简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
引子信息弹框种类有很多,今天我们要说的是那种可以钉在地图上的信息框,它具备一个地图坐标,可以跟随地图移动,超出地图范围会被隐藏,让人感觉它是地图场景中的一部分。不过它还不是真正的地图元素,它还只是个网页元素而已,也就是说它始终是朝向屏幕平面的,而不是那种三维广告板的效果,那种效果或许后续会做吧。预期效果这个效果其实是动态的,从底部到顶部逐渐显现,不过GIF图比较大就没上传了,看看最终的效果吧。实现
引子又偷懒了,说好的周更的,又拖了一个月咯。前面两篇写了可视域分析和视频投影,无一例外的都用到了ShadowMap也就是阴影贴图,因此觉得又必要单独写一篇阴影贴图的文章。当然了,还有另外一个原因,文章中视频投影是利用Cesium自带的Entity方式实现的,毫无技术性可言,在文章结尾我说了可以使用ShadowMap方式来做,原理类似于可视域分析,那么今天我就把实现方式给大家说一下。预期效果照例先看
引子早就想做这篇内容了,毕竟做为一个GIS平台,没有图层管理器多不方便啊。然而在Cesium中图层这个概念都很模糊,虽然可以加载很多类型的数据,但是每种数据规格都不一样,导致加载进来之后并不能进行统一且有效的管理。熟悉ArcGIS的朋友一定知道,在ArcGIS中几乎所有的数据都是使用图层来承载的,因此想要管理图层数据轻而易举。而在Cesium中,除了影像数据能算的上图层以外,其他的数据压根都和图层
引子中间有事,耽搁了好久才更新。这一篇要做的是视频投影,也有视频投射、视频融合之类的叫法。本篇内容比较简单,仅停留在出效果的层面,所以想要高级应用的小盆友可别扔我鸡蛋啊,待我日后好好研究一番再来补上。要知道,要做到视频与模型真正的融合可不是一件简单的事情,不夸张地说,申请个专利都是没问题的。现在嘛,入门级实现,先讲究看着吧。预期效果实现原理开篇就说了,咱们这篇是入门级的,所以原理非常简单,用一句话
因项目需要,需要做一个旋转注记的工具。因为注记这玩意用的比较少,网上资源也很少,所以做起来相当头疼。在经过一番研究之后,终于搞清楚注记的存储原理了,原来是和Element的类似,只不过注记是要把Element写入FeatureClass的。那么好,事情简单多了,能实现旋转Element,就能实现旋转注记了。于是乎又在网上找旋转Element的资源,没想到又遇上难题。ArcEngine里面实现带轨迹
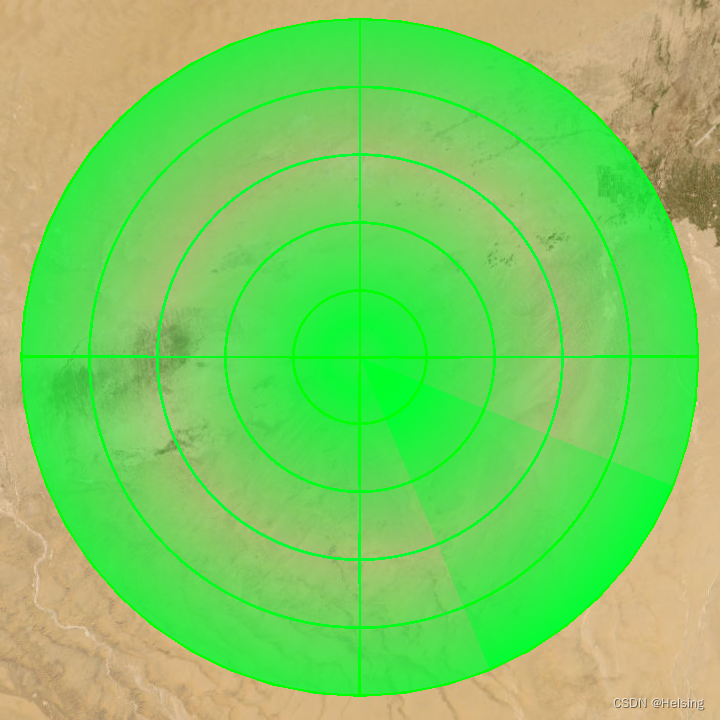
引子万众瞩目的可视域分析功能终于来了!上一篇做这个预告的时候,压根还没开始碰这块东西,稍微有一点小担心,万一弄不出来不就打脸了么。不过好在功夫不负有心人,赶紧把热乎的饭给您盛上。预期效果细心的小盆友一定发现了,怎么你的效果跟别人的不一样啊。嗯,这是因为我没开深度检测的缘故,开了之后地面都绿洼洼的,我嫌弃它难看!实现原理ShadowMap顾名思义,ShadowMap就是阴影贴图。看Cesium的AP
你还不会写Cesium的自定义材质?快来跟我一起学学吧,炫酷效果等着你!