
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
在python中,默认情况下一条print()语句输出后会自动换行,如果想要一次输出多个内容而且不换行,在print()函数中需要加上end="",也可以将要输出的内容使用半角逗号 ,分隔予以输出。注释是指在代码中对代码功能进行解释说明的提示性内容,可以增强代码的可读性,注释的内容将被python解释器忽视,并不会在运行结果中体现出来。如果希望将print()函数输出的值转换成字符串,可以使用st

盒子模型就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器css盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框border、内边距padding、外边距margin和实际内容content(1)边框(border)border可以设置元素的边框,边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色语法格式:属性作用border-width定义边框粗细,单
var_dump()函数与print_r()函数的用法类似,但是var_dump()函数的功能更加强大,它可以在打印数组元素的同时打印元素中值的数据类型。关联数组是指下标为字符串的数组。在数组$arr中只定义了数组元素的值,省略了“键”的部分,则$arr默认为索引数组,并且“键”从0开始,依次递增。array_merge()将一个或多个数组的单元合并起来,一个数组中的值附加在另一个数组的后面,返回

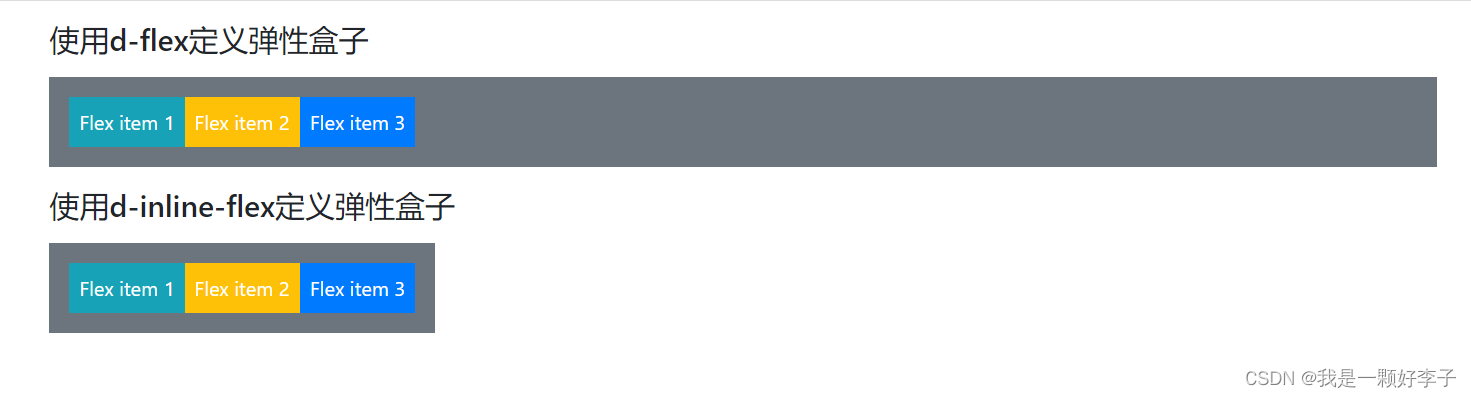
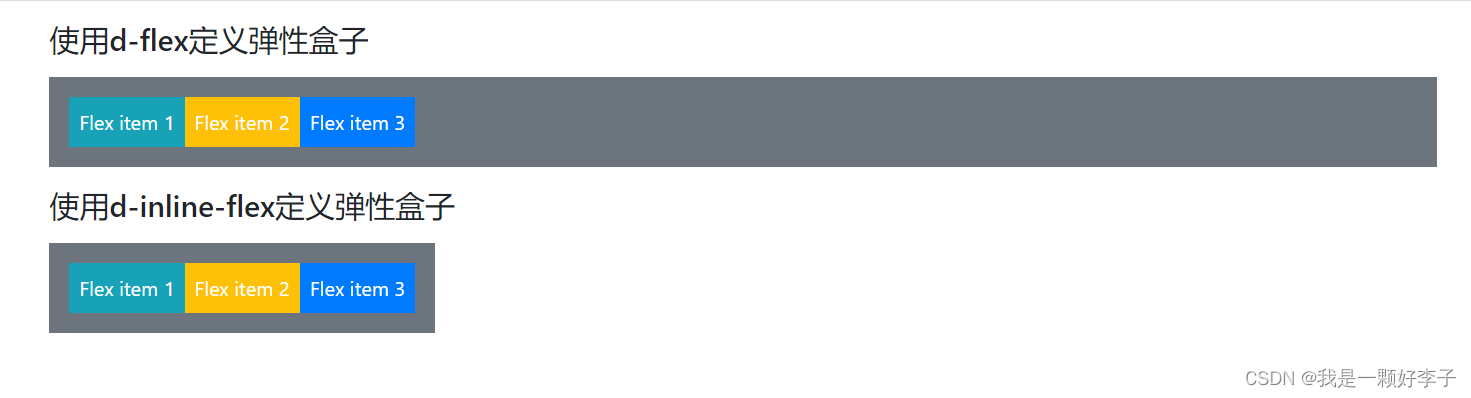
使用flexbox容器上的.justiiy-content-*类可以改变flex子元素在主轴上的对齐(默认x轴开始,如果flex-direction:column则为y轴开始)*可以是从start(浏览器默认值)、end、center、between或around。改变Flex子容器在Flex容器中的包裹方式(可以实现弹性布局),其中包括无包裹.flex-nowrap类(浏览器默认)、包裹.fle

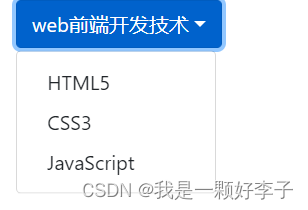
使用.btn-outline-*类可以没置按钮的边框,*可以从prirnary、secondary、success、danger.warning、info、light和dark中进行选择。Bootstrap提供了btn来定义按钮,btn定义了基本的按钮样式类。Bootstrap提供了.btn-group-lg,.btn-group-sm类作用在.btn-group类的容器,可以控制按钮组下的每个子

使用flexbox容器上的.justiiy-content-*类可以改变flex子元素在主轴上的对齐(默认x轴开始,如果flex-direction:column则为y轴开始)*可以是从start(浏览器默认值)、end、center、between或around。改变Flex子容器在Flex容器中的包裹方式(可以实现弹性布局),其中包括无包裹.flex-nowrap类(浏览器默认)、包裹.fle

使用.btn-outline-*类可以没置按钮的边框,*可以从prirnary、secondary、success、danger.warning、info、light和dark中进行选择。Bootstrap提供了btn来定义按钮,btn定义了基本的按钮样式类。Bootstrap提供了.btn-group-lg,.btn-group-sm类作用在.btn-group类的容器,可以控制按钮组下的每个子

17、A文件夹与B文件夹是同级文件夹,其中A下有1.htm和2.htm文件,B下有3.htm和4.htm文件,现在我们希望在1.html文件中创建超链接,链接到4.htm,应该在1.htm页面代码中如何描述链接内容?18、< a id=”img” href=“**.jpg” title=“大连” >新闻< /a>,获取a元素title的属性值的方法是(C)。”,下列()语句能正获取系统当前时间的小
状态类设置的是、或元素样式,使用.table-*来设置,可选值包括success、active、primary、secondary、danger、warning、info、light、dark等,同时状态类也适用于反转色调。Bootstrap中提供了一系列表格布局样式,利用该样式可以帮助开发者快速开发出美观的表格,作用于元素的表格样式如下表所示。上表中,.table是表格的一个基类,如果想要加其他

常用元素: div, hr, p, h1~h6, ul, ol, dl, form, table。float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟元素也应该浮动,以防止引起问题。网页布局第一准则:多个块元素纵向排列找标准流,多个块元素横向排列找浮动。先用标准流的父元素排列上下位置,之后内部










