
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
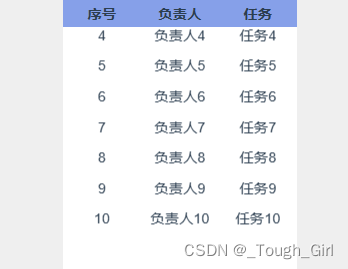
Vue实现table表格数据自动滚动、纯CSS实现table固定表头和首列

1、盒子模型所谓盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:外边距(margin),边框(border),填充(padding),和实际内容(content)。CSS 中的盒子模型包括 IE盒子模型 和标准的W3C盒子模型。标准的 W3C 盒子模型 和 IE盒子模型的区别如下:1、标
1、DOM 简介文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。对于JavaScript,为了能够使 JavaScript 操作 HTML,JavaScript 就有了一套自己的 dom 编程接口。对
通过 CSS 背景属性,可以给页面元素添加背景样式。背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。1、背景颜色background-color 属性定义了元素的背景颜色。background-color: 颜色值;一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。background-color: transparen
1、利用 ES6 Set 去重(ES6 中最常用)Set 对象是 ES6 中新定义的数据结构,类似于数组,它允许你存储任何类型的唯一值,不管是原始值还是对象引用。Array.from() 方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组。var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined
一、选择题(多选题)1、下列说法正确的是(A、B、D)A、样式文件的加载会阻塞脚本的执行B、iframe 会阻塞主页面的 load 事件C、<audio>、<img> 中的资源下载会阻塞页面解析D、页面文档完全加载并解析完毕之后会触发 DOMContentLoaded 事件解析:css加载不会阻塞DOM树的解析css加载会阻塞DOM树的渲染css加载会阻塞后面js语句的执行
1、DOM 简介文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。对于JavaScript,为了能够使 JavaScript 操作 HTML,JavaScript 就有了一套自己的 dom 编程接口。对
vue中实现锚点定位以及平滑滚动到指定位置

1、两列布局:左边固定,右边自适应左右两侧,左侧固定宽度 200px,右侧自适应占满。方法1: 左侧采用 float:left 往左浮动,右侧 margin-left:200px,留出左侧内容的空间// html 代码<div class="divBox"><div class="left">左侧固定200px</div><div class="right
1、两列布局:左边固定,右边自适应左右两侧,左侧固定宽度 200px,右侧自适应占满。方法1: 左侧采用 float:left 往左浮动,右侧 margin-left:200px,留出左侧内容的空间// html 代码<div class="divBox"><div class="left">左侧固定200px</div><div class="right










