
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
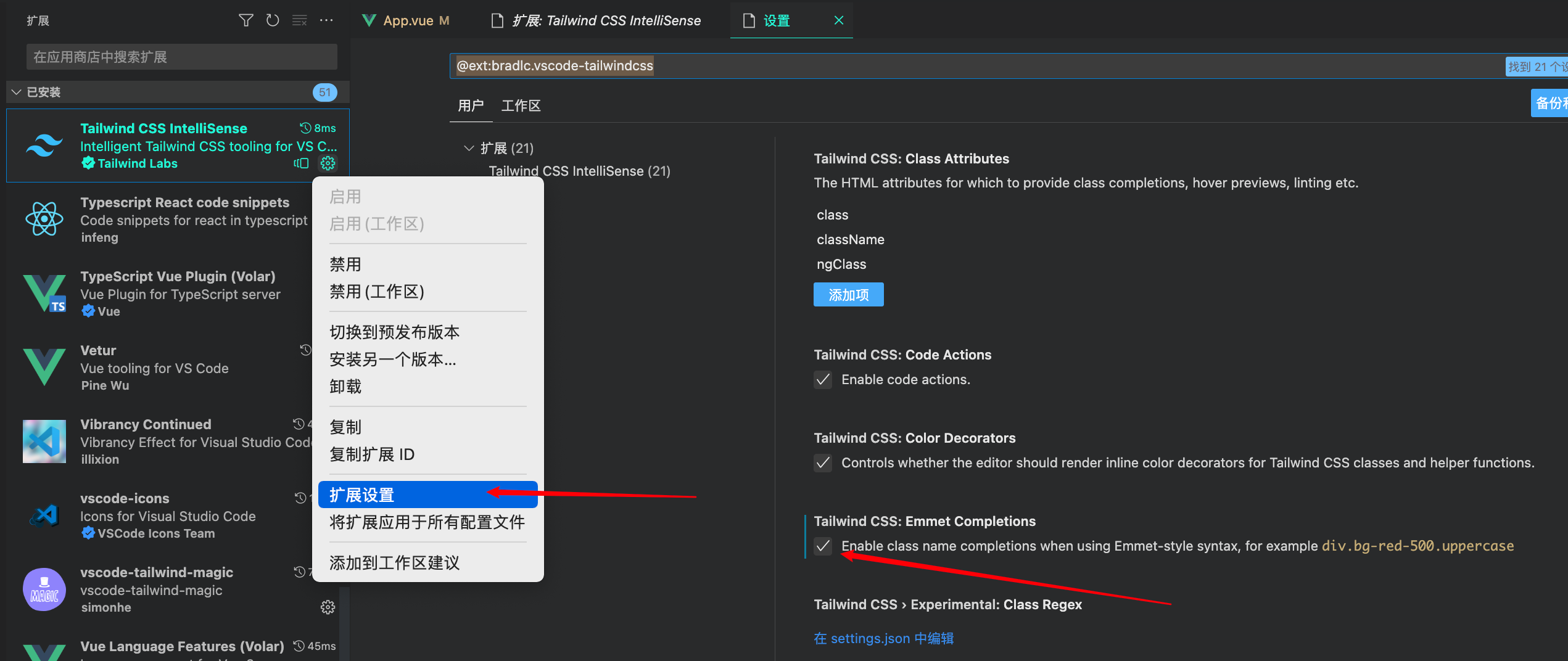
tailwindcss安装完插件代码不提示
tailwindcss安装完插件代码不提示

vue+element UI 表格树形数据处理序号
element UI的Table表格,遇到树形数据展示,父级数据显示序号,子项数据不展示序号先展示最终效果代码<el-tableref="table"row-key="id"size="medium"height="100%"border:data="tableData":tree-props="{ children: 'chil.
vue3+ts处理定时器、案例:获取当前时间
vue3+ts 获取当前时间
到底了










