
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
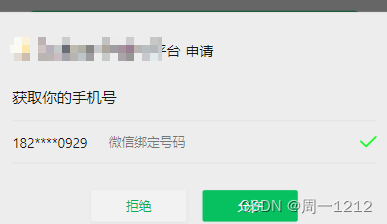
uniapp实现小程序登录,微信一键登录,获取token,iv,code,ncryptedData
获取iv,code,ncryptedData,调用后端接口进行登录

uniapp小程序使用web-view与h5页面通信,web-view页面分享给好友
uniapp小程序使用web-view与h5页面通信,web-view页面分享给好友
vue中ckeckbox(复选框)的使用,及对click事件和change的理解
vue中ckeckbox(复选框)的使用心得,及对click事件和change的理解通过点击事件判断复选框状态,v-model来绑定checkbox的值,更改文本及css样式,<div><input type="checkbox" name="" @change="changeBtn" v-model="checkVal"><input type="checkbox"
vue uniapp如何实现横向滚动周历,横向滚动一周日历
uniapp实现可滚动周历,今天高亮,swiper实现周历,滚动7天

【vue3-pinpa】vite pinia-plugin-persistedstate安装使用 vue状态管理工具pinpa,pinia持久化如何使用,如何配置pinia,vue3刷新数据不丢失
【vue3-pinpa】vite pinia-plugin-persistedstate安装使用 vue状态管理工具pinpa,pinia持久化如何使用,如何配置pinia,vue3刷新数据不丢失
如何封装axios?axios 的简单封装
1.首先引入 axiosimport axios from 'axios'2.创建一个实例const api = axios.create({baseURL: '', // 请求的公共地址部分timeout: 3000 // 请求超时时间 当请求时间超过5秒还未取得结果时 提示用户请求超时})3axios的拦截器请求相关处理 请求拦截 在请求拦截中可以补充请求相关的配置// intercepto
暂无文章信息










