简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
预期效果:前后台联动,即点击“导出Excel”按钮后弹出下载框导出效果:1. 引入依赖<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.1.6</version></dependency
在使用element-ui的过程中,发现按钮点击后存在聚焦问题,即点击后移开鼠标,按钮颜色不变回原来的样式,而是会加上一个:focus的偏暗的样式,只有在别处点击一下,才会清除效果,让我极为难受。在 Element官网-Button 按钮 看了一下,竟然也是这个鬼样子=_=。在网上搜了一些解决办法,大都是按钮绑定方法然后使用 ev.target.blur()强制按钮失焦。但是一个页面往往有很多个按
我在EasyExcel + Vue +Springboot 前后端联动,快捷导出Excel文件中,介绍了Excel文件的导出,但是后来发现了一个问题,就是导出的文件中,部分列是空的,如下图:问题探究经过加断点,发现sql运行和数据读取没有问题,这些数是取到了的。也就是说在使用easyExcel把数据导出的时候出现了问题。然后就开始了漫长的求索。看了一遍语雀上的文档,也没找到什么问题。直到在一个博主
预期效果:前后台联动,即点击“导出Excel”按钮后弹出下载框导出效果:1. 引入依赖<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>2.1.6</version></dependency
在文件存储时,为了防止文件名重复,可能在服务器上存的文件名是UUID拼接的假名字而非真正的文件名。在使用pdf.js对文件进行预览时,会将假名字显示出来。所以我想对这里进行修改,显示文件的真名字。第一步、修改源码需要改动的只有几行代码。pdf.js的文件包中有一个viewer.js的文件,在viewer.js中找到设置标题文件名的方法:setTitleUsingUrl(url = ""){this
我在EasyExcel + Vue +Springboot 前后端联动,快捷导出Excel文件中,介绍了Excel文件的导出,但是后来发现了一个问题,就是导出的文件中,部分列是空的,如下图:问题探究经过加断点,发现sql运行和数据读取没有问题,这些数是取到了的。也就是说在使用easyExcel把数据导出的时候出现了问题。然后就开始了漫长的求索。看了一遍语雀上的文档,也没找到什么问题。直到在一个博主
原因:这个问题是因为出现问题行前面的空格数量不对导致的。我这里就是listener前面的空格多了两个。yml文件中最好不要用tab,用空格键!另附格式校验的网站:YAML、YML在线编辑(校验)器
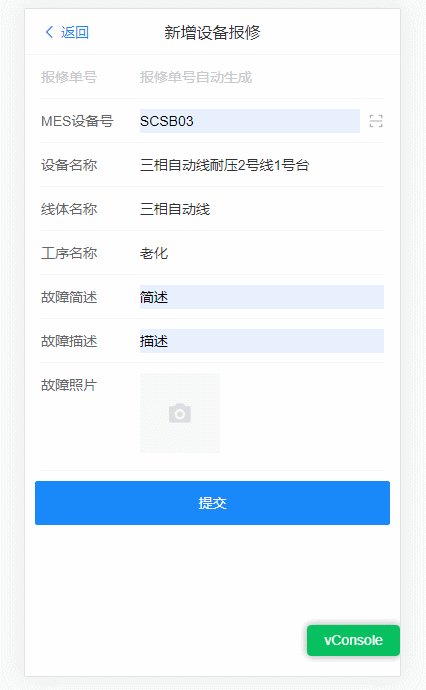
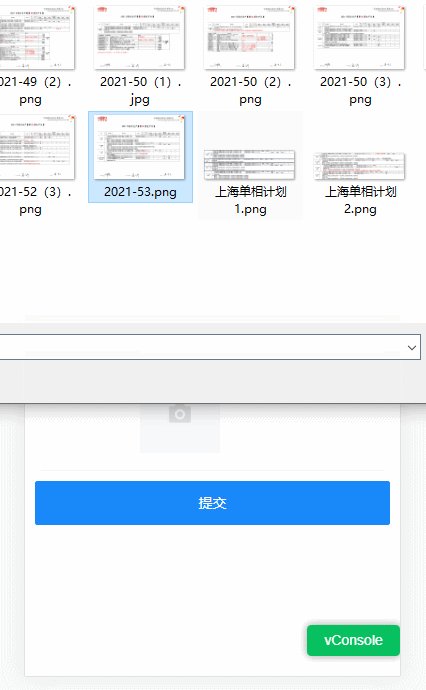
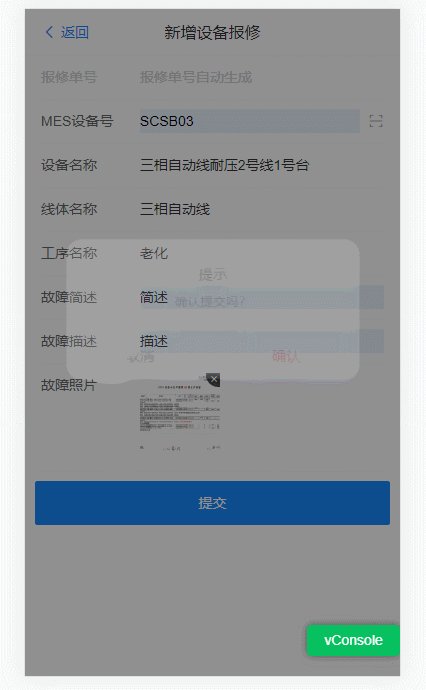
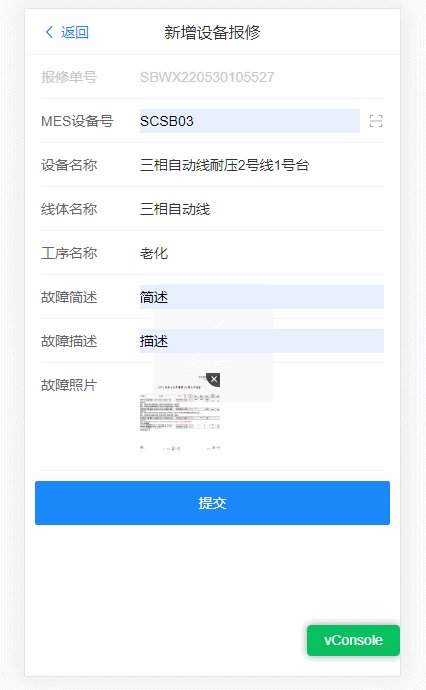
安卓版PDA对设备故障进行报修。①在提交表单的时候需要同时提交故障照片,②图片单选。上传组件使用了 `Vant v2.12.47` 中的 Uploader 组件,但是官方文档只是对单个组件的前端说明。最近才开始用 Vant,不太熟悉,在网上找了些使用方法,感觉零零碎碎的,而且不知道后端代码如何承接参数。在此做一下使用方面的代码总结。