
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue加载动画element ui V-loading属性 踩坑记录
根据需求,由预览按钮打开弹窗,且弹窗需要渲染的数据较多,渲染的速度比较慢,所以要加一个加载中的效果,element ui的 v-loading属性就正好可以解决这一需求,但是当加入这一属性之后发现,是实现了加载功能,但是加载并不能自己判断何时停下,又不像其他页面需要页面刷新的时候出现加载动画效果,所以给diglog弹窗一个加载动画,但如何判断他何时停下呢想了好几种办法最后想通了,在点击弹窗的时候先

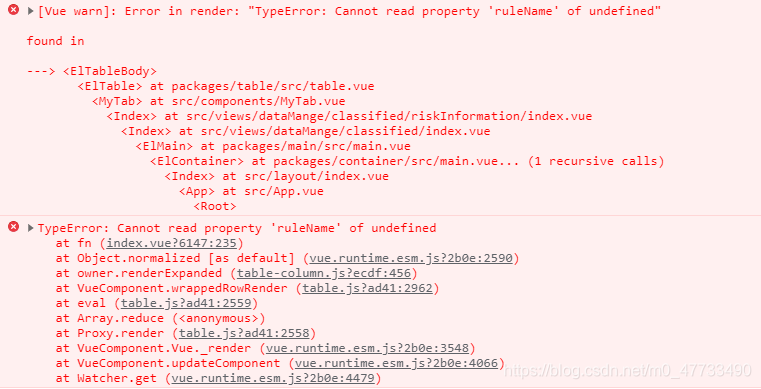
Cannot read property ‘XXX‘ of undefined报错解决
点击展开获得更多数据,在项目中会遇到点击展开无数据,空白报红,应该是组件传参的问题,vue是单向数据流传输,这一步操作相当于想要点击展开的时候修改数据,所以会报红,解决方法就是在每一个字段渲染之前加一个v-if判断,判断他是否有这个值,再去渲染加了判断的字段就不会报错,只会显示空白...

到底了










