
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
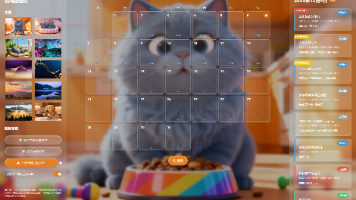
日程事件管理日历应用(纯前端实现 可直接使用)
基于JS和HTML开发的日程管理工具应用,具备事件添加、编辑、删除、搜索及导出Excel功能。应用采用多主题设计,核心功能包括:1)日历展示与事件状态管理(未开始/进行中/已完成/已逾期);2)自动计算事件倒计时;3)事件搜索与导出;4)响应式布局适配不同屏幕。应用通过浏览器本地存储数据,提供自动清理选项。用户可通过豆包平台搜索:炫彩多主题日历(含倒计时功能);一键同款获取完整代码或参考提示词自行

css虚线及虚线滚动动画效果实现(含圆角弯折虚线)
CSS绘制虚线:1)border属性快速创建基本虚线;2)通过repeating-linear-gradient实现可自定义线段和间距的虚线;3)添加animation属性使虚线产生滚动动画效果。4)圆角连接。文章详细说明了每种方法的实现代码,包括横向、纵向虚线设置。这些方法可灵活组合,满足不同场景下对虚线样式、间距和动态效果的需求。

vue3+vite配置项--@别名
当使用 npm create vite@latest 命令创建了vue3+ts的项目,想要在项目内引入文件时使用@来作为src的别名。如果直接使用@,会报错,需要引入@types/node依赖并在相应文件中进行配置才可正常使用@。

到底了










