
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
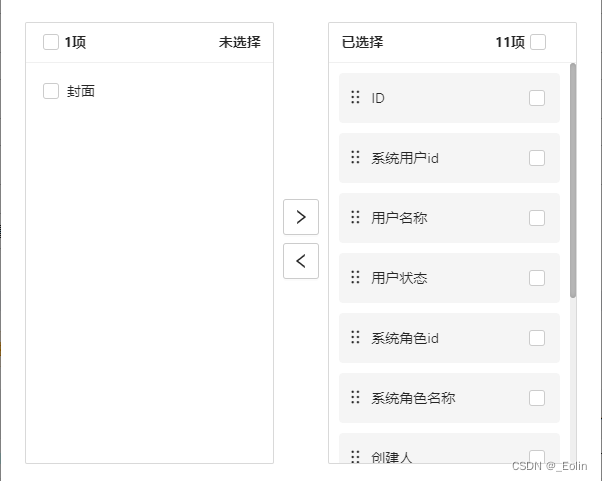
环境:"react": "^16.8.6","react-sortable-hoc": "^2.0.0"因项目中需要实现拖拽列,其他地方也需要使用所以单独封装成一个组件,方便其他地方调用。先看成品:功能是拖拽列前面ico图标可以上下替换1、封装sortable组件import React from "react";import {sortableContainer,sortableElement,

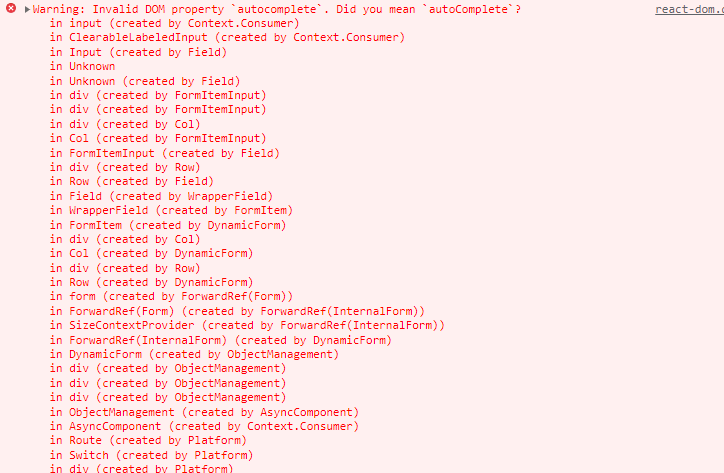
但是支持autoComplete="off"通过查看issure找到的解决方案React文档上有说明:DOM Elements – React

解决x-www-form-urlencoded前端传参的问题,后端获取不到,数组传参需JSON.stringify转化

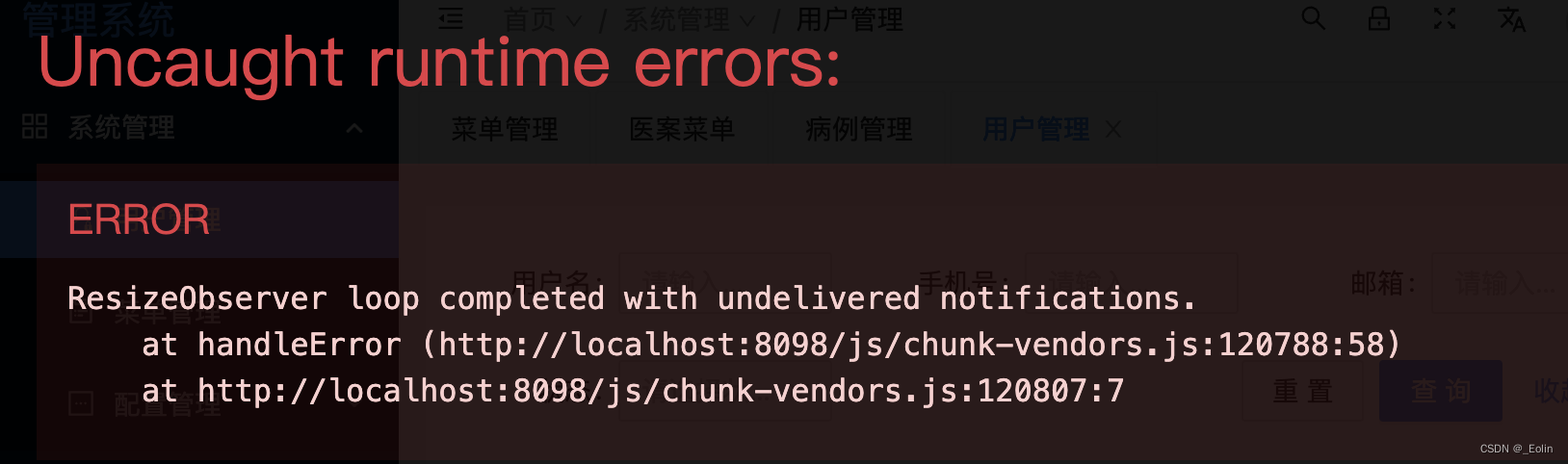
常用解决方案有重写ResizeObserver或者时间间隔内限制执行方式,可以设置屏蔽方式跳过提示。中使用ant-design-vue表格自适应窗口大小时webpack会报错。修改配置vue.config,在module.exports中增加。组件重新绘制大小时dev环境出现报错提示,如在。重新运行后就不会有提示了。

href = "www.baidu.com" 需要带上协议否则在当前地址下跳转如图所示这样了,把协议加上https或者http就可以直接跳转window.open(href);或window.location.href = href
1、快速上手(http://mpvue.com/mpvue/quickstart/) 按官网给出流程,创建: 运行后,在微信工具查看:编辑器中查看目录结构:为了运行的话 这个项目算是完结,但是在想写自己的项目又遇到了问题。2、实际操作引用图片原来写过的小程序,所以一开始我是把图片文件夹放在pages文件夹同级,然后调用爆出这个问题:...
启动项目报 cannot get/错误, 一般是项目文件引用路径的问题,或者无意删除了已经被import引入的文件 总之 一般是文件路径的问题。 事实上 当你npm run dev之后,除了看浏览器控制台报什么错,还可以从WebStorm编辑器集成的node控制台查看报错信息。这个控制台一般会报类似这样的错误信息:This relative module was ..
根据业务需要想直接用layout组件,实现如下效果:然后吧代码复制:<template><a-layout id="components-layout-demo-custom-trigger"><a-layout-sider v-model="collapsed" :trigger="null" collapsible><div class="logo"
成品图:简单来说就两步,首先把时间转换成常规时间,再定时器让其动起来首先data里面定个变量showtime,用timeFormate方法转换当前时间,nowTimes动起来data() {return {showtime: "",};},created() {this.showTimes();},methods: {// 显示当前时间timeFormate(timeStamp) {le
启动项目报 cannot get/错误, 一般是项目文件引用路径的问题,或者无意删除了已经被import引入的文件 总之 一般是文件路径的问题。 事实上 当你npm run dev之后,除了看浏览器控制台报什么错,还可以从WebStorm编辑器集成的node控制台查看报错信息。这个控制台一般会报类似这样的错误信息:This relative module was ..










