
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
因为同时用了pointer-events:none;解决办法:不用pointer-events:none;用cursor: not-allowed的同时,点击事件增加判断禁止条件
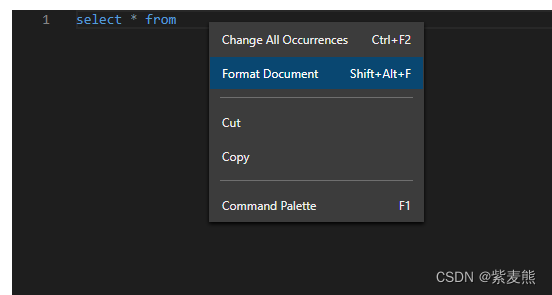
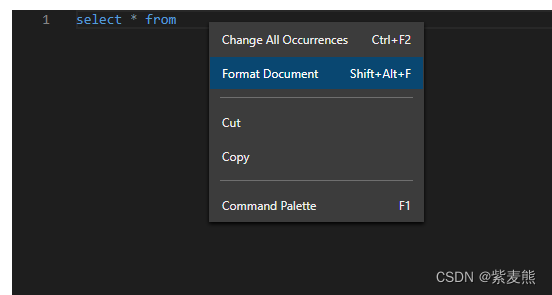
vue3 monoca-editor使用SQL:自动补全、自定义颜色、格式化代码、标记错误
vue2 monoca-editor使用SQL:自动补全、自定义颜色、格式化代码、标记错误

初始化graph需要等dom渲染之后,否则找不到container对应div。将初始化写在mounted里面就行了。我一开始写在了created里面就报错了。
vue3 monoca-editor使用SQL:自动补全、自定义颜色、格式化代码、标记错误
1.监听鼠标滚轮事件2.隐藏tooltip dom:一定是最后一个添加到dom的tooltip$('.div').bind('mousewheel DOMMouseScroll', function () {const tooltips = document.getElementsByClassName('el-tooltip__popper')if (tooltips.length > 0
用popper-append-to-body属性可以将下拉框dom放置在当前select下面(默认在最外层)popper-append-to-body="false"
vue2 monoca-editor使用SQL:自动补全、自定义颜色、格式化代码、标记错误

移动端H5ios使用word-break:break-all无效,改为word-break:break-word。
yarn addfastclick// main.jsimport FastClick from 'fastclick'FastClick.attach(document.body)










