
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Vue3中如何使用jQuery配合使用
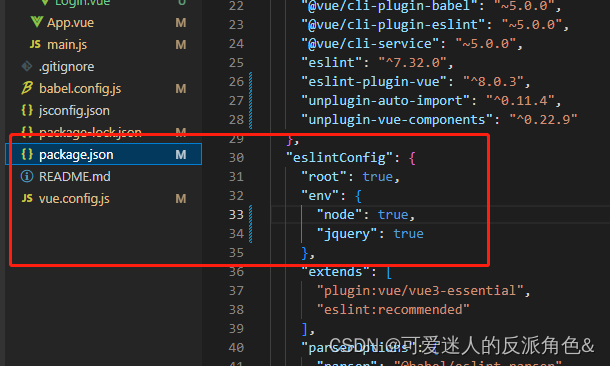
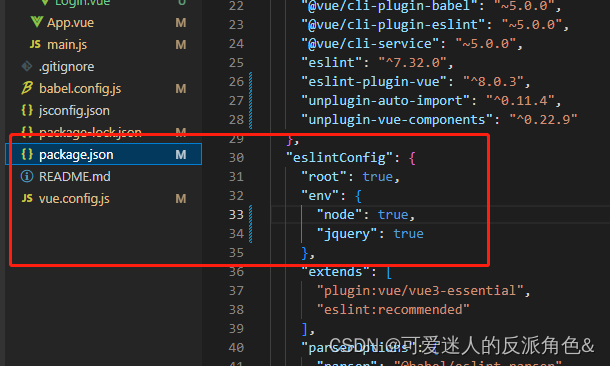
步骤二:在 vue.fonfig.js中配置jQuery步骤三:在package中配置jQuery步骤四:在min.js中映入jQuery完成上述步骤之后,就可以在组件内正常使用jQuery了

Vue3中如何使用jQuery配合使用
步骤二:在 vue.fonfig.js中配置jQuery步骤三:在package中配置jQuery步骤四:在min.js中映入jQuery完成上述步骤之后,就可以在组件内正常使用jQuery了

解决Vue3报错:app.js:314 Uncaught TypeError: Cannot read properties of undefined (reading ‘forEach‘)
app.js:314 Uncaught TypeError: Cannot read properties of undefined (reading 'forEach')解决方案,可能是配置的。
到底了










