
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
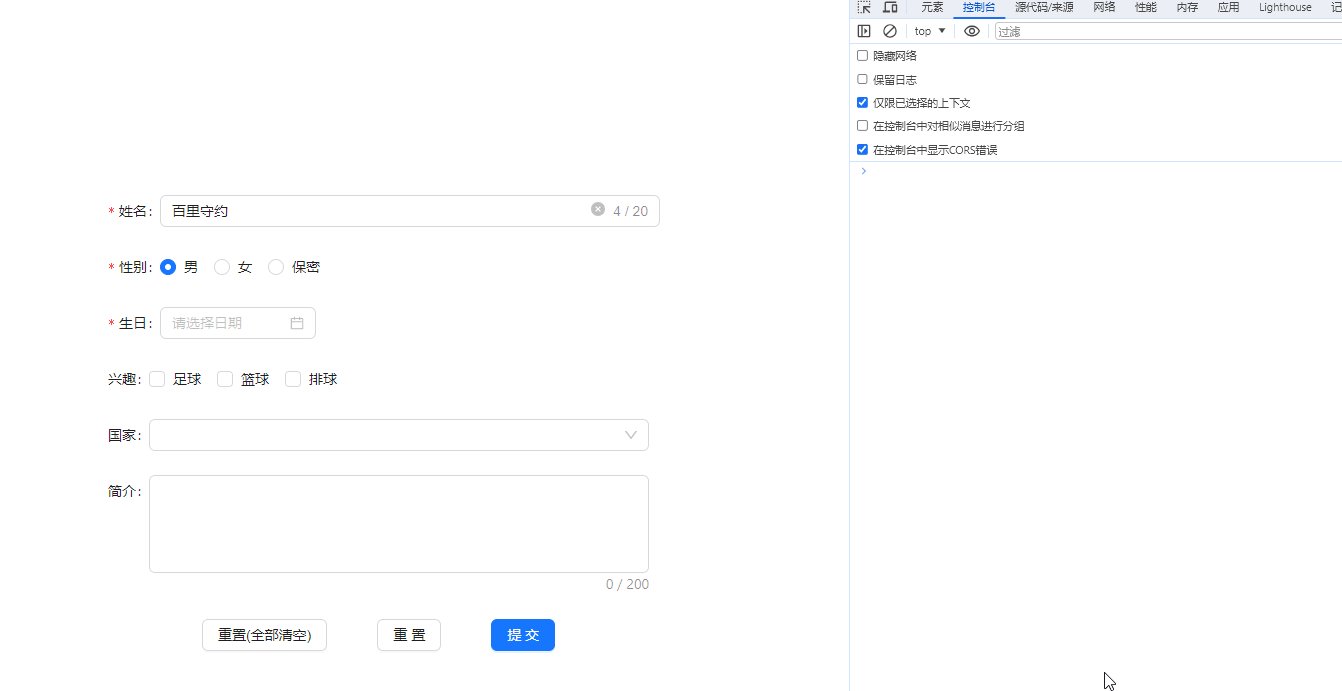
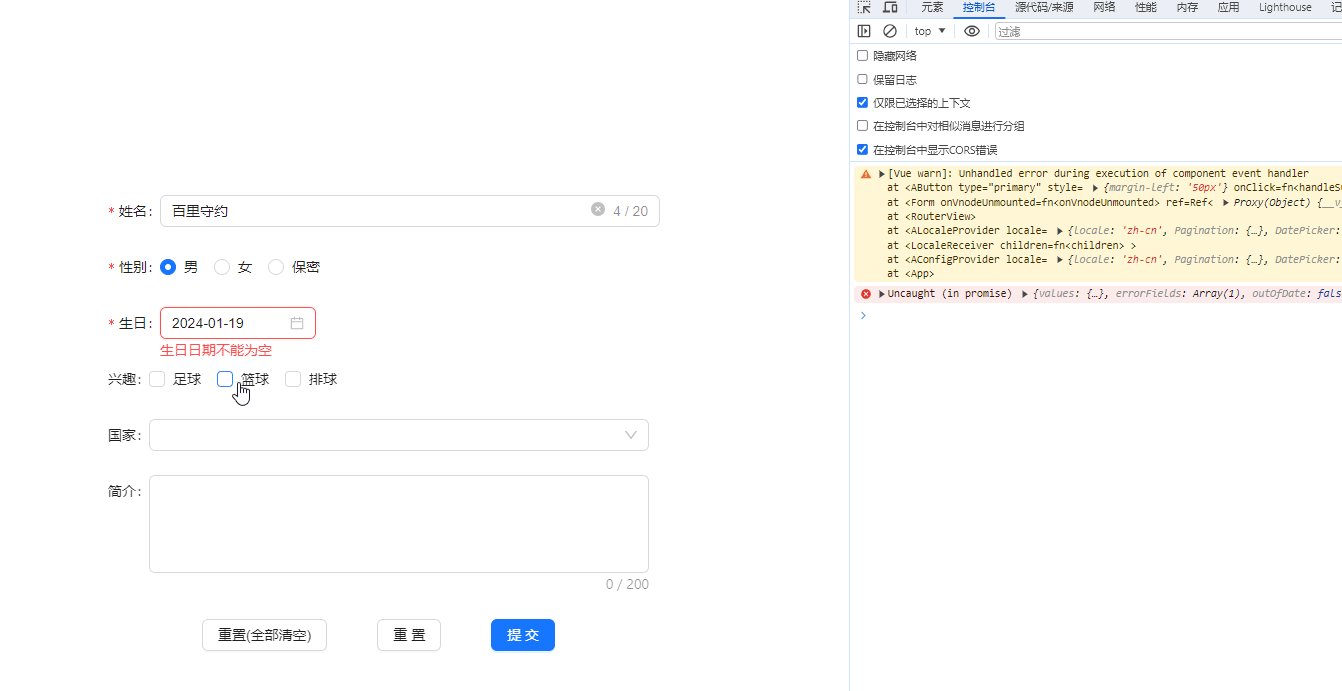
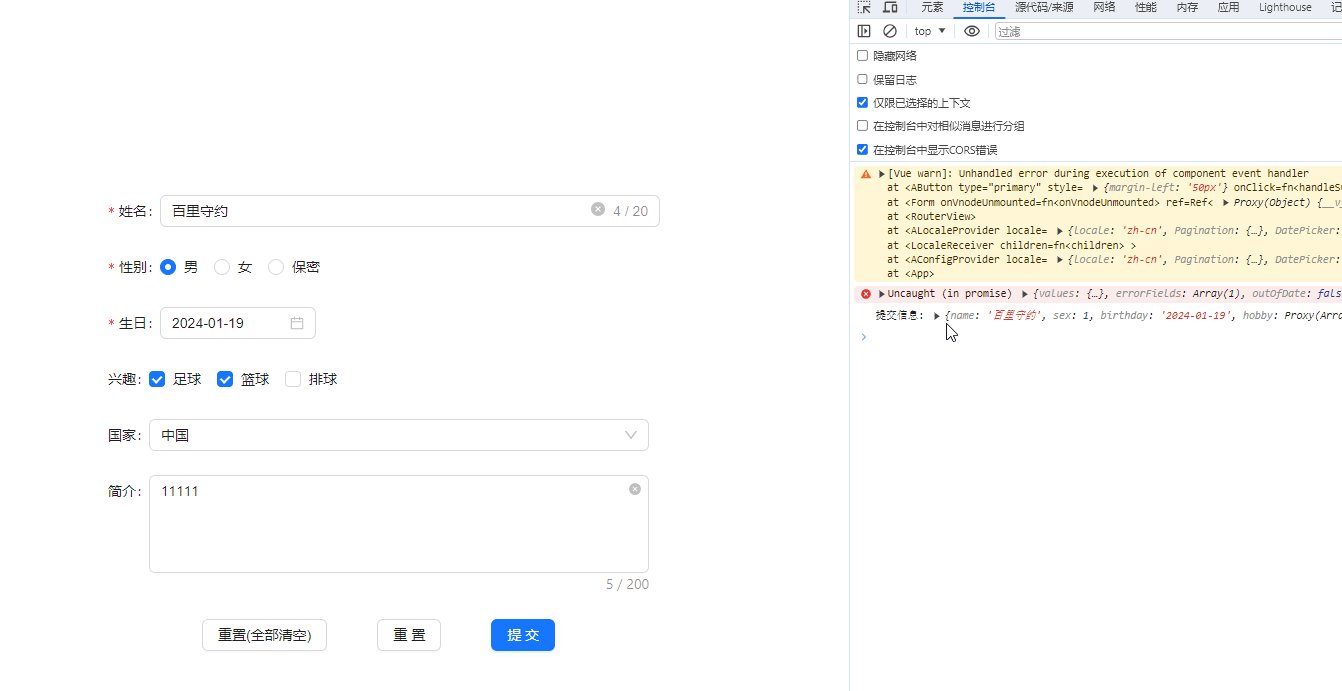
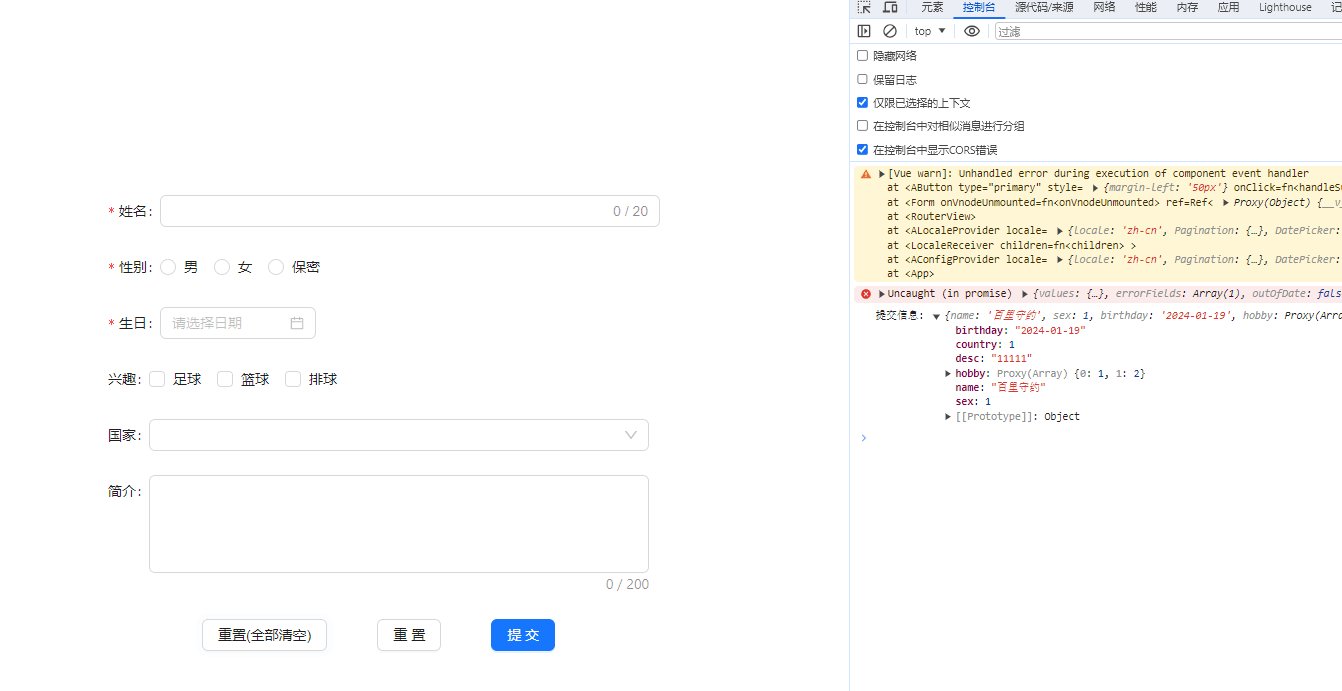
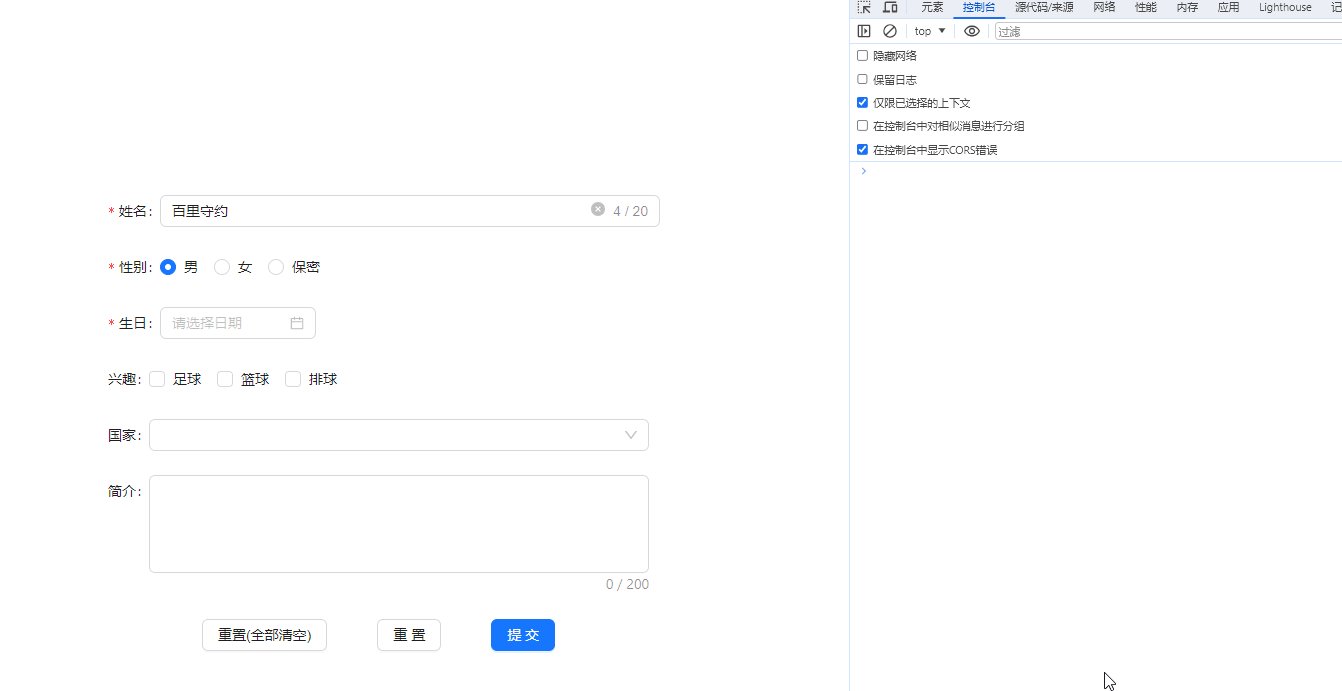
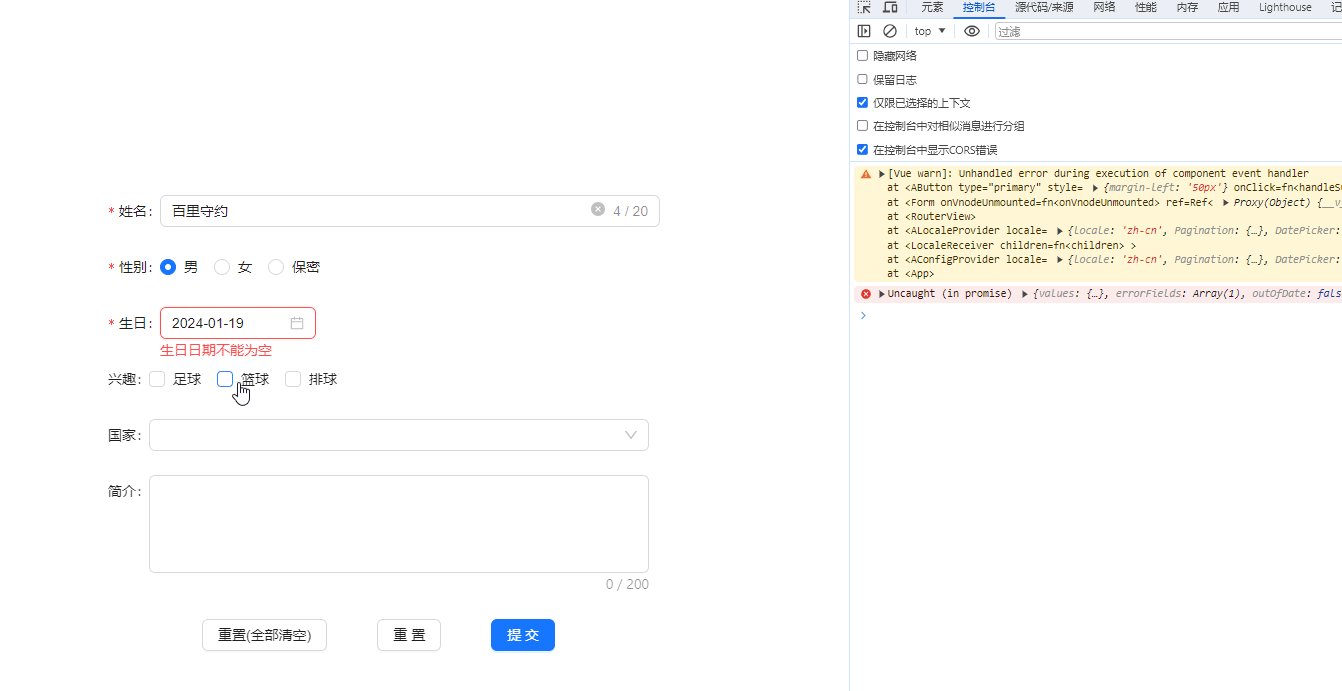
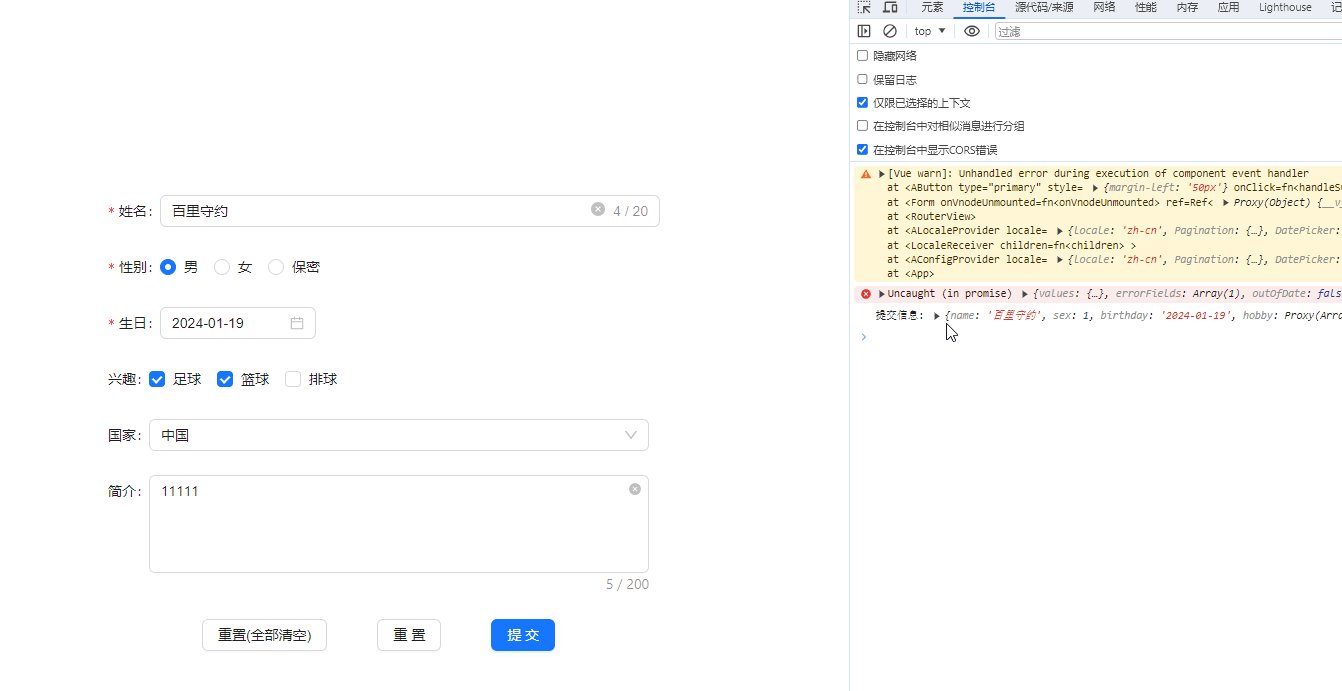
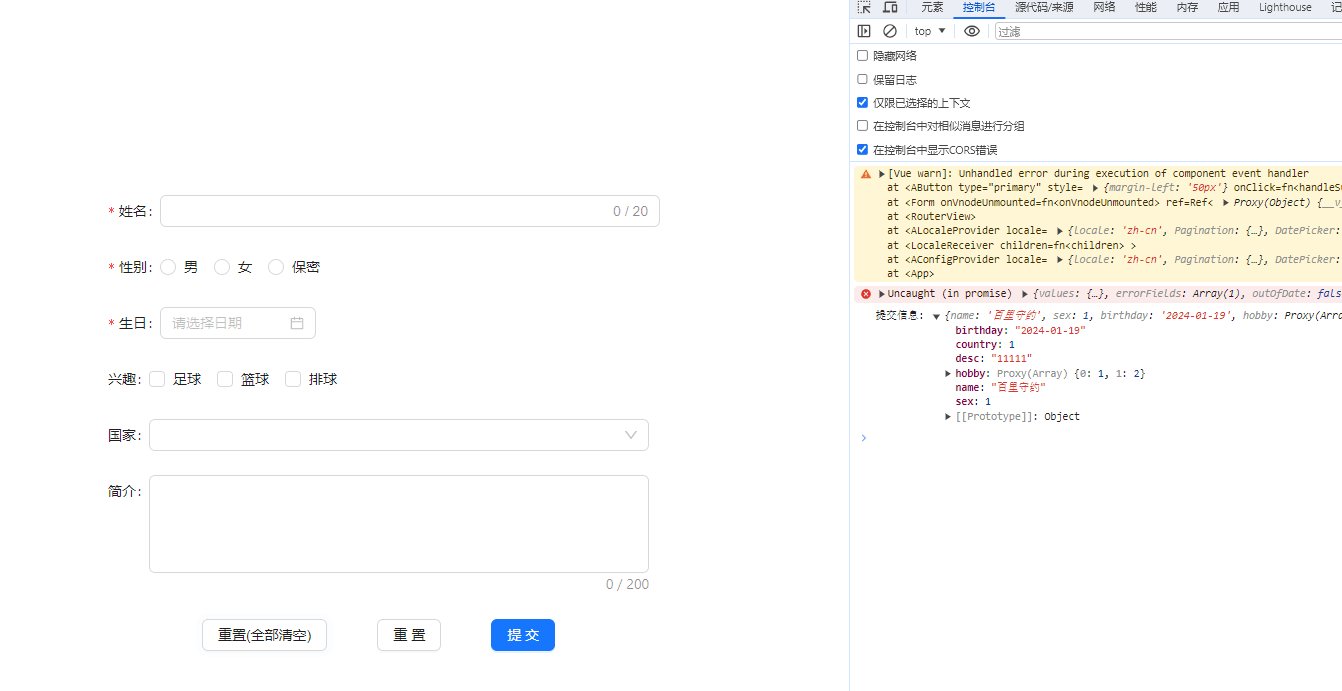
vue3 + antd 封装动态表单组件(二)
手把手教如何封装动态表单组件

vue3 + antd 封装动态表单组件(一)
手把手教如何封装动态表单组件

创建Angular项目及常用命令
1.首先需要安装node.js,查看node.js和npm版本,若能显示版本号说明安装成功(附:nodejs安装教程)2.安装angular脚手架// 全局安装npm install -g @angular/cli安装完成后使用ng --version查看版本号,显示版本号则证明安装成功(当前版本:12.2.1)...
vue3 + antd 封装动态表单组件(一)
手把手教如何封装动态表单组件

CSS三角形
一、css三角形的原理将一个div的宽度和高度设置为0,然后设置边框样式.triangle{width: 0;height: 0;border-top: 100px solid red;border-right: 100px solid blue;border-bottom: 100px solid orange;border-left: 100px solid green;}得到一个由四个三角形
css 数字滚动效果
css实现数字滚动效果
使用file-saver导出文件
一、安装npm install file-saver --save# 如使用TS开发,可安装file-saver的TypeScript类型定义npm install @types/file-saver --save-dev二、使用导出 saveAsimport { saveAs } from 'file-saver'保存文本const blob = new Blob(['Hello, world!
到底了










