
Bootstrap——flex布局(定义弹性盒子、排列方向、内容排列、项目对齐、自身对齐、自动对等、等宽变换、自动边距、包裹、排序、对齐内容)
使用flexbox容器上的.justiiy-content-*类可以改变flex子元素在主轴上的对齐(默认x轴开始,如果flex-direction:column则为y轴开始)*可以是从start(浏览器默认值)、end、center、between或around。改变Flex子容器在Flex容器中的包裹方式(可以实现弹性布局),其中包括无包裹.flex-nowrap类(浏览器默认)、包裹.fle
Bootstrap4与Bootstrap3最大的区别是Bootstrap 4使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子也是CSS的一种新的布局模式,更适合响应式的设计。
布局的传统解决方案,基于盒状模型,依赖display属性+ position属性+ float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用Flex布局的元素,称为Flex容器(flexcontsiner),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"
任何一个容器都可以指定为Flex布局。
.box {
display: flex;
}
flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间
flex: 0 0 50%;//此项目不扩展也不收缩,占用宽度为父元素的50%。
1、定义弹性盒子
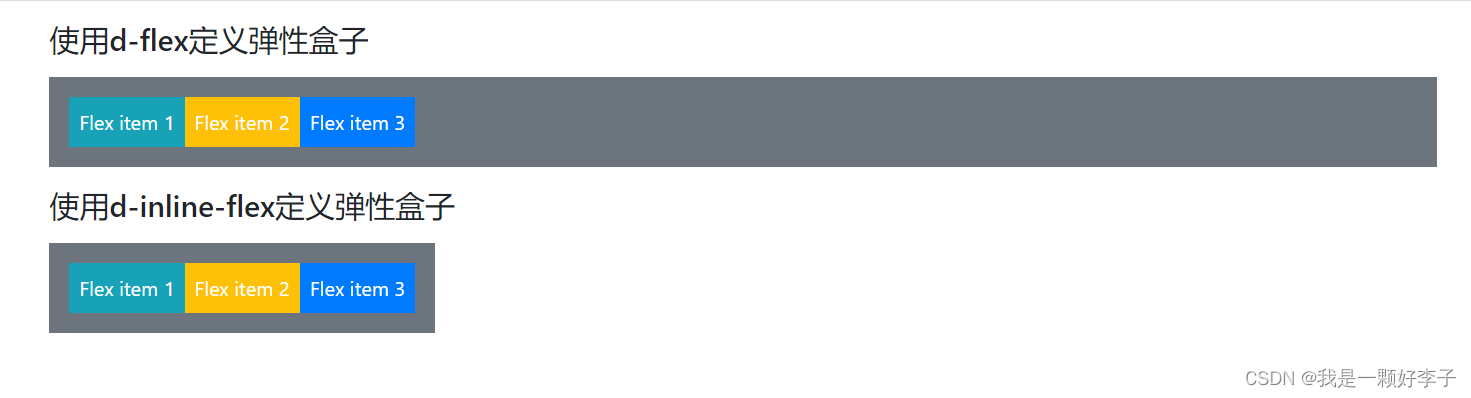
使用display通用类d-flex或d-inline-flex类创建一个flexbox容器,并将子元素转换为flex属性。其中,d-flex类设置对象为弹性伸缩盒子,d-inline-flex类设置对象为内联块级弹性伸缩盒子。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用d-flex定义弹性盒子</h4>
<div class="d-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用d-inline-flex定义弹性盒子</h4>
<div class="d-inline-flex p-3 bg-secondary text-white">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>结果图:

2、排列方向
(1)弹性盒子中子项目的排列方式包括水平排列和垂直排列,Bootstrap中定义了相应的类来进行设置。
使用.flex-row类可以设置弹性子元素水平显示,这是默认的。使用.flex-row-reverse类设置子项目从右侧开始排列。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-row从左侧开始</h4>
<div class="d-flex flex-row bg-secondary ">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用flex-row-reverse从右侧开始</h4>
<div class="d-flex flex-row-reverse bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
结果图:

(2)使用.flex-column类可以设置弹性子元素垂直显示,.flex-column-reverse类设置子项目作垂直方向的反转。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-column从左侧开始</h4>
<div class="d-flex flex-column bg-secondary ">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用flex-column-reverse从右侧开始</h4>
<div class="d-flex flex-column-reverse bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</body>
</html>结果图:

3、内容排列
使用flexbox容器上的.justiiy-content-*类可以改变flex子元素在主轴上的对齐(默认x轴开始,如果flex-direction:column则为y轴开始)*可以是从start(浏览器默认值)、end、center、between或around。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用justify-content-start</h4>
<div class="d-flex justify-content-start bg-secondary ">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-content-end</h4>
<div class="d-flex justify-content-end bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-content-center</h4>
<div class="d-flex justify-content-center bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-content-between</h4>
<div class="d-flex justify-content-between bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-content-around</h4>
<div class="d-flex justify-content-around bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
结果图:

4、项目对齐
在flexbox容器上使用.align-items-*类可以改变横轴上flex子项目的对齐(y轴开始,如果flex-
direction-column则为x轴)。从start、end、center、baseline或stretch(浏览器默认值)中选择。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.box{
width: 100%;
height: 60px;
}
</style>
</head>
<body>
<div class="container">
<h4 class="my-3">使用align-items-start</h4>
<div class="d-flex align-items-start bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-items-end</h4>
<div class="d-flex align-items-end bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-items-center</h4>
<div class="d-flex align-items-center bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-items-baseline</h4>
<div class="d-flex align-items-baseline bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-content-around</h4>
<div class="d-flex algin-items-strech bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
结果图:

5、自身对齐
使用flexbox容器上的.align-self-类单独改变在横轴上的对齐(y轴开始,如果flex-direction:column则为x轴)。其拥有与.align-items相同的可选子项:start、end、center、baseline和stretch(浏览器默认值)。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.box{
width: 100%;
height: 60px;
}
</style>
</head>
<body>
<div class="container">
<h4 class="my-3">使用align-self-start</h4>
<div class="d-flex bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning align-self-start">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-self-end</h4>
<div class="d-flex bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning align-self-end">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-self-center</h4>
<div class="d-flex bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning align-self-center">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用align-self-baseline</h4>
<div class="d-flex bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning align-self-baseline">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用justify-self-around</h4>
<div class="d-flex bg-secondary box">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning algin-self-strech">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
结果图:

6、自动对等
在相邻元素上使用.flex-fill类来强制它们在相同的宽度上分配所有可用的水平空间。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-fill</h4>
<div class="d-flex bg-secondary">
<div class="p-2 flex-fill bg-info">Flex item 1包含更多内容</div>
<div class="p-2 flex-fill bg-warning">Flex item 2</div>
<div class="p-2 flex-fill bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>
结果图:

7、等宽变换
使用.flex-grow-*类别可以切换弹性子元素增长以填充可用空间。如有需要,可以使用.flex-shrink-*
类来切换调整项目的尺寸。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-grow-*</h4>
<div class="d-flex bg-secondary">
<div class="p-2 flex-grow-1 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用flex-shrink-*</h4>
<div class="d-flex bg-secondary">
<div class="p-2 w-100 bg-warning">Flex item 1</div>
<div class="p-2 flex-shrink-1 bg-info">Flex item 2</div>
</div>
</div>
</body>
</html>结果图:
 8、自动边距
8、自动边距
(1)水平方向自动边距示例
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用mr-auto</h4>
<div class="d-flex bg-secondary">
<div class="p-2 mr-auto bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用ml-auto</h4>
<div class="d-flex bg-secondary">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 m bg-warning">Flex item 1</div>
<div class="p-2 ml-auto bg-primary">Flex item 2</div>
</div>
</div>
</body>
</html>结果图:

(2)垂直方向自动边距示例
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用mb-auto</h4>
<div class="d-flex align-items-start flex-column bg-secondary" style="height: 150px;">
<div class="mb-auto p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
</div>
<h4 class="my-3">使用mt-auto</h4>
<div class="d-flex align-items-end flex-column bg-secondary" style="height: 150px;">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 1</div>
<div class="mt-auto p-2 bg-primary">Flex item 2</div>
</div>
</div>
</body>
</html>
结果图:

9、包裹
垂直方向自动边距示例。改变Flex子容器在Flex容器中的包裹方式(可以实现弹性布局),其中包括无包裹.flex-nowrap类(浏览器默认)、包裹.flex-wrap类,或者反向包裹.flex-wrap-reverse类。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-nowrap</h4>
<div class="d-flex flex-nowrap bg-secondary">
<div class="mb-auto p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
<div class="mb-auto p-2 bg-info">Flex item 4</div>
<div class="p-2 bg-warning">Flex item 5</div>
<div class="p-2 bg-primary">Flex item 6</div>
</div>
<h4 class="my-3">使用flex-wrap</h4>
<div class="d-flex flex-rwap bg-secondary">
<div class="mb-auto p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
<div class="mb-auto p-2 bg-info">Flex item 4</div>
<div class="p-2 bg-warning">Flex item 5</div>
<div class="p-2 bg-primary">Flex item 6</div>
</div>
<h4 class="my-3">使用flex-wrap-reverse</h4>
<div class="d-flex flex-rwap-reverse bg-secondary">
<div class="mb-auto p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
<div class="mb-auto p-2 bg-info">Flex item 4</div>
<div class="p-2 bg-warning">Flex item 5</div>
<div class="p-2 bg-primary">Flex item 6</div>
</div>
</div>
</body>
</html>结果图:

10、排序
使用.order-*类可以改变flex子容器的排序顺序。Bootstrap仅提供将一个物件排在第一个或最后一个,以及重置DOM顺序。由于order只能使用整数值(例如5),对需要的任何额外值则需要自定义CSS。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用flex-order-*</h4>
<div class="d-flex bg-secondary">
<div class="order-3 p-2 bg-info">Flex item 1</div>
<div class="order-2 p-2 bg-warning">Flex item 2</div>
<div class="order-1 p-2 bg-primary">Flex item 3</div>
</div>
</div>
</body>
</html>结果图:

11、对齐内容
使用flexbox容器上的.align-content-*类可以将flex子元素于横轴上一起对齐。从start(浏览器预设)、end、center、 between、around或者stretch中选择。为了呈现效果,下面示例中加入了flex-wrap: wrap及增加了flex子容器的数量。因为此特性对于单行的flex无作用。
例:
<!DOCTYPE html>
<html>
<head>
<meta <meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<h4 class="my-3">使用align-content-start</h4>
<div class="d-flex flex-wrap align-content-start bg-secondary" style="height: 100px;">
<div class="p-2 bg-info">Flex item 1</div>
<div class="p-2 bg-warning">Flex item 2</div>
<div class="p-2 bg-primary">Flex item 3</div>
<div class="p-2 bg-info">Flex item 4</div>
<div class="p-2 bg-warning">Flex item 5</div>
<div class="p-2 bg-primary">Flex item 6</div>
<div class="p-2 bg-info">Flex item 7</div>
<div class="p-2 bg-warning">Flex item 8</div>
<div class="p-2 bg-primary">Flex item 9</div>
</div>
</div>
</body>
</html>结果图:

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)