
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
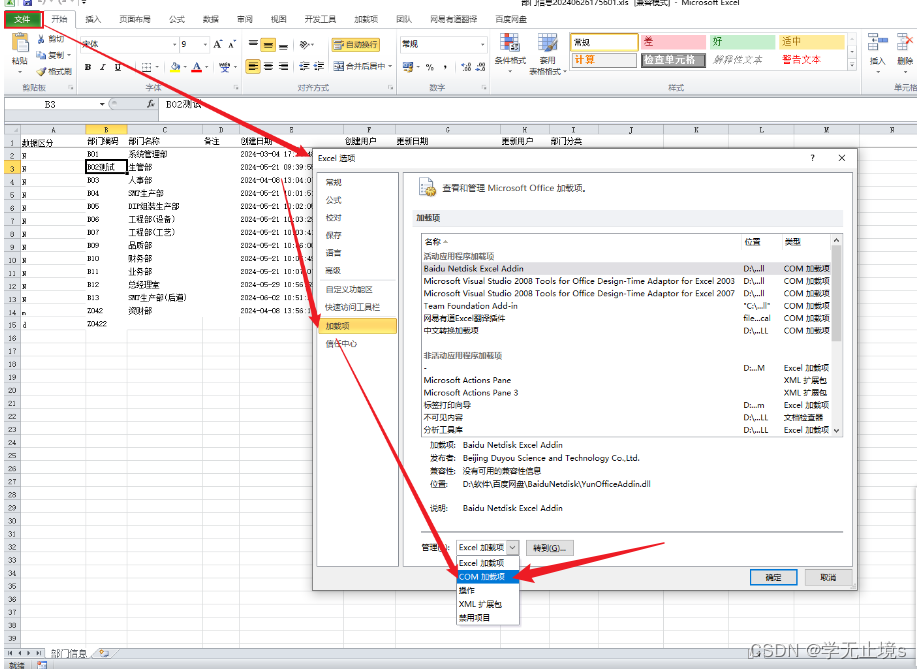
2007改不了这个加载项,需要重装一个其他版本(2010版本可以)这种情况一般出现在excel2007版本,下载了什么阅读器之类的。然后如下操作修改为COM加载项。

1.首先安装git连接地址Git下载_搜狗下载2.安装建议安装在默认c盘3、安装好之后在空白地方右键4.然后选择更多选项会看见5.点击选中那个会出现如下图到这里就可以了。但是是用命令行操作也可以安装小乌龟...
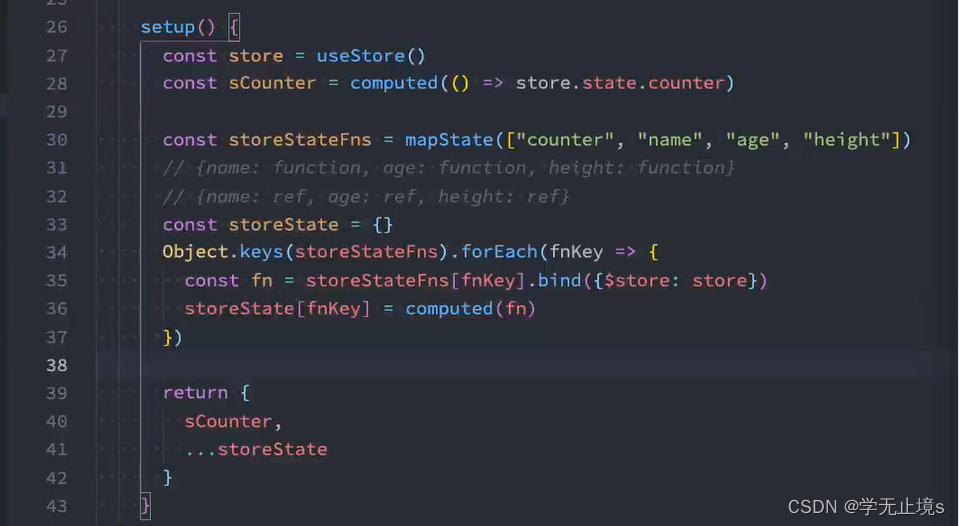
35行这个看相信大家都不太懂,,35行相当于this.$store.state.name等,接下来34行利用Object上的keys,拿到我们30行对应的key,用forEach遍历,所有我们上面需要遍历来绑定this注意我们上面35行就是30行的mapState赋值的。首先利用mapState拿到所有数据,当然,这样拿到的是一个一个的函数,这样是不行的。我们来看28行就是一个一个拿,当然会这个一

启动项目时报错You may use special comments to disable some warnings.Use // eslint-disable-next-line to ignore the next line.Use /* eslint-disable */ to ignore all warnings in a file.解决方法:这样就解决了代码如下:lintOnSav
首先<!-- 引入 --><script type='text/javascript' src='../js/swiper.min.js'></script><link rel="stylesheet" href="../css/swiper.min.css">Swiper使用方法 - Swiper中文网地址如上在vue中安装npm install
以下报错导致项目启动动不了ERROR in ./node_modules/import-fresh/index.js 7:11-26Module not found: Error: Can't resolve 'path' in 'D:\Users\17943\Desktop\电商后台管理\app\node_modules\import-fresh'BREAKING CHANGE: webpack










