
uniApp map customCallout自定义气泡弹窗
uniapp使用map地图组件时需要使用nvue来写,使用vue会显示不出来。
·
uniapp使用map地图组件时需要使用nvue来写,使用vue会显示不出来。
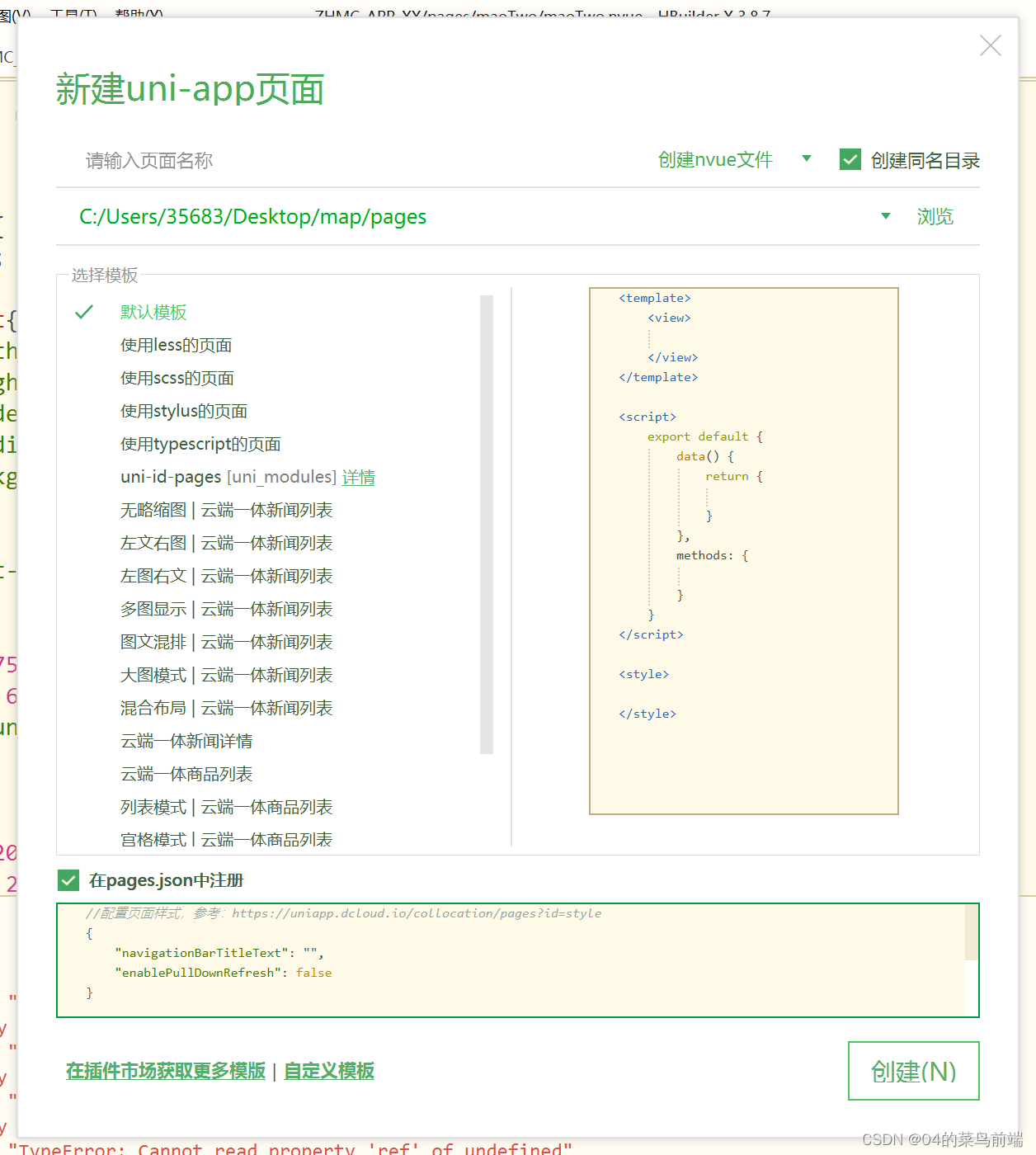
创建nvue页面:
先创建一个nvue组件,创建完之后将下面代码复制进去即可使用

贴代码:
<template>
<view class="content">
//如果请求接口获取数据必须使用v-if判断是否加载玩数据,否则标记点marker不出来
<map v-if="markers.length>0" class="map" id="map1" ref="map1" :scale="scale" :longitude="location.longitude"
:latitude="location.latitude"
:markers="markers">
<cover-view slot="callout">
//循环标记点数据匹配marker里的id
<template v-for="(item,index) in markers">
<cover-view class="callout" :marker-id="item.id">
<cover-image class="icon" src="图片连接"></cover-image>
<cover-view class="test">
<text class="title">
这里是标题
</text>
</cover-view>
</cover-view>
</template>
</cover-view>
</map>
</view>
</template>
<script>
const testMarkers = [{
id: 1,
latitude: 35.9086920000 ,
longitude: 115.3974770000,
zIndex: '1',
iconPath: '/static/gif.gif',
width: 40,
height: 40,
customCallout: {
anchorY: 0,
anchorX: 0,
display: 'BYCLICK'
}
}];
module.exports = {
data() {
return {
location: {
longitude: 115.3974770000,
latitude: 35.9086920000
},
scale: 13, //放大倍数
markers: testMarkers,
}
},
methods: {
}
}
</script>
<style>
.content {
flex: 1;
}
.callout{
width:200rpx;
height:auto;
border-radius:6px;
padding:5px;
background-color: #fff;
}
.title{
font-size:12px;
}
.map {
width: 750rpx;
height: 600px;
background-color: #f0f0f0;
}
.icon {
width: 20px;
height: 20px;
}
</style> 更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)