
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
vue3路由跳转的变化就是要在使用的页面引入router页import router from './router'export default defineComponent({setup() {//点击跳转const gorouter = () =>{const obj = {name:'nihao',age:100}router.push({path:'/about',
app开发,手机顶部状态栏会和app头部导航叠加在一起解决方法:拿到顶部状态栏的高度,再给头部导航加个padding-top在app.vue里拿到状态栏的高度并存放在globalData里onLaunch() {const that = this;uni.getSystemInfo({success(res) {that.globalData.statusBarHeight = res.statu
我用的是vue3+typescriptmain.ts里import { createApp } from 'vue'import App from './App.vue'import router from './router'import store from './store'import addrouter from './router/routerlist' //单独的全局公共方法impo
在vue3项目里使用高德地图高德地图文档

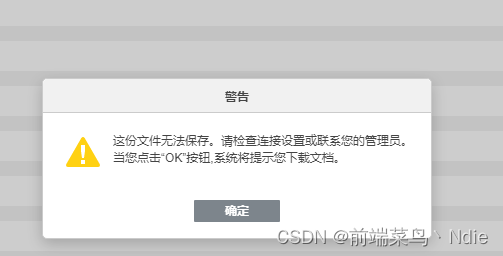
【代码】vue onlyoffice在线编辑与预览,文件无法保存问题,始终打开同一文件的问题。

【代码】and design vue表格列宽度拖拽,vue-draggable-resizable插件使用。

最近用uniapp开发一个app,遇到一些权限问题,怎么说了,也是第一次一个人来开发完整的app,所以遇到很多以前没遇到过也没考虑过的问题,就做一个记录,同时也希望能对大家有点帮助,废话不多说开发app的话,uniapp提供的获取权限的api就用不了了,所以大家可以直接去下面这个链接,这是uniapp官方推荐的权限获取插件,封装的挺好的app权限获取插件链接这个插件对安卓来说没什么问题,但在ios
这功能的一个难点是怎么用户的公众号信息和小程序关联起来,这样才能将信息给他有两种方法实现(用户得关注了公众号):第一种:通过unionId来关联,小程序的openid和公众号的openid是不同的,当我们将小程序和公众号关联起来后,unionId是一样的,只有当我们在微信“开放”平台将小程序和公众号绑定后才能拿到。拿到unionId的方法:通过getUserProfile拿到用户信息,然后将enc
这用的腾讯地图来获取定位,以及逆地址解析成城市名,具体逆地址解析后有哪些参数可以自己打印看一下或去官网看我这是h5,记得在h5配置里勾选上定位和地图并填上密钥key封装在js文件里//引入jquery文件,用jquery的jsonp来访问腾讯地图的逆地址解析,只适用于h5和pcimport $ from './jquery-3.0.0.min.js'//获取位置信息function getLoca
【代码】uniapp头部导航封装,适应app和小程序,且能兼容小程序胶囊高度。










