简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue框架推荐使用axios来发送ajax请求,使用vue就难免要使用axios。发送异步请求一般使用GIT和POST方法,用GIT方法请求参数则会拼接在url上,而POST方法由于安全性问题不会出现在url上。POST请求也有注意项,POST方法存在不同的数据编码格式。话不多说,直接上菜。

监听是否滚动到底部多数应用在加载更多之类的功能。话不多说,直接上菜。考虑vue渲染规则 需要在元素渲染后执行scroll监听 否则获取不到对应dom节点所以需要配合使用 $nextTick()cont是监听区域,‘scroll’是添加事件,this.scroll是方法。scroll判断是否到底部如果没有要加载数据了,就可以把scroll事件移除了这就是监听是否滚动到底部的全部内容了。描述如有错误,

vue实现反向并不难,话不多说,直接上菜。在vue项目找到config文件夹,然后找到index.js文件打开,内容如下

对时间戳化为时间进行封装对时间戳化为时间进行封装,调用就可以使用了不同时间类型显示

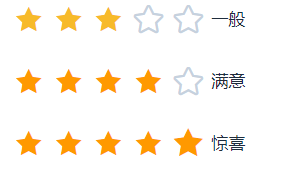
话不多说,直接上菜。ElementUI提供的Rate评分组件的默认大小是这样的图标太小了,想设置宽高、行高、尺寸,但代码不起作用。

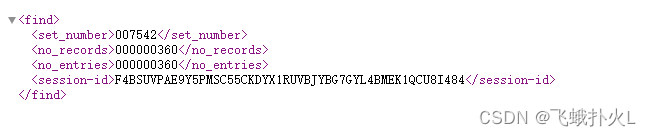
用js来解析xml文件,xml格式的数据很普遍,特别是一些老项目普遍都用xml格式的数据。在ajax里有个responseXML就返回的是xml格式的数据,下面是js如何解析xml文件,获得里面的数据。话不多说,直接上传。.........

js怎么做倒计时,其实很简单。话不多说,直接上菜使用 new Date() 获取当前时间, Date.parse()方法解析一个表示某个日期的字符串,并返回从1970-1-1 00:00:00 UTC 到该日期对象(该日期对象的UTC时间)的毫秒数。然后,求两个时间差。这里也可以使用 getTime() 方法获取现在时和结束时距离的毫秒数。把时间差转换为天数、小时数、分钟数和秒数显示。主要是用%取