
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
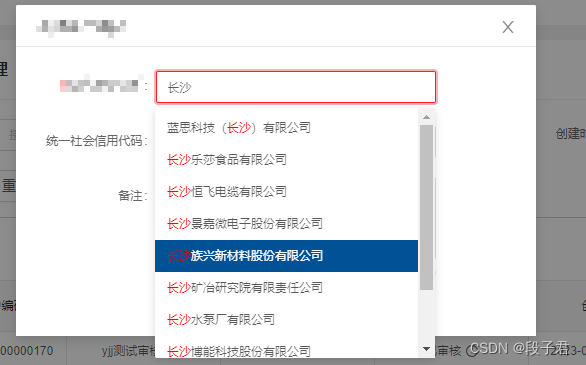
ant-vue1.78版a-auto-complete表单自动搜索返回列表中的关键字标红
通常在做关键字标红的场景,都是后端返回html结构,前端直接渲染实现,但是如果需要前端处理的话,实现也是很简单的,接下来我直接上应用场景吧。应用场景就是通过关键字去调接口,返回的列表前端去关键字标红,接下来我们看代码。接下来就是我们接口调用后的处理逻辑了。

一篇文章带你彻底了解git命令,在公司轻松管理代码
git命令管理项目git使用场景单人开发(单分支)多人开发(多分支)git使用场景很多人在开发时,大部分时间都是在研究需求,git命令操作可能也并不是很熟悉,现在越来越多的人开始用可视化工具操作,但是可视化工具安装比较麻烦,跳过注册也尤为麻烦,安装也依然要以安装过git为基础,其实git命令行操作还是很方便的,接下来就和大家分享我的git操作心得吧。其实大部分人在git命令操作时,只有两个时候是容
到底了










