
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Element-UI中的Form 表单组件
v-model:用来为表单元素双向绑定数据。disabled:表单元素禁用。readOnly:表单元素只读。hidden:表单元素隐藏。一、输入框:1、clearable:输入框是否具备可清除功能。2、show-password:输入框是否表现为密码输入。3、prefix-icon:设置输入框左侧的图标。suffix-icon:设置输入框右侧的图标。4、type=“textar...
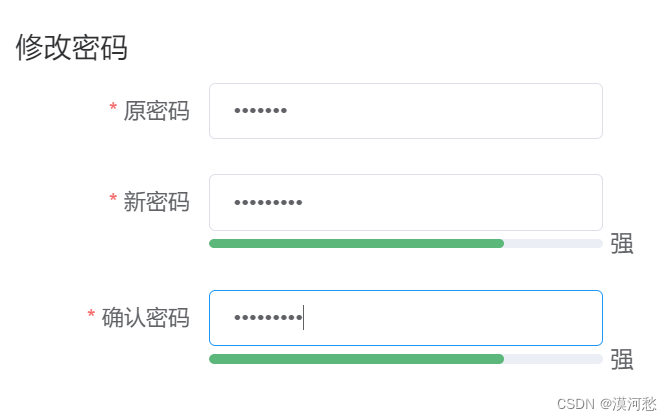
VUE 修改密码功能+密码强度校验
【代码】VUE 修改密码+密码强度校验

axios请求拦截器
axios请求拦截器
uni-app 小程序分页 onReachBottom触底加载下一页
//获取试卷列表getPaperData(){this.$apiReq.req({url:'接口',data:{...this.params},method:"get",success:res=>{if (res.code === 200) {//console.log('列表',res.data)this.paperList = [...this.paperList,...res...
vue中this.$forceUpdate()
页面传的数值动态改变,接口接受的参数也就动态更改,但接收的数据有时候不会及时不变,通过this.$forceUpdate()页面强制刷新来解决这个问题
到底了










