
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
背景图片相关应用-铺满,自适应
数值,或者top,right,bottom,left等,center:距离页面左边的定位,0px:距离页面上面的定位auto:默认值,保持背景图片的原始高度和宽度。contain:缩放为尽可能大的尺寸(但其宽度和高度都必须适合内容区域)。宽跟父级一样高后,就不会缩放了,当宽度或高度和盒子尺寸相等,图片就不再缩放.这样,取决于背景图像和背景定位区域的比例,可能存在一些未被背景图像覆盖的背景区域。co

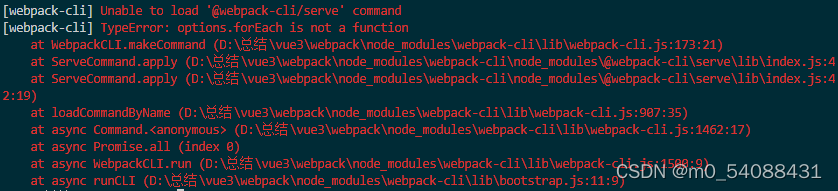
解决Webpack报错Unable to load ‘@webpack-cli/serve‘ command
在安装webpack自动进行项目打包和构建(webpack-dev-server),npm i webpack-dev-server@3.11.2 -D时,出现报错,报错显示内容如下[webpack-cli] Unable to load '@webpack-cli/serve' command[webpack-cli] TypeError: options.forEach is not a fu

CSS常见图片居中,文字居中,版心居中集合
1.margin:0 auto;(水平居中)2.margin: auto;(垂直水平居中)3. 定位居中(垂直水平)适用于未知宽高,已知高度也可以用4.text-align水平居中,主要使用:文字居中5.行高line-height垂直居中,适用于:文本6.Flex居中(垂直水平居中)7.width:fit-content; (水平居中)设置width:fit-content;同时设置margin:

到底了










