
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
1、mongodb安装地址:https://www.mongodb.com/download-center#community进入如下网站:2、下载完成后得到一个压缩包(1)创建如下路径 D:/mongodb(2)将上面的压缩包解压到D:/mongodb(3)再创建如下路径 D:/mongodb/d
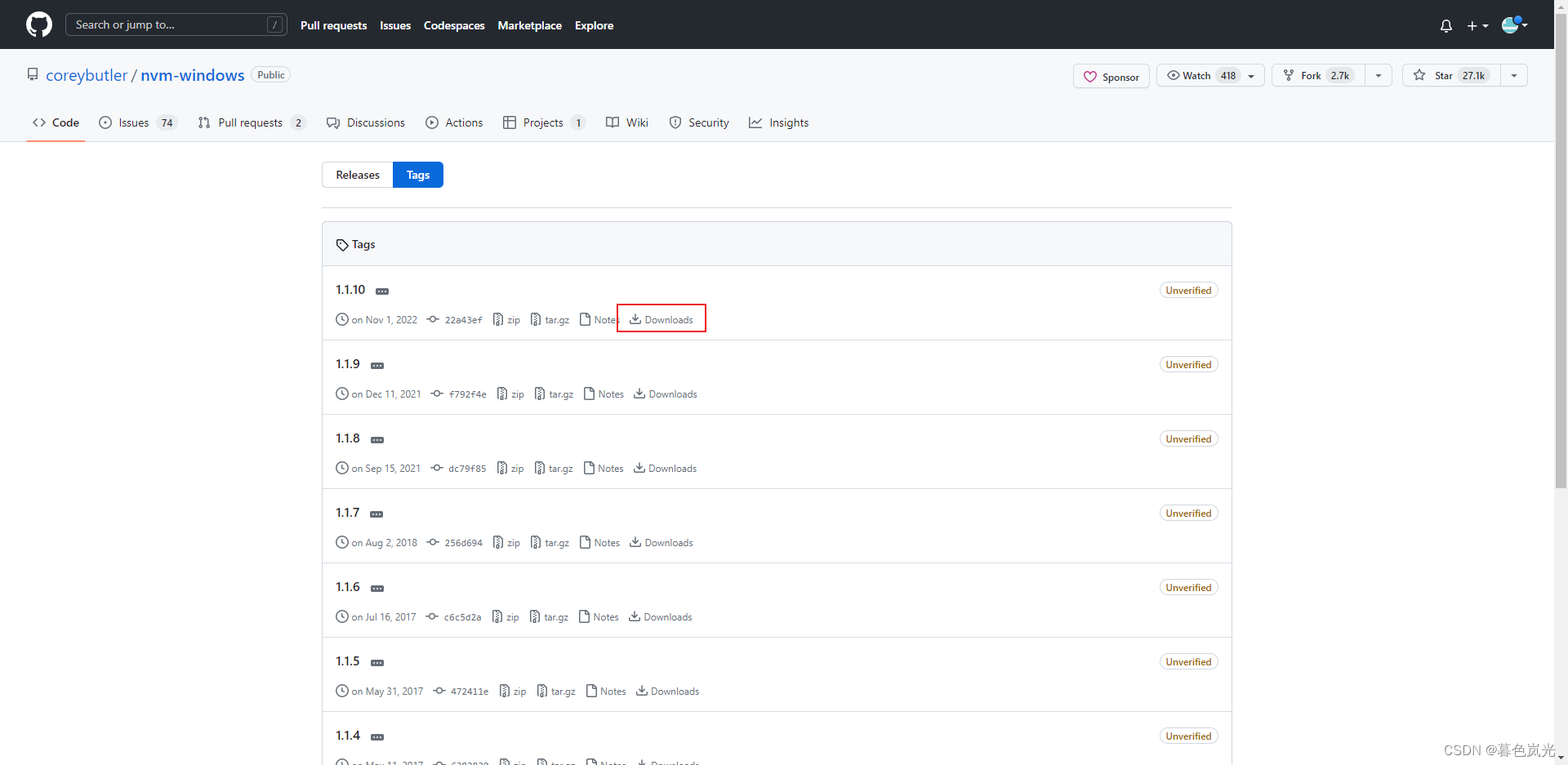
安装node对应版本:使用node对应版本:卸载node对应版本:

一、vite环境搭建,构建vite-vue-ts项目1、安装vite环境npm init @vitejs/app或者yarn create @vitejs/app2、使用vite初始化vite+vue+ts的项目npm init @vitejs/app app-name或者yarn create @vitejs/app app-name3、选择项目类型为vue+ts(小tips:git bash中
gitee使用记录1、创建一个仓库myStore(即项目)(选择了开发语言和“.gitignore”文件模板[用于告诉Git哪些文件不需要添加到版本管理中])创建成功后:.gitgnore 内容:.vscode/*!.vscode/settings.json!.vscode/tasks.json!.vscode/launch.json!.vscode/extensions.json.gitgnor
一、vite环境搭建,构建vite-vue-ts项目1、安装vite环境npm init @vitejs/app或者yarn create @vitejs/app2、使用vite初始化vite+vue+ts的项目npm init @vitejs/app app-name或者yarn create @vitejs/app app-name3、选择项目类型为vue+ts(小tips:git bash中
Vue项目中使用Vuex作为状态管理,其本质上类似于全局的变量存储,方便在所有Vue组件中共享数据,而且也可以动态改变状态。Vuex是单向数据流,实现了双向数据绑定。在单页应用中Vue项目集成Vuex足够基本使用,但是刷新页面的时候数据都会被清空,在某些情况下,我们需要这些状态能保存下来,比如登录后的用户信息、AccessToken、主题配置等。持久化原理:结合本地存储做到数据状态持久化,使页面刷










