
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
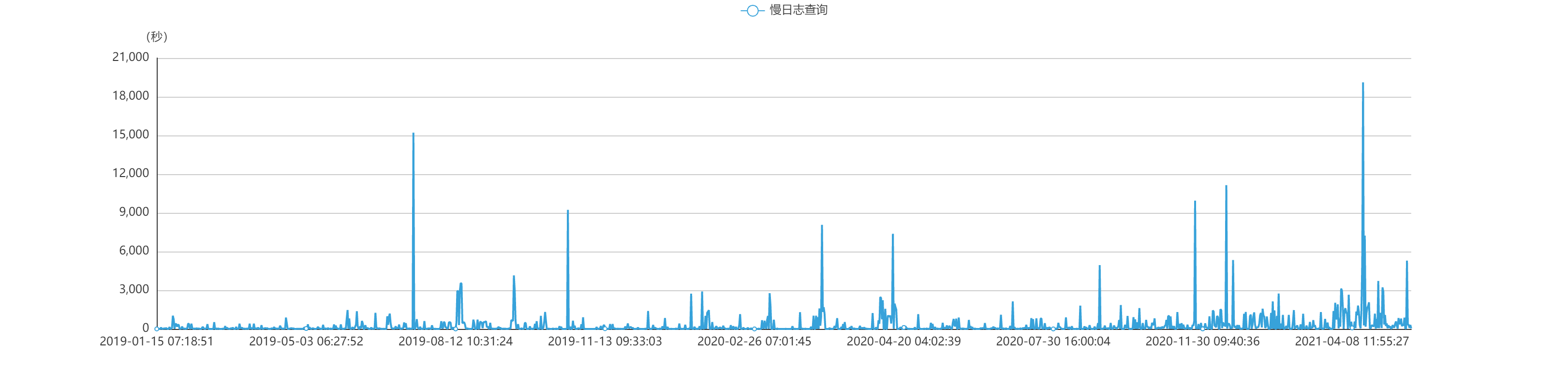
vue使用echarts动态获取数据不渲染
直接上图片,做成的效果图是这样的上面的现状图很简单,两列一列是采集时间,一列是查询的时常,单位(S)直接上代码:<template><div id="main1"style="width:100%;height: 400px;"></div></template><script>import * as echarts from 'echa

vue element datepicker八小时时间差
## 标题









