
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
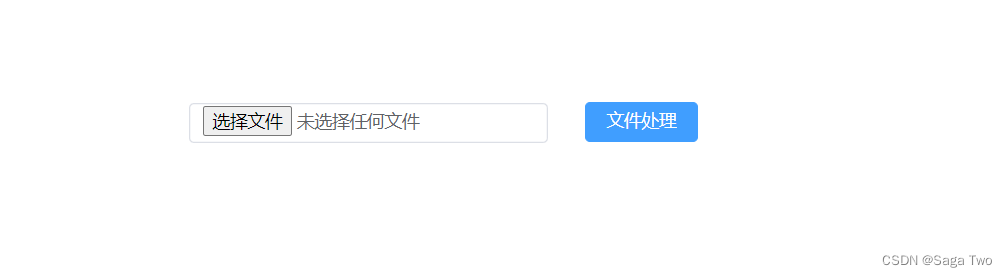
Vue3项目中引入ElementUI使用详解
Vue3项目中引入 ElementUI详解,ElementPlus引入使用。

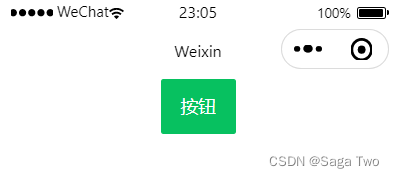
微信小程序使用npm引入三方包详解
微信小程序引入vant组件,微信小程序使用npm引入三方包

Vue使用font-face自定义字体详解
包含font-face使用详解,以及vue中自定义字体详解

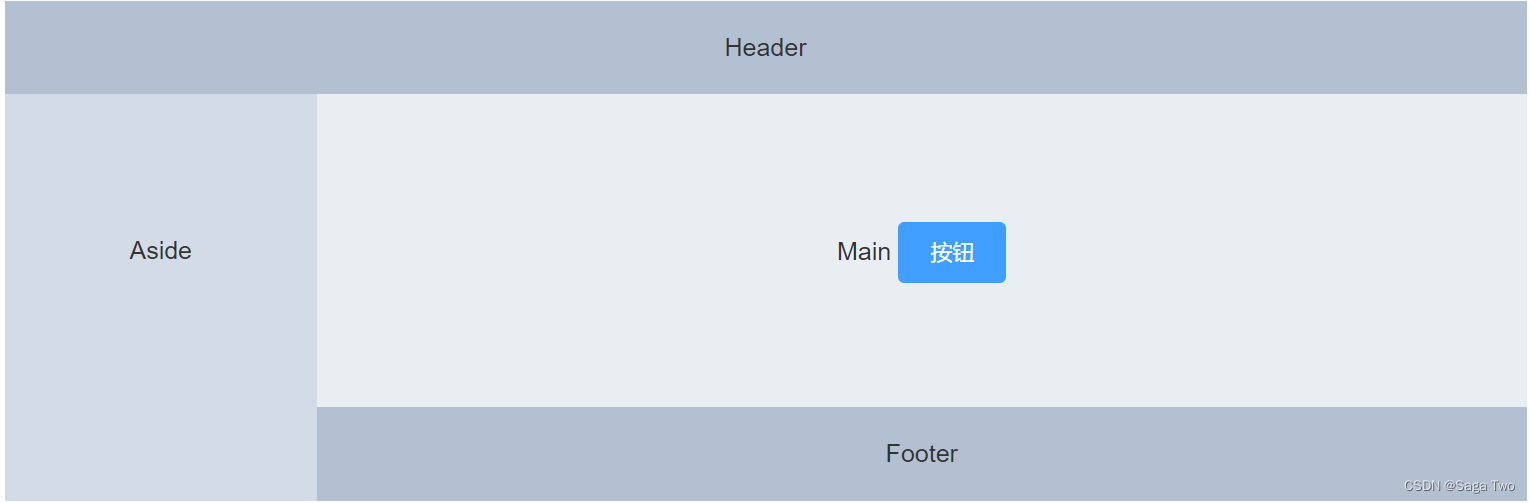
Vue2 引入使用ElementUI详解
vue2引入elementUI,vue2按需引入elementUI详解

vue+Echarts绘制k线图(二)--分时图和交易量图
使用vue+Echarts绘制k线图中的分时图、交易量图详解

css常用布局-flex自适应布局
一、 Flex布局简介flex布局基于盒状模型,原意为弹性布局,用来为盒状模型提供最大的灵活性。为CSS中display的一个属性;常用于我们常见的分布布局,比如说多个块并列,自适应屏幕宽度等;在移动端应用广泛。目前所有的浏览器都支持flex布局。二、应用...
vue2 vue-router引入使用详解
vue2 vue-router安装使用详解,包含 vue-router安装、路由视图使用、路由跳转传参,路由守卫使用等

Vue使用font-face自定义字体详解
包含font-face使用详解,以及vue中自定义字体详解

vue项目给Date原型挂载方法(解决Date().fromat无效问题)
今天搭了个新vue项目,在使用日期的format函数的时候,竟然报错了;之前都是在已经搭好的项目开发,浑然不觉这东西还能报错。不过也找到问题原因以及解决办法,原因是js里面date没有这个format方法。解决办法是加一个这个方法,就这么简单hh。分两步走:1、给date原型挂载format属性在项目放js的地方放上以下代码:Date.prototype.format = function (fo
夜空中最亮的星,照亮我前行(vue实现星光闪烁动画效果)
vue实现星光漫天闪烁动画效果











