简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1.如果要给表格列添加链接,则需要使用自定义列模板(针对element),通过 scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。关于自定义列模板,在https://element.eleme.cn/#/zh-CN/component/table中有更详细的解释。2.还有就是当给表格列添加链接的时候一定要用上v-bi..
问题:( 男:0女:1)后端传回数据0,选中框应该显示男而不是0出现问题的写法:< a-select v-model=“test.sex” placeholder=“请选择性别” notFoundContent=“数据为空” style=“width:100%”>< a-select-option value=“0”>男< /a-select-option>&l
1.@media使用不生效问题@media不生效写法:@media screen and(max-width:992px){ }错误原因: and和(之间应该有空格,没有空格就不生效。正确写法:@media screen and (max-width:992px){ }@media详细知识点:https://www.runoob.com/cssref/css3-pr-mediaquery.html
要想在前端显示后端含有标签的数据,则需要使用v-html后端数据:https://www.easy-mock.com/mock/5ce57090f2fc446b5d8ffe18/blog/html前端显示:完整代码如下:(主要看加粗的代码)< template>< div class=“show-examples”>< div v-html=“blog...
Vue一些常用命令:1.安装vue-clinpm install --global vue-cli2.创建一个基于 webpack 模板的新项目vue init webpack 项目名称3. 安装依赖:cd 项目名称npm install3运行:npm run dev4.安装vue-resource插件(通过XMLHttpRequest或JSONP发起请求并处理响应//ge...
详细信息:https://www.cnblogs.com/firstcsharp/p/13079649.html解决方法:1.配置淘宝镜像npm config set registry https://registry.npm.taobao.org2.重新执行命令 npm install -g @vue/cli-init结果:
1.如果要给表格列添加链接,则需要使用自定义列模板(针对element),通过 scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据。关于自定义列模板,在https://element.eleme.cn/#/zh-CN/component/table中有更详细的解释。2.还有就是当给表格列添加链接的时候一定要用上v-bi..
先看运行结果:正确结果图:图1.运行界面图图2.查询结果图正确代码:(注:要想查看后台数据可以点击 https://www.easy-mock.com/mock/5ce57090f2fc446b5d8ffe18/blog/blogdata这个链接)< template>< div class=“show-examples”>< el-input p...
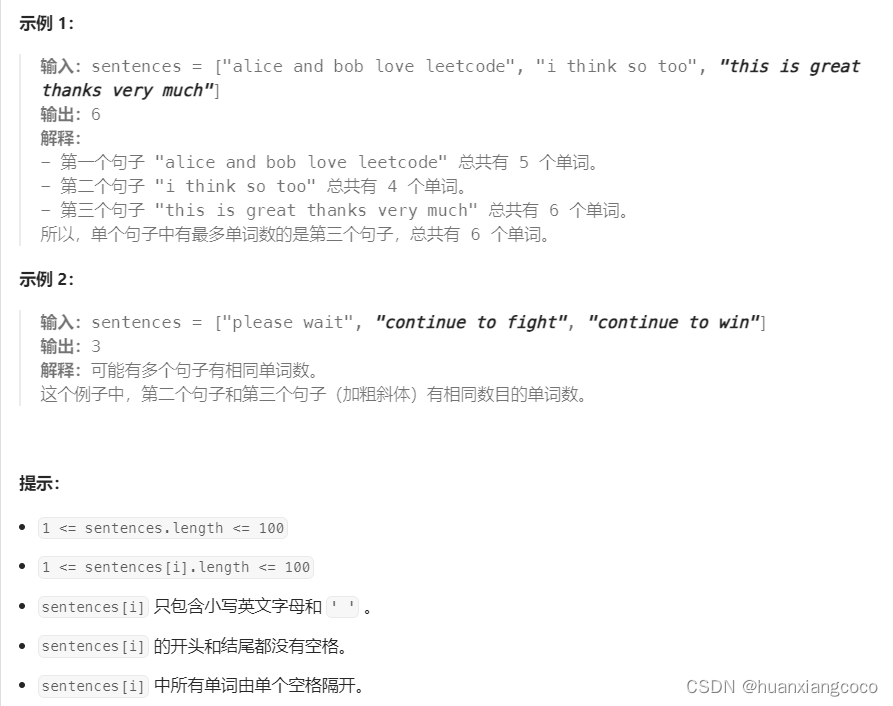
leetcode 2114. 句子中的最多单词数-python一个 句子 由一些 单词 以及它们之间的单个空格组成,句子的开头和结尾不会有多余空格。给你一个字符串数组 sentences ,其中 sentences[i] 表示单个 句子 。请你返回单个句子里 单词的最多数目 。