
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
自行封装网络请求,提高代码复用率,接口的统一管理有助于代码模块化
hint: Updates were rejected because the tip of your current branch is behindhint: its remote counterpart. Integrate the remote changes (e.g.hint: 'git pull ...') before pushing again.hint: See the 'No

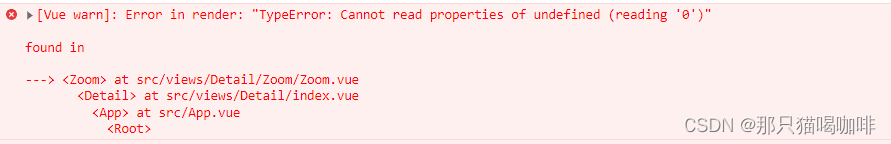
大概率是向服务器请求的数据还没得到相应,也就是说你定义的数组或者对象根本不存在(由于服务器返回慢造成的),看这个例子...为什么?因为vuex不是永久存储的,一旦刷新就空了,想不报错,就一定先将定义的数据初始化,当服务器没有返回的时候根据具体情况初始一个数组或对象。...

vue插件报错vue.runtime.esm.js?c320:4573 [Vue warn]: Failed to resolve directive: lazy
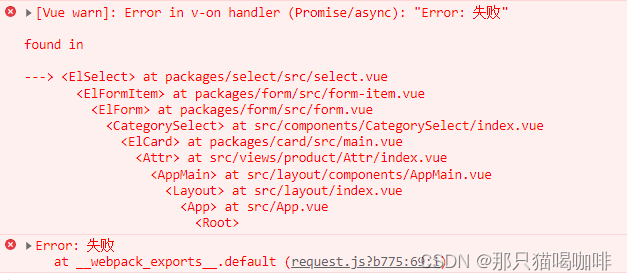
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in v-on handler (Promise/async): “Error: 失败“found in造成上方报错的原因可能有两种:1.发请求时传递的参数没有正确传递(例如要传递的参数可能没有正确的获取,以至于向服务器传递的其实是空,可以在传递前先打印一下要传递的参数是否正确) 2.发请求时请求的...

try…catch语法,简单来说就是用来捕获异常的,我就简述一下我遇到的问题,或许你可以从我遇到的问题中明白他的作用。当使用vuex在actions发请求时,这个接口不仅可以添加购物车数据,同时也可更新产品的数量,我就在更新产品数量的地方出现了问题,......
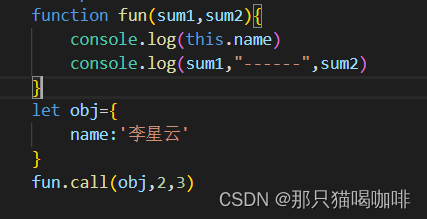
call()和apply()的作用和区别,总结在结尾处

2022年11月7号亲测有效,我也在引入vant时出现了很多问题,在引入时个人感觉uview比vant好引入

在Vue中disabled:的值是受布尔值影响的,false为关闭禁用,true为开启禁用效果。通过某个input中值是否为空或者某个id是否为空来控制当前的表单元素是否禁用

vuex中getter的主要目的是为了数据过滤,得到自己想要的数据,先说如果不使用getters,功能一样可以完成,使用...










