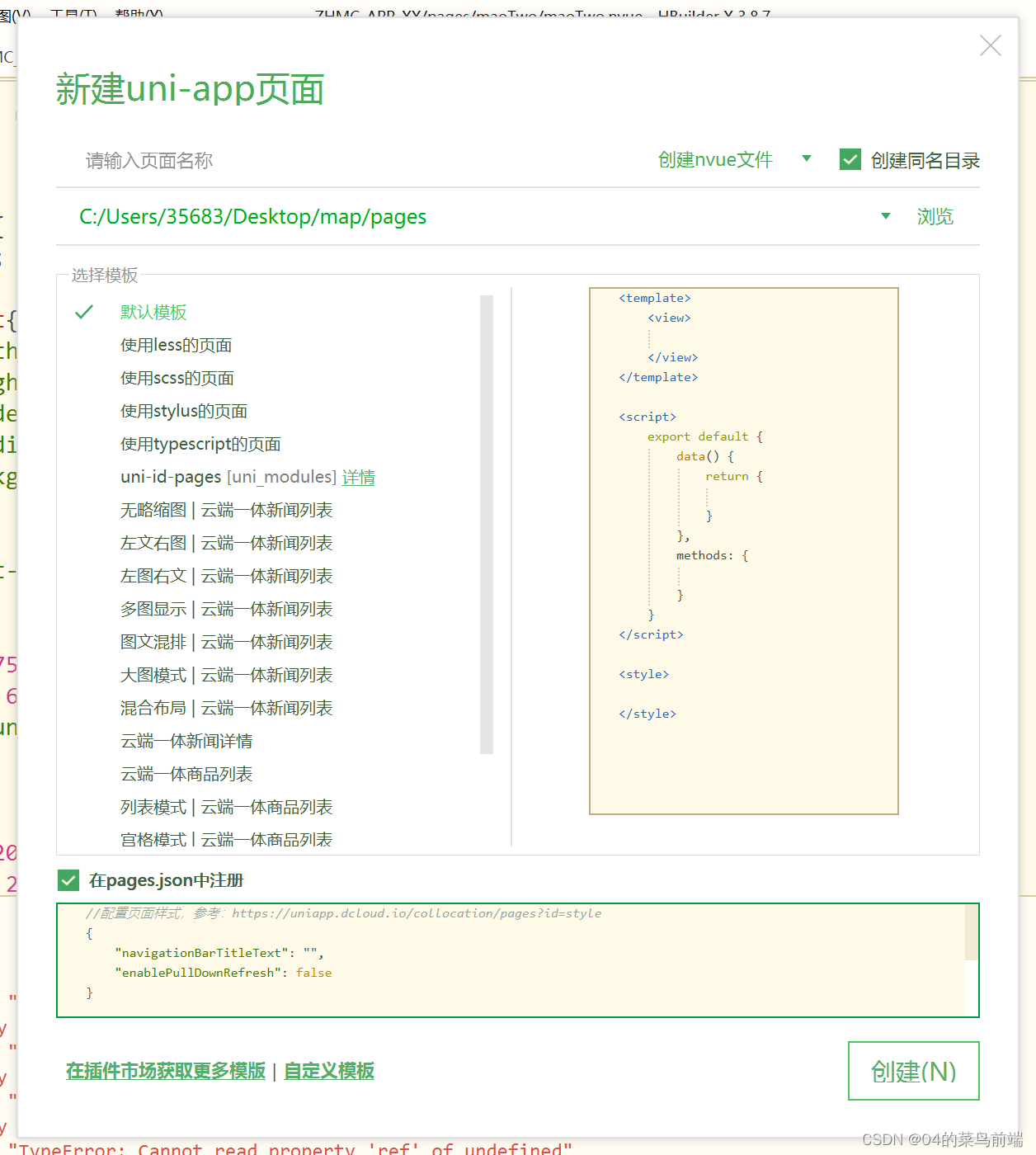
uniapp使用map地图组件时需要使用nvue来写,使用vue会显示不出来。

解决若依Vue3前后端分离添加动态路由切换菜单页面不显示(空白页面)问题
在/layout/components/AppMain.vue找到AppMain.vue文件,添加以下代码即可。今天在做公司新项目时遇到一个问题,在使用若依vue3版本时遇到了添加动态路由页面有时候不显示的问题,在这里添加后,刷新页面也没有显示。最终发现是因为需要给router-view加一个key标志。

uniapp微信小程序实现分享功能
uniapp微信小程序实现分享功能

到底了










