
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
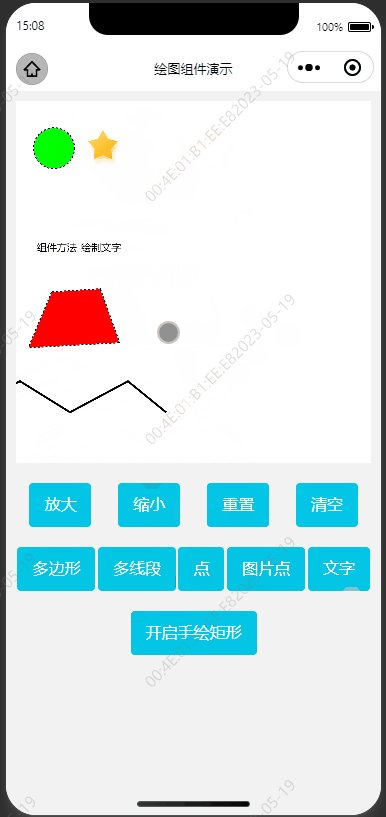
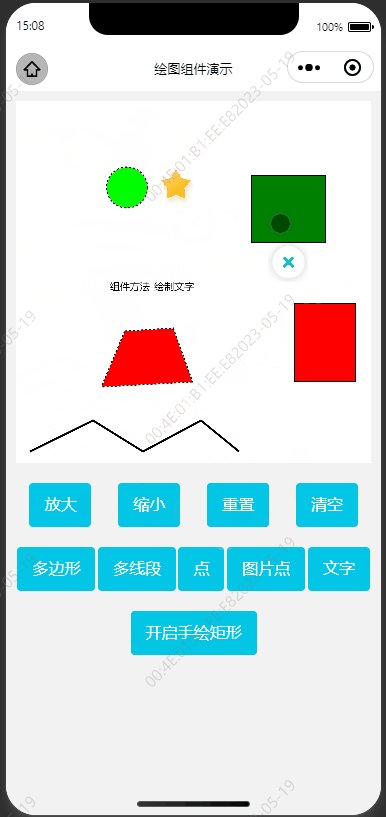
之前写过web端的canvas 缩放/拖动/还原/封装和实例。最近小程序也需要用到,但凡是涉及小程序canvas还是比较多坑的,而且难用多了,于是在web的基础上重新写了小程序的相关功能。

canvas 缩放/拖动/还原/封装和实例一、预览二、使用2.1 创建和配置2.2 方法三、重点说明3.1 配置里有2个宽高设置3.2 分开设置事件四、源码一、预览最近需要用到canvas的缩放、拖动、还原等操作,网上有些资料,但用起来都不太方便,自己重新写了一个操作类,能满足上述使用情况,而且用起来很方便,也很灵活,画布尺寸和css尺寸不一致情况也考虑到,拖动支持触摸和鼠标。效果如下:二、使用2
javascript移动设备触屏画板(附演示地址和源码)一、前言二、在线演示和GitHub源码三、示例核心代码一、前言上篇学习了 《javascript移动设备触屏事件及练习》后,我们初步了解了触屏事件。这次我们这基础上打造一款有触摸功能的画板,好让我们的艺术细胞发扬广大。触摸事件我们用到“touchstart、touchmove、touchend”,而画板我们用到html5的“canv...
javascript结合css3制作手机菜单左滑特效(附演示地址和源码)一、前言二、在线演示和GitHub源码三、原理说明四、核心代码一、前言现在我们见过很多手机展示菜单的方式是整个页面向左滑动,然后右侧出现菜单,然后点击或者向右滑动左侧页面收起菜单。这种菜单用户体验比较好,现在一些针对手机端框架都包含了这种效果,例如jqm,但我们实际开发的时候往往只需要这一个效果,如果调用整个框架,总感觉有..
javascript移动设备触屏画板(附演示地址和源码)一、前言二、在线演示和GitHub源码三、示例核心代码一、前言上篇学习了 《javascript移动设备触屏事件及练习》后,我们初步了解了触屏事件。这次我们这基础上打造一款有触摸功能的画板,好让我们的艺术细胞发扬广大。触摸事件我们用到“touchstart、touchmove、touchend”,而画板我们用到html5的“canv...
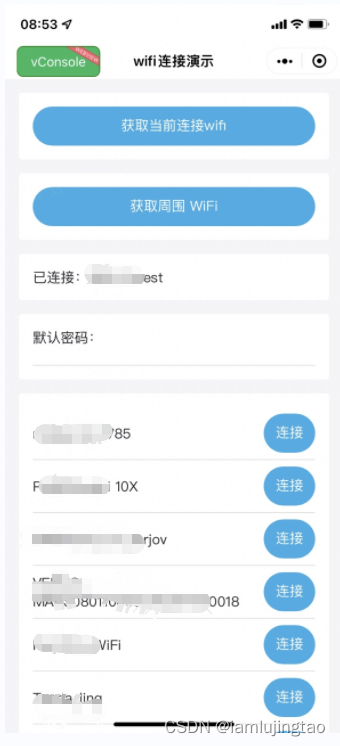
因业务需求,需要在小程序实现发现wifi和连接wifi。但由于Andriod和IOS有差异,所以实现起来有所区别。

nodejs入门使用介绍(附3个实用基础demo)一、什么是node.js二、node.js特点三、node.js 异步、事件驱动模型四、node.js安装和配置五、实例一(HelloWorld)六、实例二(简单爬虫)一、什么是node.jsNode.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动,..
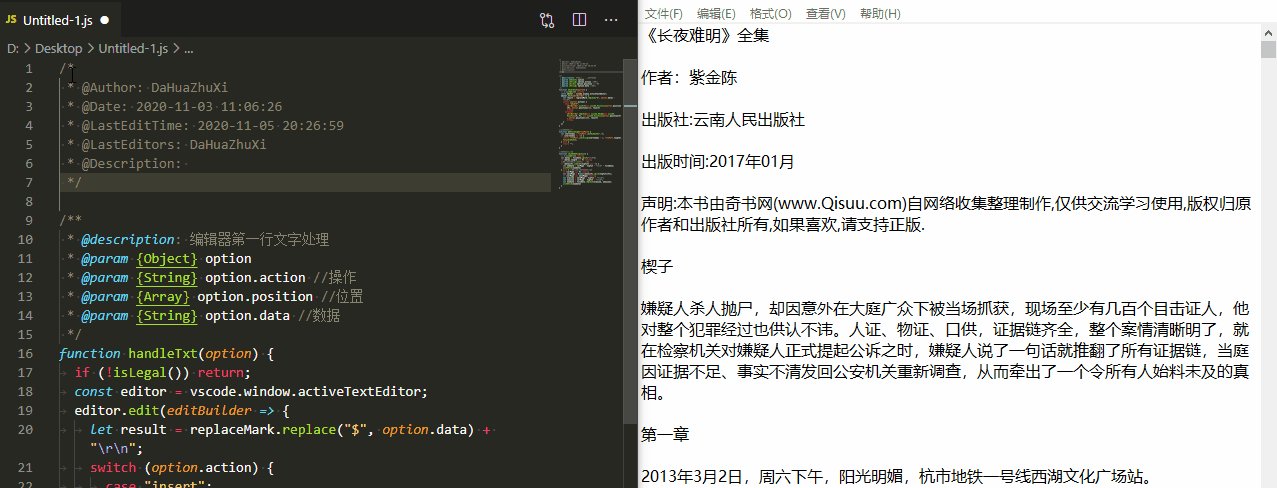
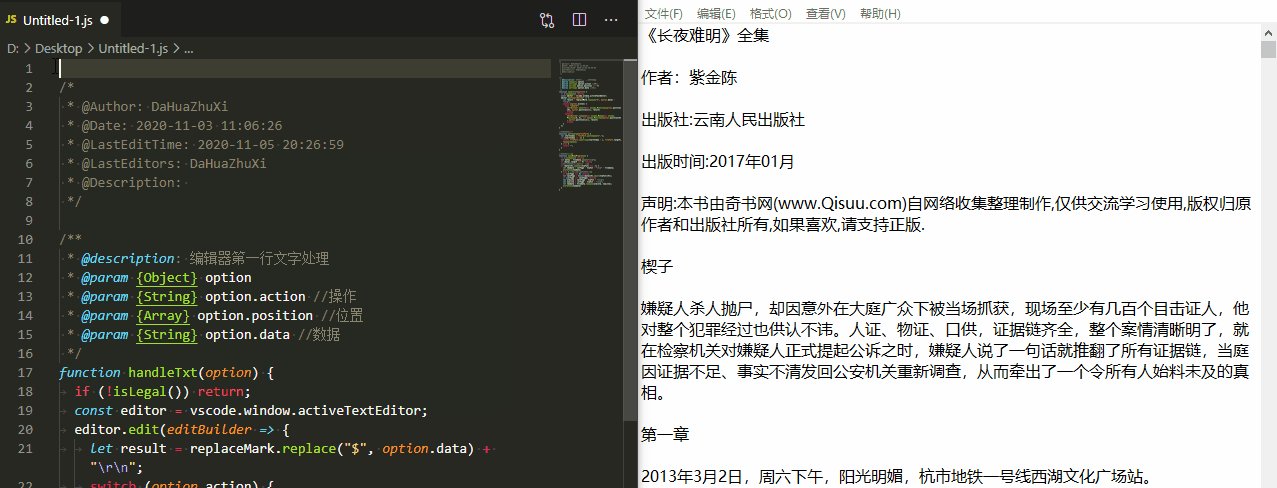
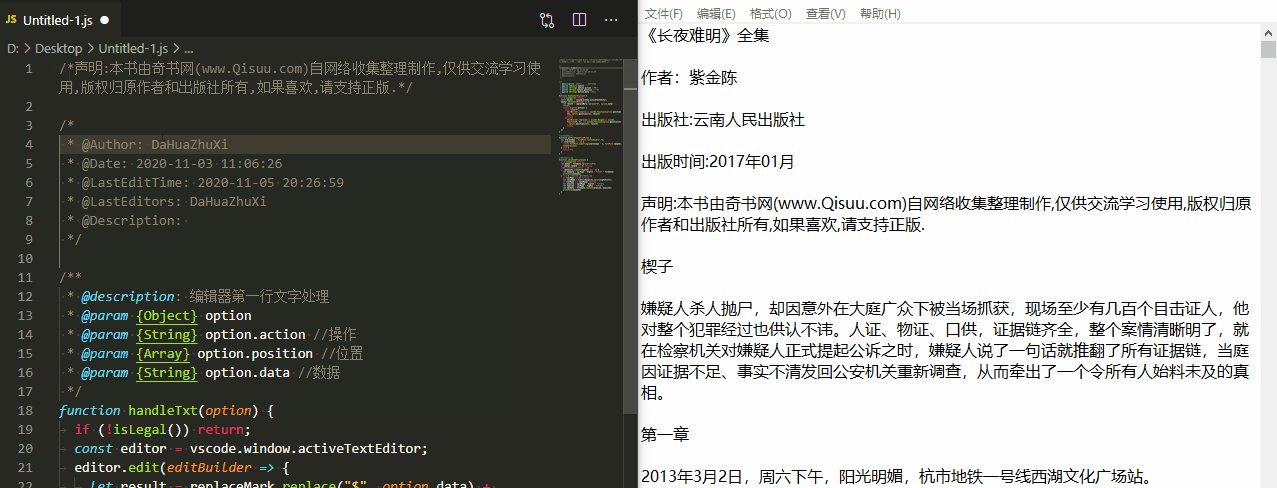
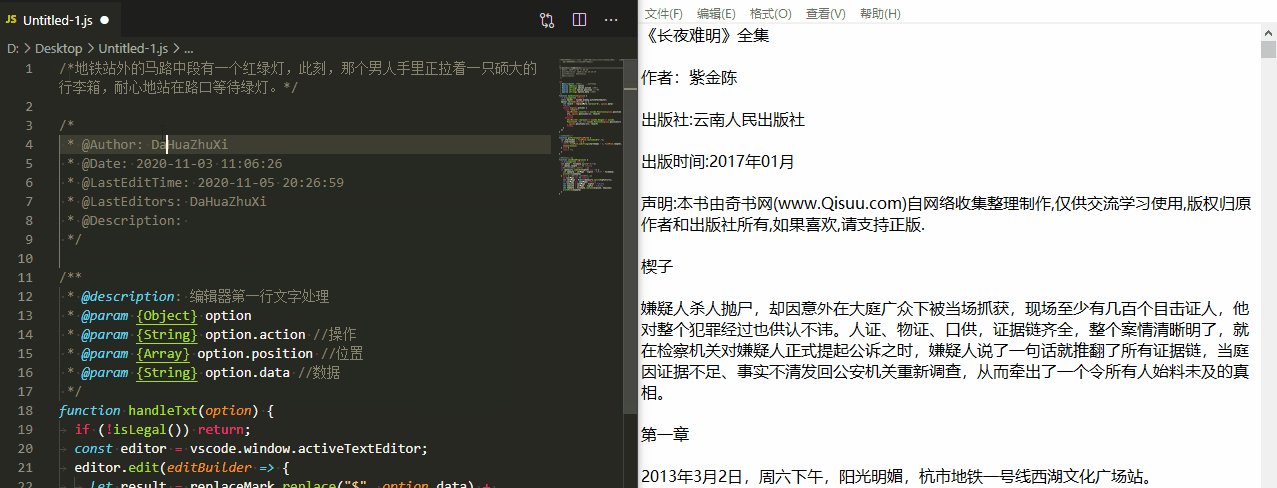
VSCode插件开发流程兼【代码注释阅读小说】插件发布一、前言二、需求三、成果演示四、插件开发流程1、安装环境2、运行生成器3、文件介绍package.json 插件配置extension.js 插件程序入口4、调试5、本地打包和安装6、上线发布五、附【代码注释阅读小说】核心代码六、参考资料一、前言很早以前就想写vscode相关的插件,最近有时间于是研究一下。二、需求定一个需求:编辑器里面可以用代

chrome执行js脚本的3种方法及优缺点分析方法一:标签执行方法二:开发者工具"代码片段"功能方法三:chrome自制插件执行方法一:标签执行新建或修改标签,然后在网址上输入代码,javascript: 后面是具体执行代码。执行的时候点击该标签即可。优点操作和执行都很简单缺点代码维护麻烦,只能执行不断行代码权限能获取并编辑页面元素方法二:开发者工具"代码片段"功...
手把手教你做photoshop面板插件一、前言二、插件演示三、目录文件介绍3.1 插件安装3.2 插件文件介绍3.3 manifest 文件介绍3.4 jsx文件加载的2中方式3.5 index.html 程序入口3.6 main.js一、前言phtoshop插件通常有2中方式,一种是以“脚本运行”的方式,另一种是“面板插件”的方式,最近自己需要做一个面板插件,但是发现相关教程实在太少了,本文..










