
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
a、全局组件的使用1)定义组件2)使用组件Vue中父组件向子组件传递事件并通过事件子组件传递数据到父组件

【1】学习路线:1、内容绑定,事件绑定2、显示切换,属性绑定3、列表循环,表单元素绑定

库存管理系统包括模块:(1)基本信息管理。(2)商品入库管理。(3)商品出库管理。(4)商品查询管理。(5)查看商品目录。实训步骤:开发环境:html , css , js , python,Mysql,pycharm需求分析:和其他数据库系统相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥好的作用,但同时也会带来一点选择上的困难。MySQL并不完美,却足够灵活,能够适应高要求

库存管理系统包括模块:(1)基本信息管理。(2)商品入库管理。(3)商品出库管理。(4)商品查询管理。(5)查看商品目录。实训步骤:开发环境:html , css , js , python,Mysql,pycharm需求分析:和其他数据库系统相比,MySQL有点与众不同,它的架构可以在多种不同场景中应用并发挥好的作用,但同时也会带来一点选择上的困难。MySQL并不完美,却足够灵活,能够适应高要求

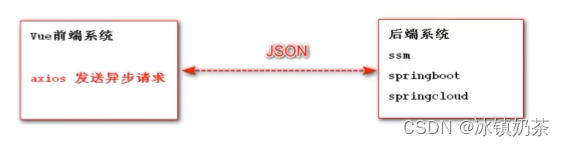
拦截器作用: 将 axios 中共有的参数,响应公共处理交给拦截器处理,减少axios发送请求时的代码冗余

【1】beforeCreate ==> setup() data挂载之前【2】created ==> setup() data挂载了,但是写的模板语法没有渲染到页面上【3】beforeMount ==> onBeforeMount 挂载了,但是页面没有渲染【4】mounted ==> onMounted 页面渲染结束











