
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
需要获取被选中的所有节点:<el-treeref="tree"class="tenant_tree":data="list"show-checkbox:props="defaultProps"default-expand-allnode-key="tenantId"highlight-current@check-change="h...
vue3+ts编写时ts报错,提示对象可能未定义,但实际上data是有值的,并且页面也是正常展示,但就是语法有问题。
类型“never”上不存在属性“name”
下载按钮是通过请求后台接口,后台接口会返回一个resultS3Url地址,前端可以直接打开这个url进行下载的,表格类型的文件下载没有问题,但是浏览器默认TXT文件是直接打开的,所以我们要对TXT文件进行一些处理,利用a标签进行下载。

效果图:用 组件库 提供的APIv-model 绑定,在data里定义值为 false,点击按钮的时候,把值 赋值为 false<a-col :md="8" :sm="24"><a-form-item label="字典名称" :labelCol="{ span: 5 }" :wrapperCol="{ span: 18, offset: 1 }"><a-input
第一步:先从官网下载最新版本的Git官网地址:Git - Downloads点击上图红框中的地方进行下载,得到Git-2.34.1-64-bit.exe文件如果你的系统是32位的,可以通过下图方式进行下载:

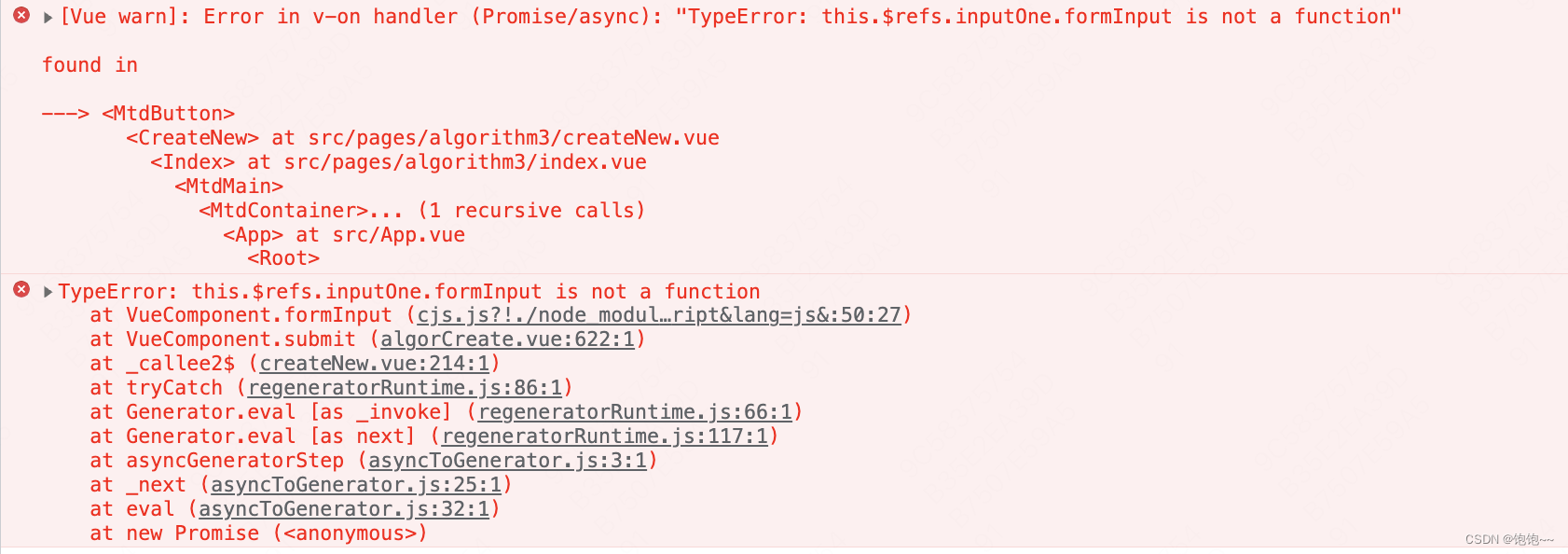
父组件调用子组件方法,一直报 not a function

<template><div class="home"><div ref="header" class="header" :class="headerFixed?'issFixed':''">Header</div><div style="height: 500px">111</div><div style="heigh
vue3+ts 不能将类型“string”分配给类型“Record
需要获取被选中的所有节点:<el-treeref="tree"class="tenant_tree":data="list"show-checkbox:props="defaultProps"default-expand-allnode-key="tenantId"highlight-current@check-change="h...










