
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
自定义组件父子组件通信报错:Failed to resolve component: refresh if this is a native custom element, make sure to exclude it from component resolution via compileroptions.iscustomelement.

在项目中使用$store出现以下:类型“{ $: ComponentInternalInstance;$data: {};: unknown;class?: unknown;key?ref?ref_for?$watch

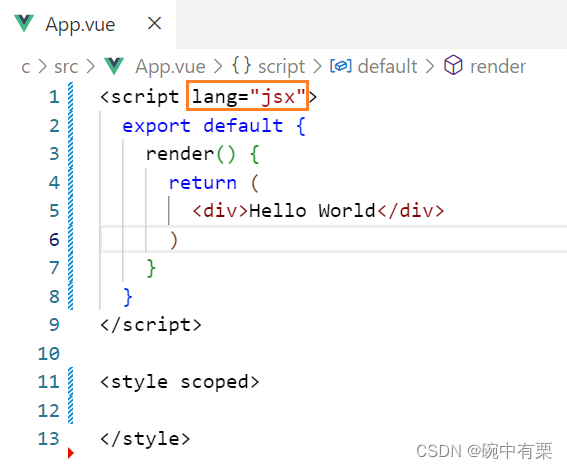
在vue3最新版本中,已作为预设项,也就是babel.config.js中jsx的plugins选项可写可不写。在script中加入 lang="jsx", 如果是tsx,则改成 lang="tsx"

关于axios+ts+vue的封装解决类型"CreateAxiosDefaults'的参数不能赋给类型“AxiosRequestConfig”的参数。属性headers'的类型不兼容。 类型“(config:AxiosRequestConfig)=>AxiosRequestConfig'的参数不能赋给类型“(value:

关于axios+ts+vue的封装解决类型"CreateAxiosDefaults'的参数不能赋给类型“AxiosRequestConfig”的参数。属性headers'的类型不兼容。 类型“(config:AxiosRequestConfig)=>AxiosRequestConfig'的参数不能赋给类型“(value:











