
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
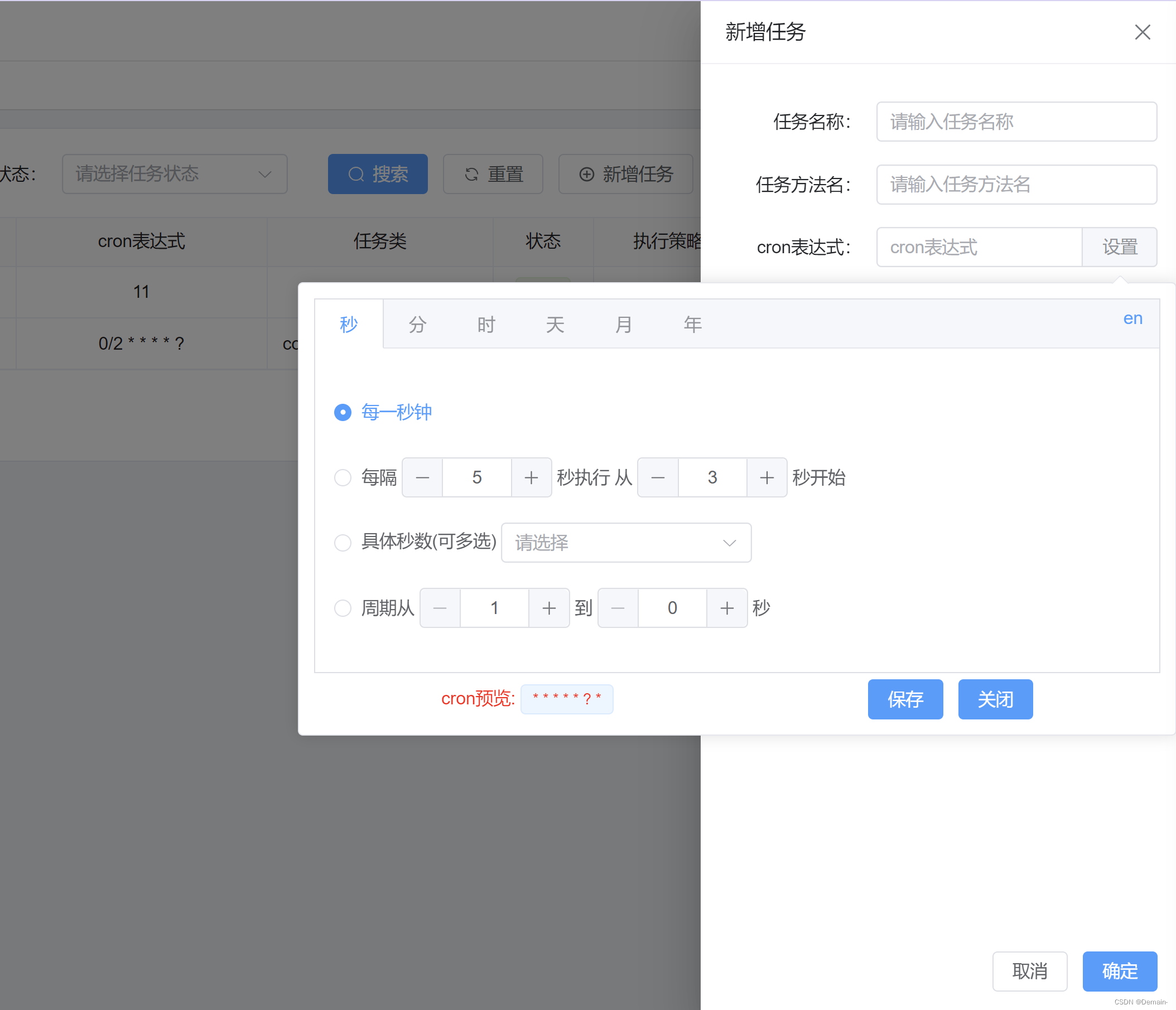
VUE3+TS和Element-plus实现的Cron表达式组件no-vue3-cron
VUE3+TS和Element-plus实现的Cron表达式组件no-vue3-cron。

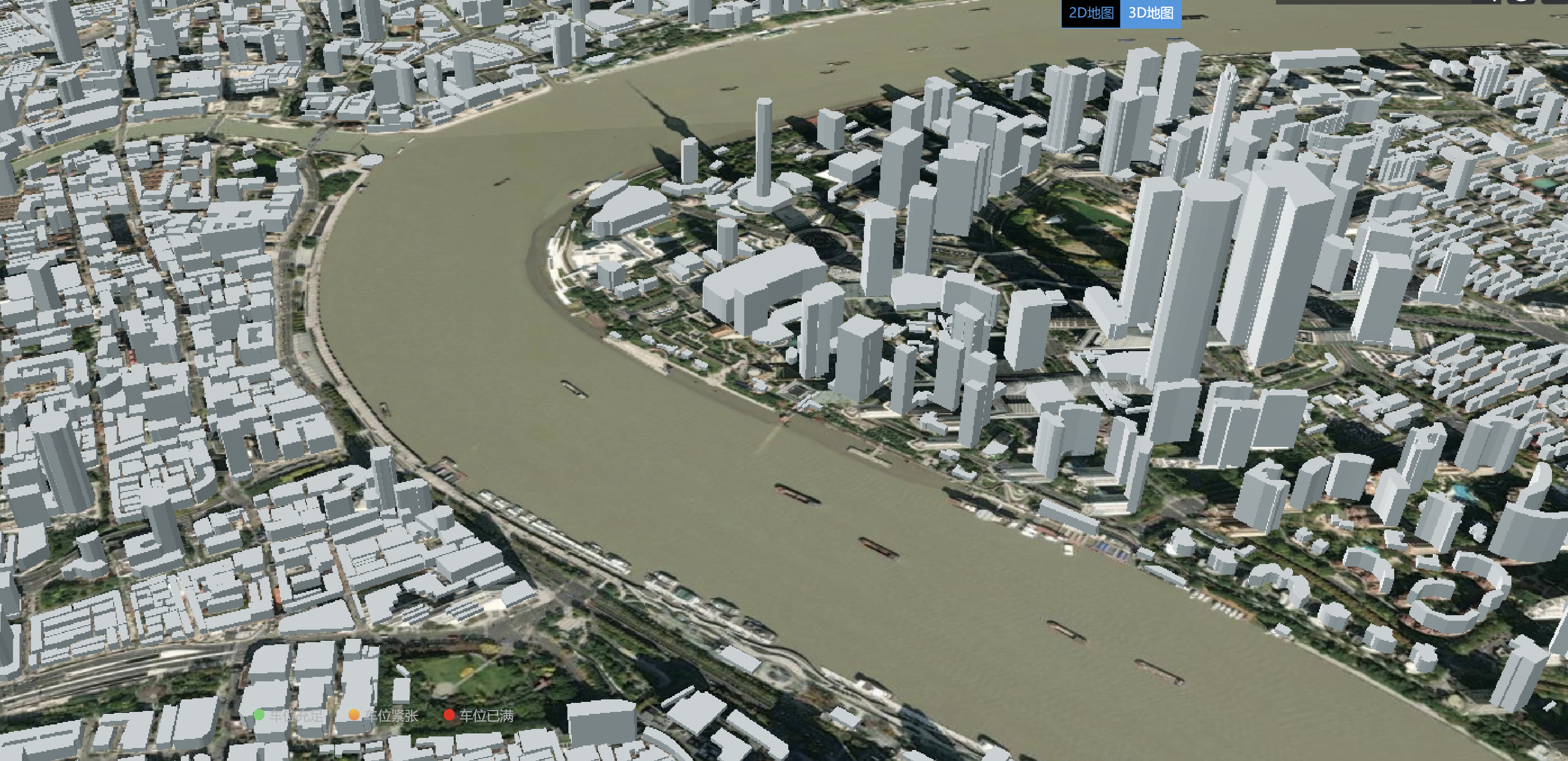
vue使用cesium创建数据白模
引入cesium.js相关资源,这这里说明一下为什么没有使用npm install cesium,因为使用npm下载cesium,打包的时候文件太大了,所以在这里使用了cdn引入的方式;在使用的页面引入widgets.css,也可以直接在main.js中直接引入。

数组对象去重(vue)
一般的数组去重可以直接用 new Set() 方法即可,但是数组对象的话,比较复杂,不能直接用,我们可以采取间接的方法来去重直接上代码:<el-button type="primary" size="medium" @click="quChong()">点击</el-button>quChong() {let arr = [{id: 1,name: '111'
到底了










